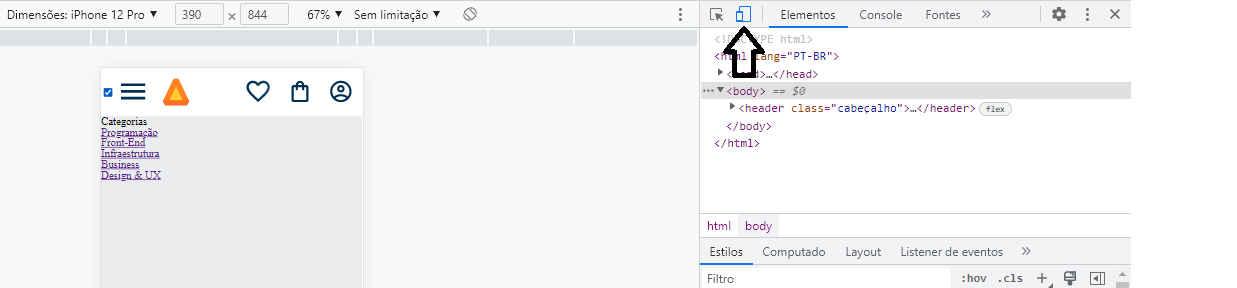
Após eu inserir o "checked" no código o menu deixou de aparecer, tanto o texto que deveria aparecer abaixo como o texto de antes que aparecia abaixo
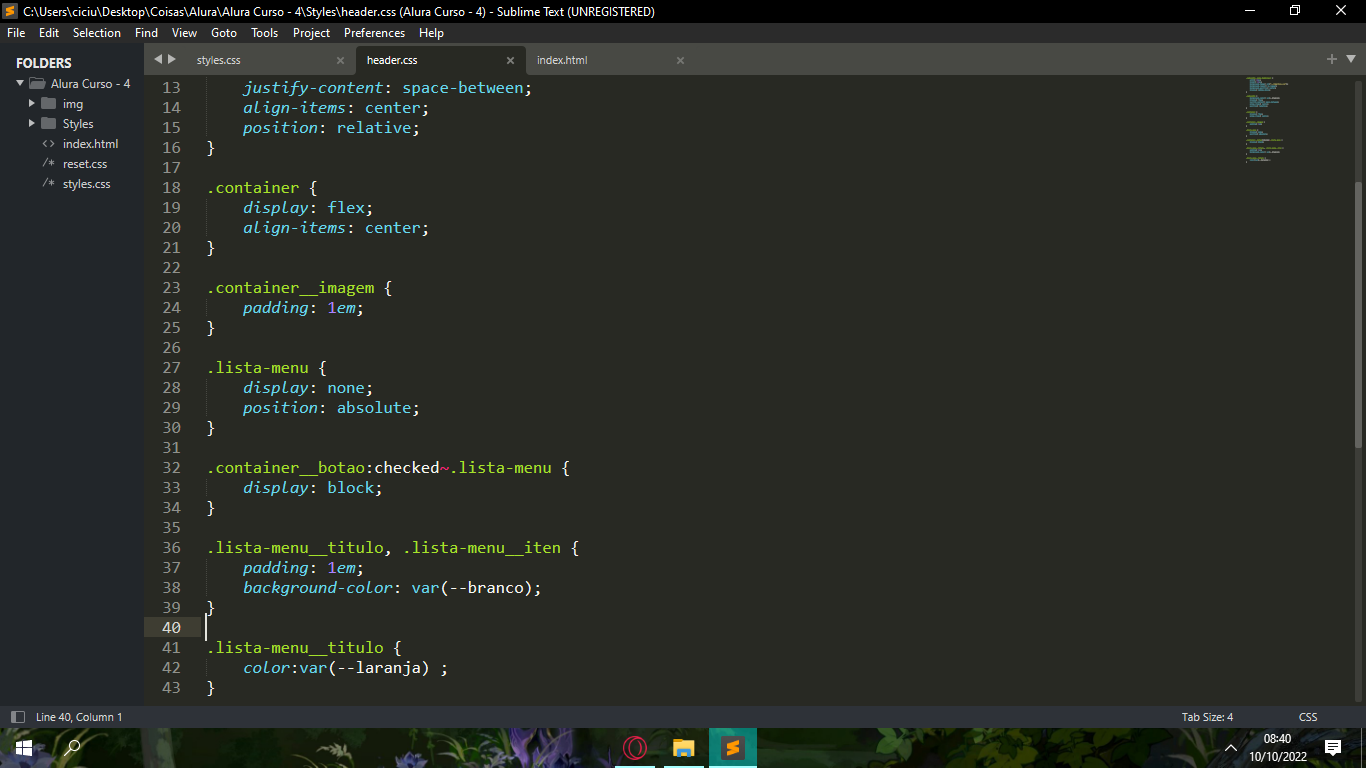
CSS
.cabeçalho__menu-hamburguer { width: 24px; height: 24px; background-image: url("../img/Menu.svg"); background-repeat: no-repeat; background-position: center; display: inline-block; }
.cabeçalho { background-color: var(--branco); display: flex; justify-content: space-between; align-items: center; position: relative; }
.container { display: flex; align-items: center; }
.container__imagem { padding: 1em; }
.lista-menu { display: none; position: absolute; }
.container__botao:checked~.lista-menu { display: block; }
.lista-menu__titulo, .lista-menu__iten { padding: 1em; background-color: var(--branco); }
HTML -
<ul class="lista-menu">
<li class="lista-menu__titulo">Categorias</li>
<li class="lista-menu__iten">
<a href="#" class="lista-menu__link">Programação</a>
</li>
<li class="lista-menu__iten">
<a href="#" class="lista-menu__link">Front-End</a>
</li>
<li class="lista-menu__iten">
<a href="#" class="lista-menu__link">Infraestrutura</a>
</li>
<li class="lista-menu__iten">
<a href="#" class="lista-menu__link">Business</a>
</li>
<li class="lista-menu__iten">
<a href="#" class="lista-menu__link">Design e UX</a>
</li>
</ul>
<img src="img/Logo.svg" alt="Logo da AluraBooks" class="container__imagem">
</div>
<div class="container">
<a href="#"><img src="img/Favoritos.svg" alt="Meus Favoritos" class="container__imagem"></a>
<a href="#"><img src="img/Compras.svg" alt="Carrinho de Compras" class="container__imagem"></a>
<a href="#"><img src="img/Usuário.svg" alt="Meu Perfil" class="container__imagem"></a>
</div>
</header>