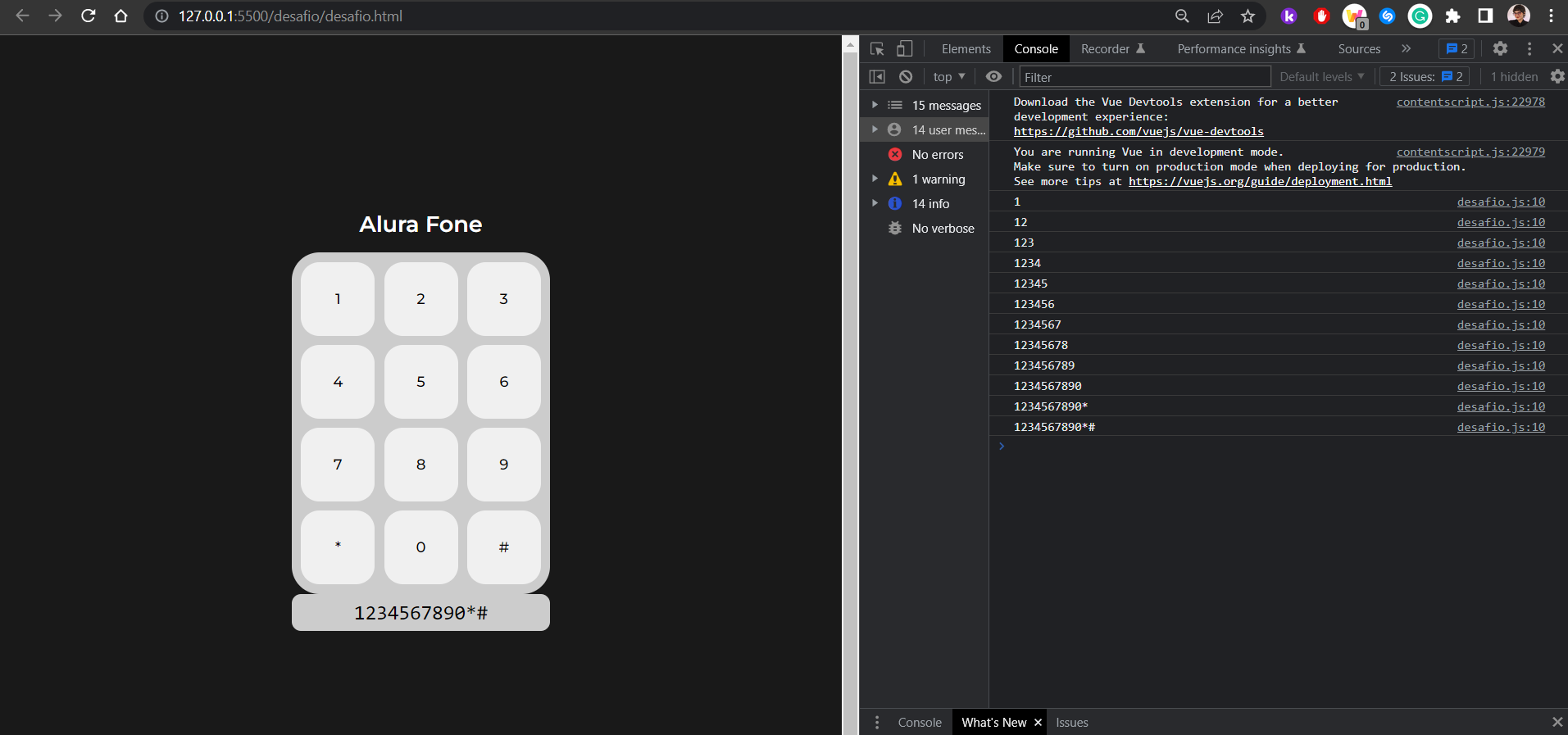
Vim apenas para mostrar a expansão do desafio que eu fiz! Agora podemos clicar nos botões e os números e símbolos vão aparecer, tanto no console, como na tela.
Segue um print da execução e o código:
 No arquivo main.js do projeto do desafio:
No arquivo main.js do projeto do desafio:
const visorFone = document.querySelector("input[type=tel]")
const listaTeclas = document.querySelectorAll("input[type=button]")
let txt = ""
function digitarNum(num) {
txt = txt + num
visorFone.value = txt
console.log(txt)
}
for (let contador = 0; contador < listaTeclas.length; contador++) {
const tecla = listaTeclas[contador]
const valor = tecla.value
tecla.onclick = function () {
digitarNum(valor)
}
}Cheguei nessa solução baseada na estrutura de código do módulo 3 e observando os projetos de colegas aqui no fórum! ⭐ Se tiverem alguma sugestão de refatoração eu agradeço!