Ao importar o arquivo p5.collide2D.js para o meu projeto, está dando erro e meu projeto fica travado nesse erro, já tentei de tudo mas não estou conseguindo, preciso de ajuda, segue os prints! 

Ao importar o arquivo p5.collide2D.js para o meu projeto, está dando erro e meu projeto fica travado nesse erro, já tentei de tudo mas não estou conseguindo, preciso de ajuda, segue os prints! 

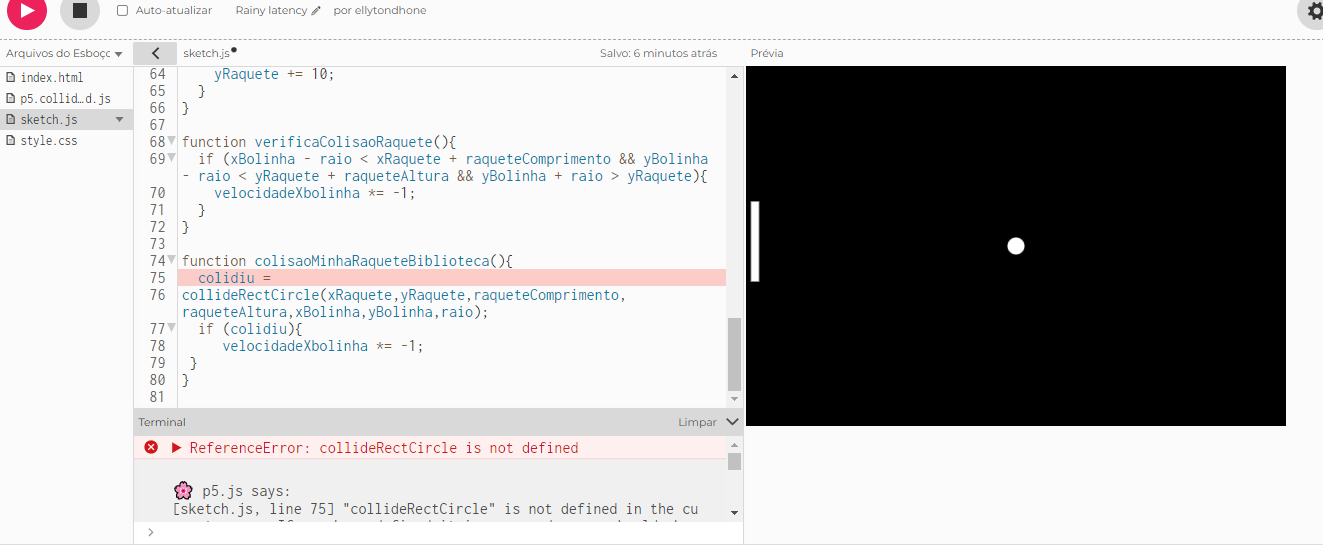
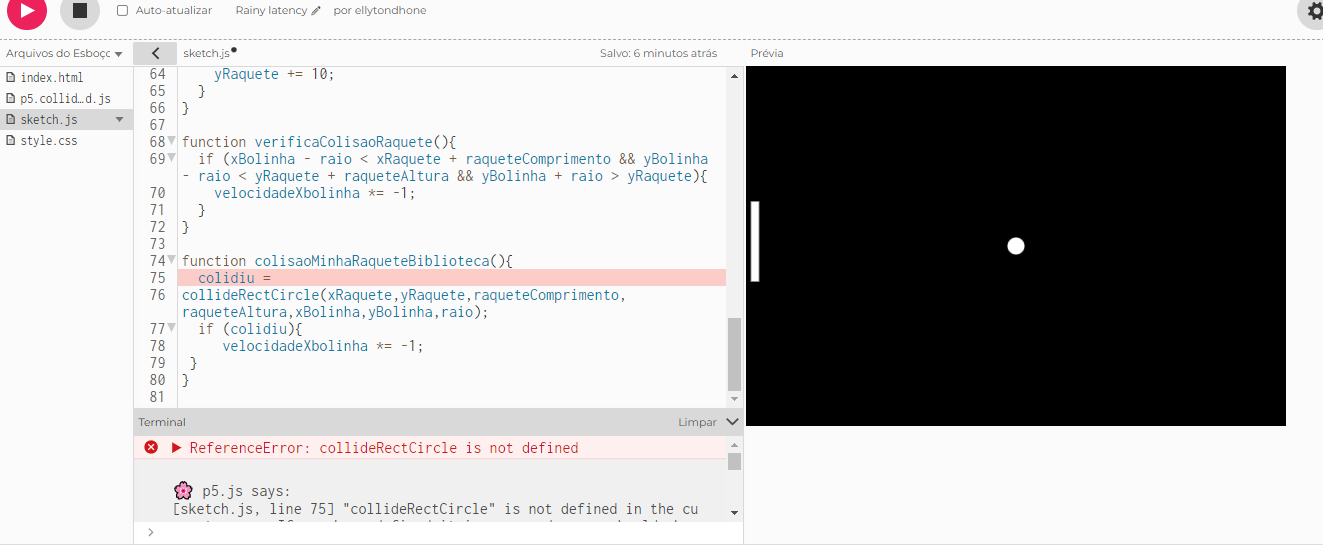
Abaixo o meu projeto1
//variareisdabolinha let xBolinha = 300; let yBolinha = 200; let diametro = 20 let raio = diametro / 2 ;
//velocidadedabolinha let velocidadexBolinha = 6; let velocidadeyBolinha = 6; let raqueteComprimento = 10; let raqueteAltura = 90
//variaveisdaraquete let xRaquete = 5; let yRaquete = 150
let colidiu = false;
function setup() { createCanvas(600, 400); }
function draw() { background(0); mostraBolinha(); movimentaBolinha(); verificaColisaoBorda(); mostraRaquete(); movimentaMinhaRaquete(); //verificaColisaoRaquete(); colisaoMinhaRaqueteBiblioteca(); }
