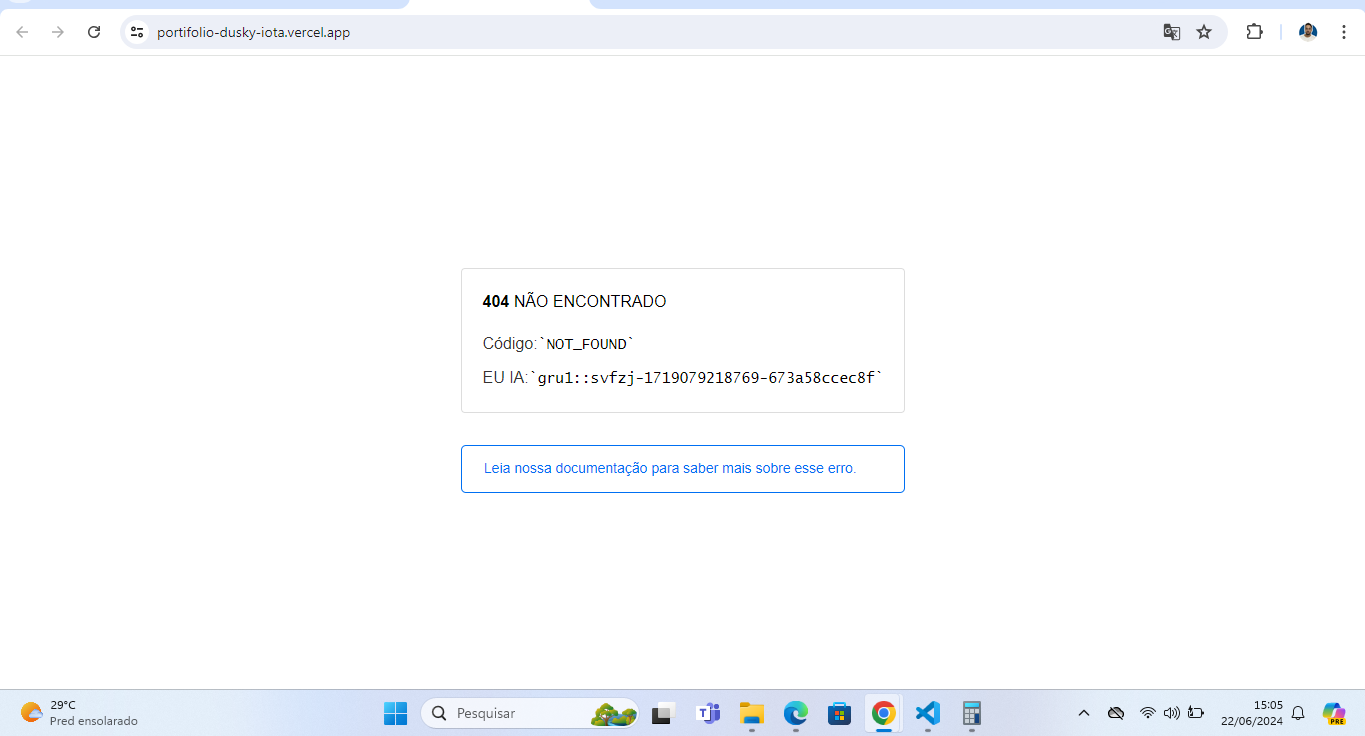
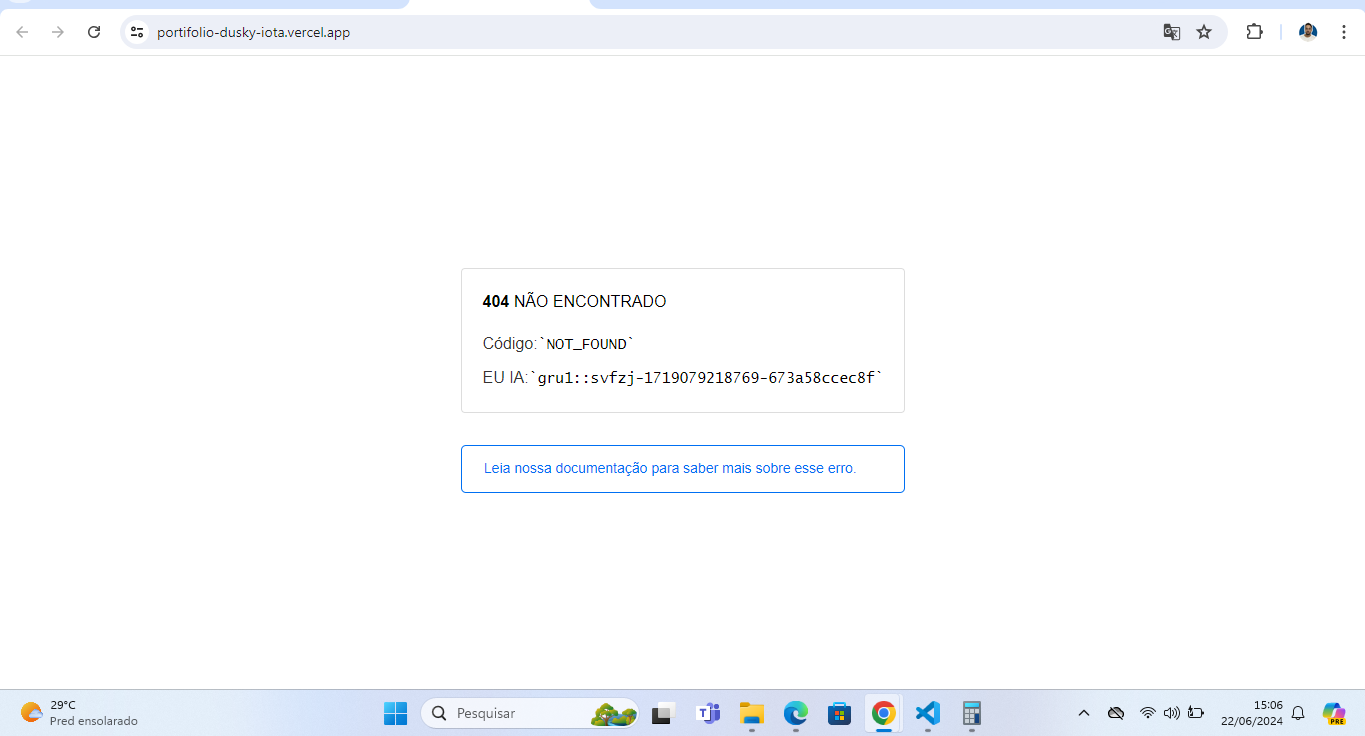
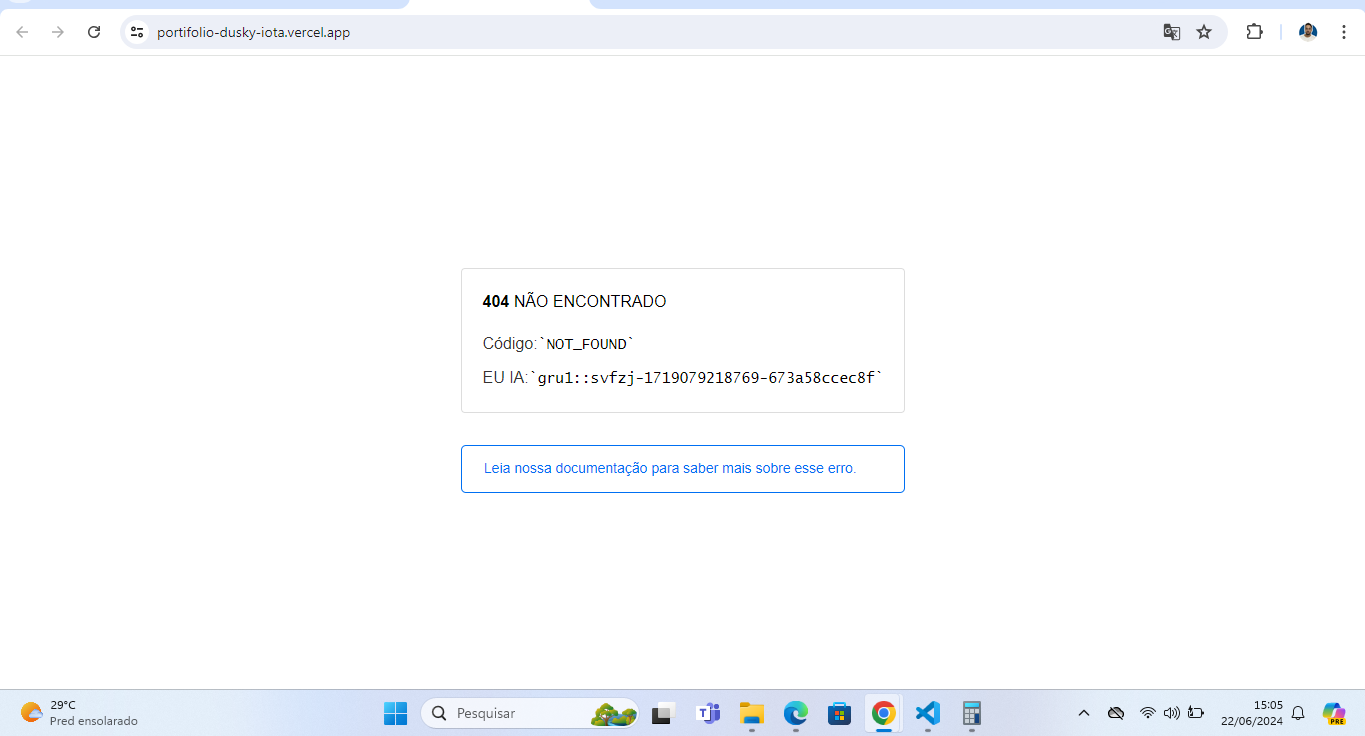
