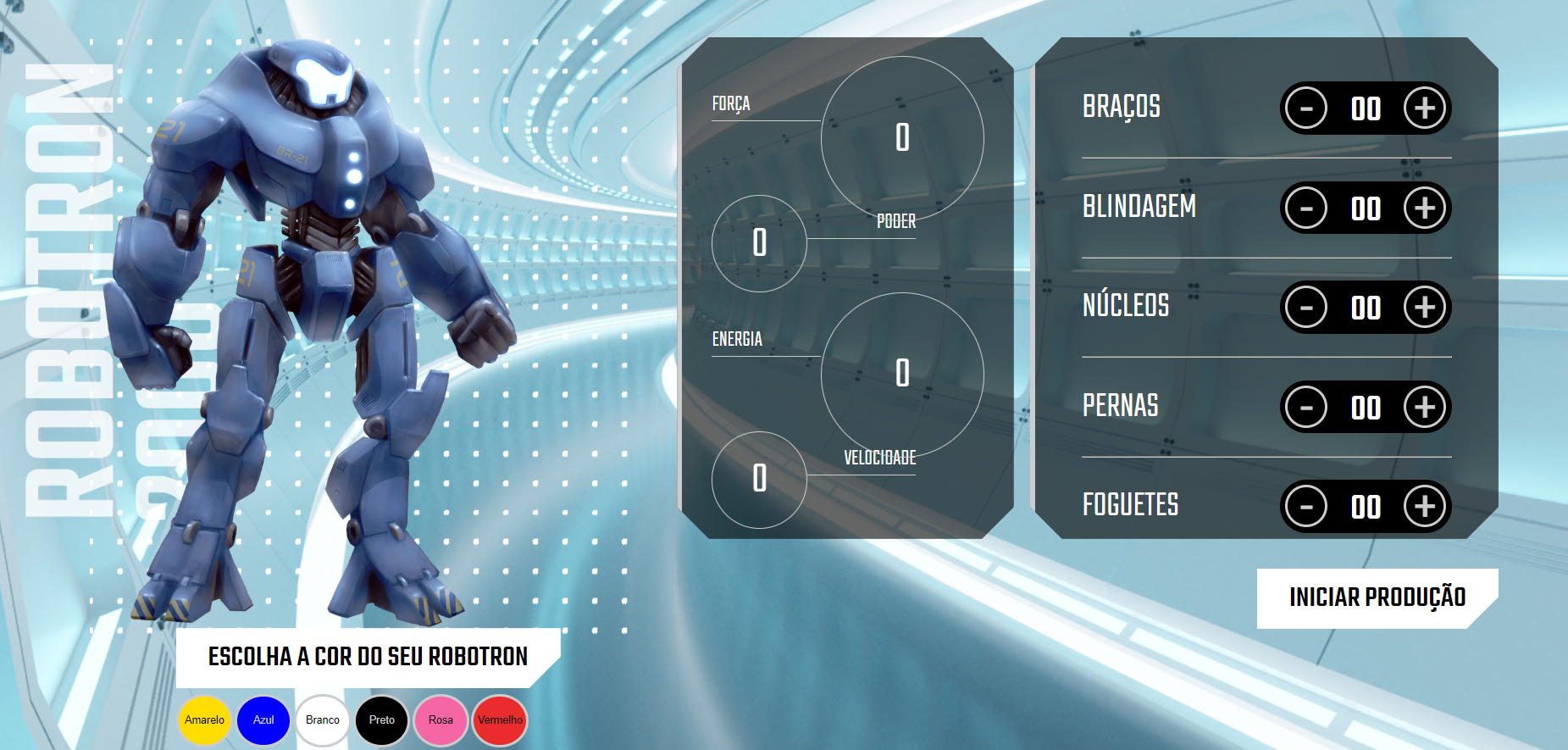
Oi gente! Assim ficou meu projeto:
 https://robotrom2000-dusky.vercel.app/
https://robotrom2000-dusky.vercel.app/
HTML
<section class="robotron">
<div class="cor-robo">
<p class="name">Escolha a cor do seu Robotron</p>
<div>
<button onclick="mudaImagem(id)" id="amarelo" class="amarelo">Amarelo</button>
<button onclick="mudaImagem(id)" id="azul" class="azul">Azul</button>
<button onclick="mudaImagem(id)" id="branco" class="branco">Branco</button>
<button onclick="mudaImagem(id)" id="preto" class="preto">Preto</button>
<button onclick="mudaImagem(id)" id="rosa" class="rosa">Rosa</button>
<button onclick="mudaImagem(id)" id="vermelho" class="vermelho">Vermelho</button>
</div>
</div>
<img class="robo" src="img/robotron_azul.png" alt="Robotron" id="robotron" data-imagem>
<figcaption class="titulo">ROBOTRON <br>2000</figcaption>
</section>
CSS
.cor-robo {
position: relative;
top: 100px;
}
.name {
margin-block: auto;
font-weight: 500;
font-size: 2em;
text-transform: uppercase;
padding: 0.2em 1em;
border: 3px solid var(--main-branco);
background: var(--main-branco);
clip-path: polygon(100% 0, 100% calc(100% - 30px), calc(100% - 30px) 100%, 0 100%, 0 0);
}
.amarelo {
line-height: 44px;
border-radius: 50%;
color: black;
font-size: 10px;
background: rgb(255, 221, 0);
border: 3px solid var(--main-cinza);
width: 54px;
display: inline-flex;
justify-content: center;
margin-top: 5px;
}
.azul {
line-height: 44px;
border-radius: 50%;
color: var(--main-cinza);
font-size: 10px;
background: blue;
border: 3px solid var(--main-cinza);
width: 54px;
display: inline-flex;
justify-content: center;
margin-top: 5px;
}
.branco {
line-height: 44px;
border-radius: 50%;
color: black;
font-size: 10px;
background: white;
border: 3px solid var(--main-cinza);
width: 54px;
display: inline-flex;
justify-content: center;