function mostraBolinha(){ circle(xBolinha,yBolinha,diametro); }
function movimentaBolinha(){ xBolinha += velocidadexBolinha yBolinha += velocidadeyBolinha }
function verificaColisaoBorda(){ if (xBolinha + raio> width || xBolinha - raio < 0){ velocidadexBolinha *= -1; } if (yBolinha + raio> height || yBolinha -raio < 0){ velocidadeyBolinha *= -1; } }
function mostraRaquete(){ rect(xRaquete, yRaquete, raqueteComprimento, raqueteAltura); }
function movimentaMinhaRaquete(){ if (keyIsDown(UP_ARROW)){ yRaquete -= 10; } if (keyIsDown(DOWN_ARROW)){ yRaquete += 10; } }
function verificaColisaoRaquete(){ if (xBolinha - raio < xRaquete + raqueteComprimento && yBolinha - raio < yRaquete + raqueteAltura && yBolinha + raio > yRaquete){ velocidadeXbolinha *= -1; } }
function colisaoMinhaRaqueteBiblioteca(){ colidiu = collideRectCircle(xRaquete,yRaquete,raqueteComprimento, raqueteAltura,xBolinha,yBolinha,raio); if (colidiu){ velocidadeXbolinha *= -1; } }
Olá, Ellyton.