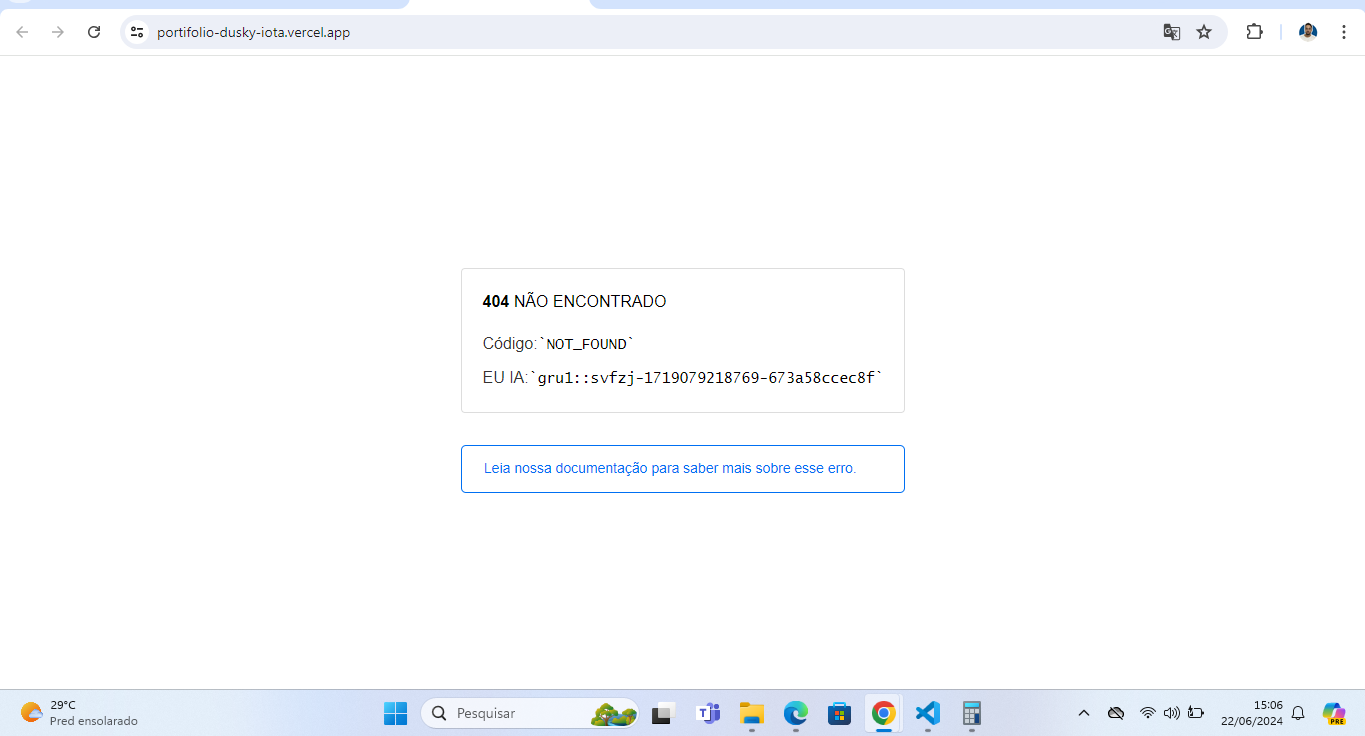
Tentei posta o meu projeto no vercel seguindo o passo a passo, mas esta apresentando uma mensagem de erro. Não sei identificar oque errei. Segue em anexo a mensagem de erro.


Tentei posta o meu projeto no vercel seguindo o passo a passo, mas esta apresentando uma mensagem de erro. Não sei identificar oque errei. Segue em anexo a mensagem de erro.


Oi, Kennedy, tudo bem?
O erro 404, indica que a página não foi encontrada. Para eu entender o que está causando este erro, peço que você compartilhe o link do seu projeto no GitHub.
Aguardo seu retorno. Abraços!
Bom dia Rodrigo, tudo bem! Segue abaixo o link do meu projeto no GitHub
Oi, Keneddy, tudo bem?
O erro 404 que a Vercel retorna quando você faz o deploy do seu portfólio acontece devido à estrutura de arquivos que a Vercel reconhece, já que ela espera um arquivo principal HTML denominado "index.html". Como no seu repositório não há nenhum arquivo identificado como "index.html" o erro de não encontrado aparece.
Para corrigir isso, basta você renomear o seu arquivo "EstudosDeCSS.html" por "index.html" que o problema deve ser resolvido. Para isso, você pode:
Abrir o arquivo dentro do próprio GitHub, clicar no ícone de edição que fica no canto direito da tela acima do código.

Altere o nome do arquivo para "index.html" e clique no botão "Commit changes".

Uma tela vai aparecer no centro do GitHub e basta você alterar a mensagem de commit se quiser ou apenas clicar no botão "Commit changes".

Após essas alterações o erro 404 deve sumir. Contudo, há outro detalhe no seu código, ele está importante o arquivo de estilos "style.css" de em uma pasta "Styles" que não está no repositório do GitHub. Portanto, é necessário que você também faça a alteração do caminho do arquivo de estilos, para que as estilizações feitas sejam aplicadas corretamente.
No novo arquivo "index.html", ficaria assim a importação dos estilos:
<link rel="stylesheet" href="style.css">
Da mesma forma, a imagem do seu perfil e dos ícones estão em uma pasta "assets" que não está presente no repositório e o nome das imagens "linkedin (1)" e "instagram (1)" estão com espaço, e seria interessante remover o espaço no nome dos arquivos e no código também para evitar outros problemas de identificação do arquivo levando a imagens quebradas. Sendo assim, também faremos alterações neste trecho de código referente à tag <img>:
//CÓDIGO OMITIDO
<div class="conteudoprincipal__links">
<h2 class="conteudoprincipal__links__subtitulo">Acesse minhas redes:</h2>
<a class="conteudoprincipal__links__navegacao" href="https://instagram.com/kennedy10_moreira/">
<img src="instagram(1).png">
Instagram
</a>
<a class="conteudoprincipal__links__navegacao" href="https://wa.me/5562985547806/">
<img src="twitter-novo.png">
WhatsApp
</a>
<a class="conteudoprincipal__links__navegacao" href="https://www.linkedin.com/in/kennedy-moreira-919338267/">
<img src="linkedin(1).png">
Linkedin
</a>
</div>
</section>
<img class="conteudoprincipal__imagem" src="Imagem.png" alt="Foto do Kennedy de Perfil" id="img">
//CÓDIGO OMITIDO
Espero que dê tudo certo. Abraços!