margin-top: 5px;
}
.preto {
line-height: 44px;
border-radius: 50%;
color: var(--main-cinza);
font-size: 10px;
background: var(--main-preto);
border: 3px solid var(--main-cinza);
width: 54px;
display: inline-flex;
justify-content: center;
margin-top: 5px;
}
.rosa {
line-height: 44px;
border-radius: 50%;
color: black;
font-size: 10px;
background: rgb(244, 103, 164);
border: 3px solid var(--main-cinza);
width: 54px;
display: inline-flex;
justify-content: center;
margin-top: 5px;
}
.vermelho {
line-height: 44px;
border-radius: 50%;
color: black;
font-size: 10px;
background: rgb(233, 44, 44);
border: 3px solid var(--main-cinza);
width: 54px;
display: inline-flex;
justify-content: center;
margin-top: 5px;
}
JavaScript
function mudaImagem(id) {
document.querySelector('[data-imagem]').src = 'img/robotron_' + id + '.png';
}
A princípio, eu havia feito o Javascript da seguinte forma:
const imagemAmarela = 'img/robotron_amarelo.png';
const imagemAzul = 'img/robotron_azul.png';
const imagemBranca = 'img/robotron_branco.png';
const imagemPreta = 'img/robotron_preto.png';
const imagemRosa = 'img/robotron_rosa.png';
const imagemVermelha = 'img/robotron_vermelho.png';
function mudaImagem(id) {
if (id == "amarelo") {
document.querySelector('[data-imagem]').src = imagemAmarela;
} else if (id == "azul") {
document.querySelector('[data-imagem]').src = imagemAzul;
} else if (id == "branco") {
document.querySelector('[data-imagem]').src = imagemBranca;
} else if (id == "preto") {
document.querySelector('[data-imagem]').src = imagemPreta;
} else if (id == "rosa") {
document.querySelector('[data-imagem]').src = imagemRosa;
} else if (id == "vermelho") {
document.querySelector('[data-imagem]').src = imagemVermelha;
}
}
Porém, depois que vi a solução do professor, percebi que daria para deixar o código mais enxuto, daí, mudei.