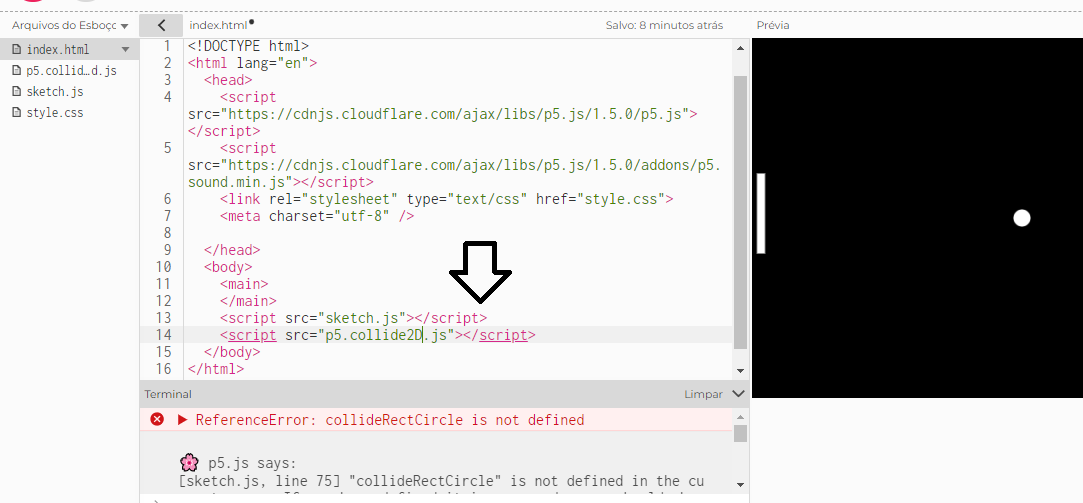
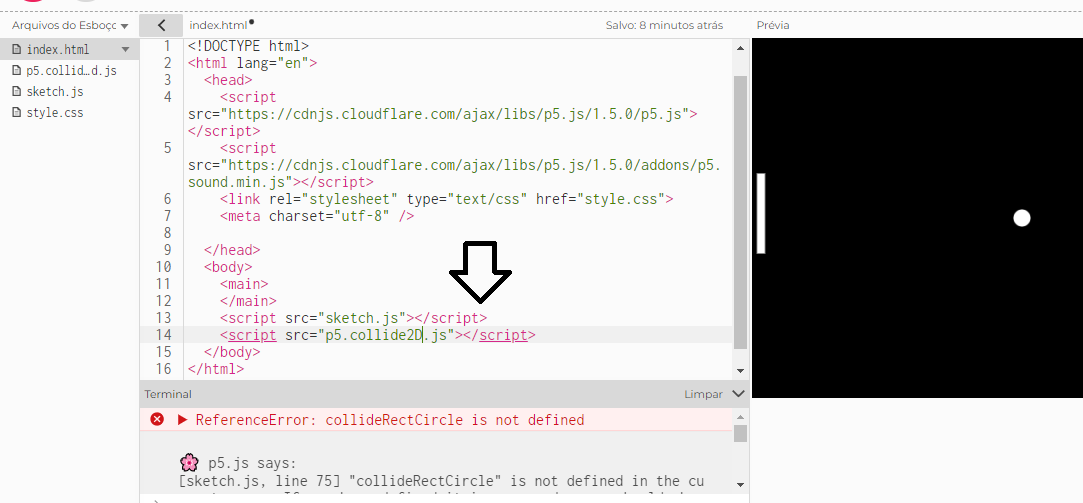
verifica se no teu index.html você lembrou de colocar o link para o arquivo do p5.collide2d.
<!DOCTYPE html>
<html lang="en">
<head>
<script src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/1.5.0/p5.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/1.5.0/addons/p5.sound.min.js"></script>
<link rel="stylesheet" type="text/css" href="style.css">
<meta charset="utf-8" />
</head>
<body>
<main>
</main>
<script src="sketch.js"></script>
<script src="images.js"></script>
<script src="ator.js"></script>
<script src="carro.js"></script>
<script src="p5.collide2d.js"></script>
</body>
</html>Deu, certo, copiei e colei o que você mandou, muito obrigado!
O nome do arquivo está com d minúsculo, e no seu print, você colocou com D maiúsculo. Ali estava o problema. Rs
Que bom que consegui te ajudar. :)
Não esqueça de colocar o tópico como respondido. Assim, você ajuda outras pessoas que podem ter o mesmo problema.