html:
<!DOCTYPE html>
<head>
<link rel="stylesheet" href="./main.css">
</head>
<body>
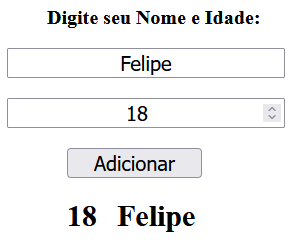
<p>Digite seu Nome e Idade:</p>
<form data-formulario="">
<input type="text" placeholder="Nome" data-nome="" id="nome">
<input type="number" placeholder="0" data-idade="" id="idade">
<input type="submit" value="Adicionar" data-enviar="" id="adicionar">
</form>
<ul data-lista="" id="lista">
</ul>
<script src="main.js"></script>
</body>
</html>
js:
const nome = document.querySelector("[data-nome]");
const idade = document.querySelector("[data-idade]");
const form = document.querySelector("[data-formulario]");
const lista = document.querySelector("[data-lista]");
form.addEventListener("submit", (evento)=>{
evento.preventDefault();
criaElemento(nome.value, idade.value);
});
function criaElemento(nome, idade){
const nomeLi = document.createElement('li');
nomeLi.classList.add("item");
const idadeStrong = document.createElement('strong');
idadeStrong.innerHTML = idade;
nomeLi.appendChild(idadeStrong);
nomeLi.innerHTML += nome;
lista.appendChild(nomeLi);
}css:
#nome, #idade {
margin: 0 0 1em;
width: 20%;
display: grid;
font-size: 20px;
text-align: center;
}
#adicionar {
margin: 0 3em 1em;
width: 10%;
display: grid;
font-size: 20px;
}
p{
font-weight: bold;
margin: 0 40px 1em;
font-size: 20px;
}
.item > strong{
padding: 10px;
font-size: 30px;
margin: 0 10px 0;
}
.item{
list-style-type: none;
font-size: 30px;
font-weight: bold;
} Visualização do exercício: