

Olá, Lucas.
Tudo bem?
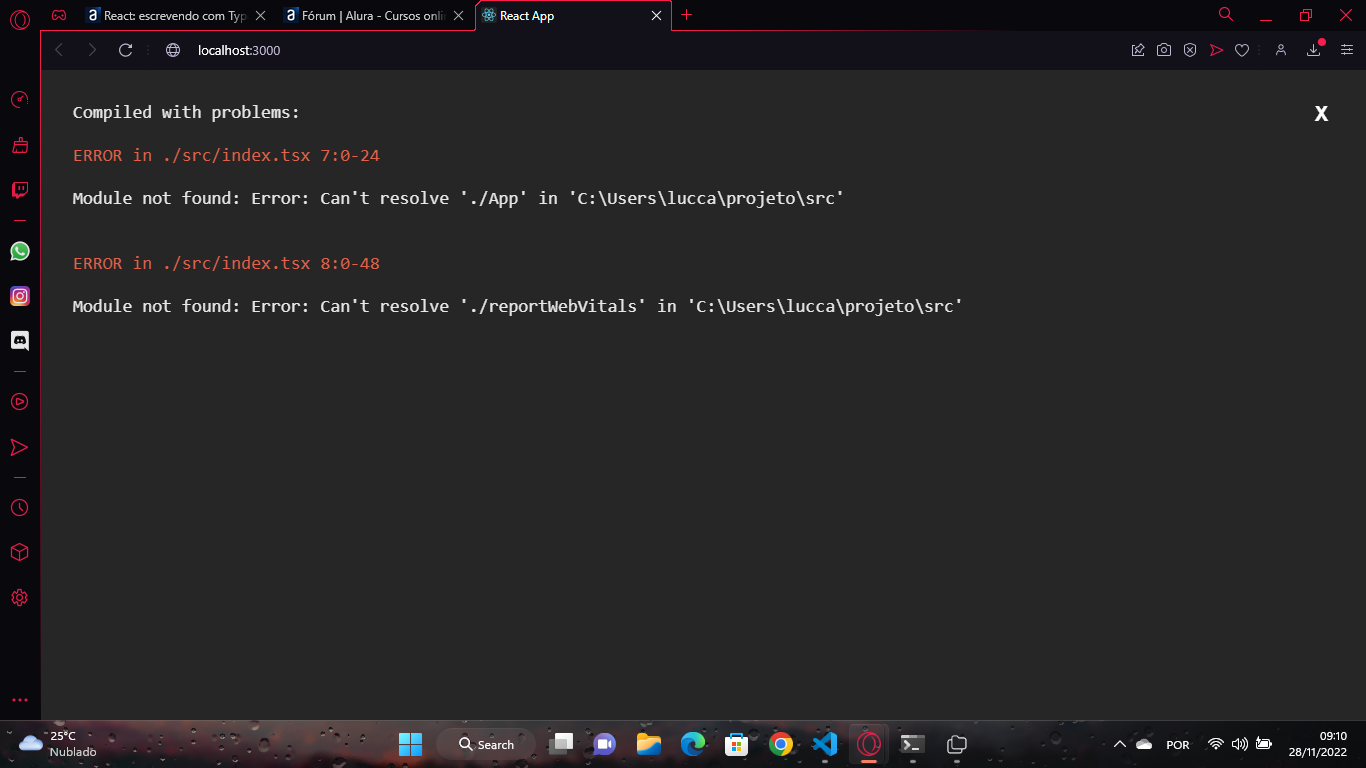
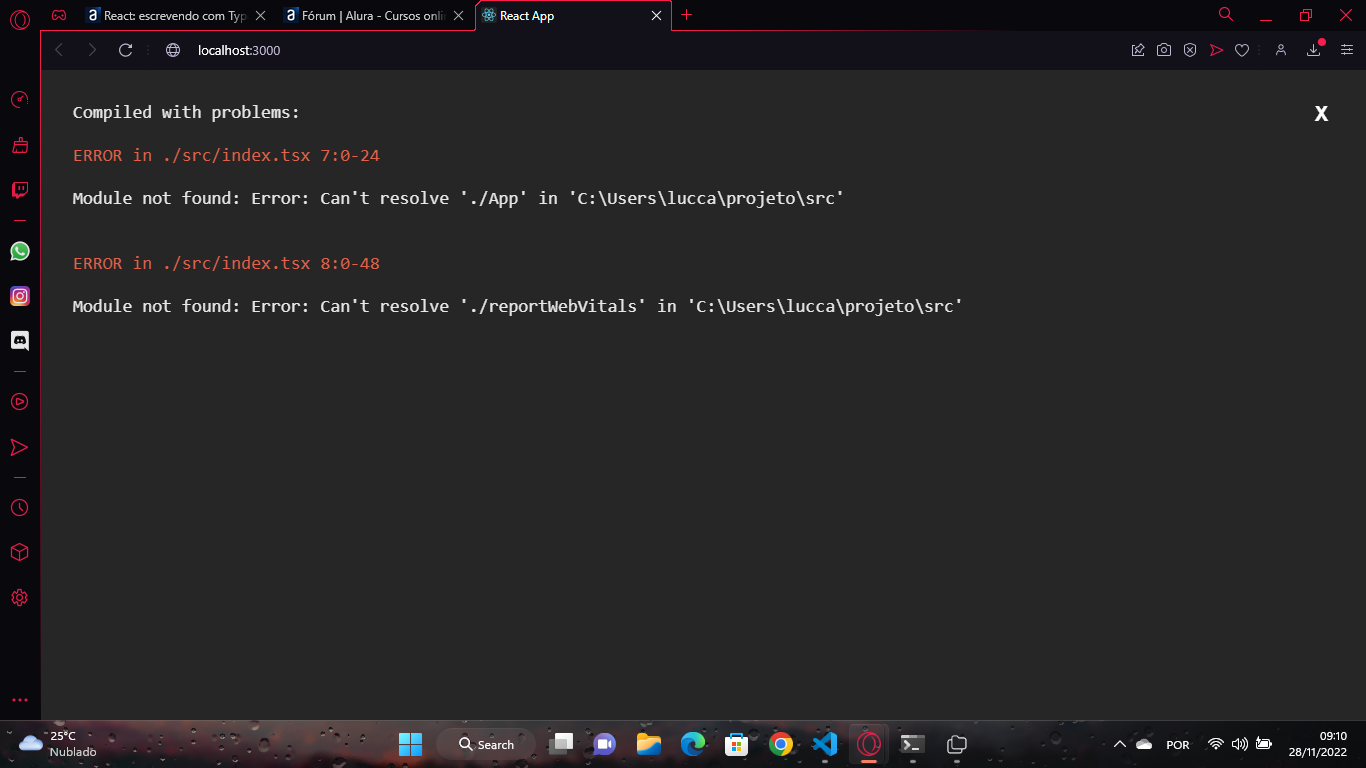
Parece que o erro está no arquivo index.tsx! Poderia compartilhar o código referente a esse seu arquivo index.tsx por gentileza?
Assim fica melhor para ajudar. Valeu.
Estou com o mesmo problema , pode me ajudar ?
Segue código do index.tsx:
import React from 'react'; import ReactDOM from 'react-dom/client'; import './index.css'; import App from './App';
const root = ReactDOM.createRoot( document.getElementById('root') as HTMLElement ); root.render( <React.StrictMode> </React.StrictMode> );
// If you want to start measuring performance in your app, pass a function // to log results (for example: reportWebVitals(console.log)) // or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals