<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="exercicio.css">
</head>
<body>
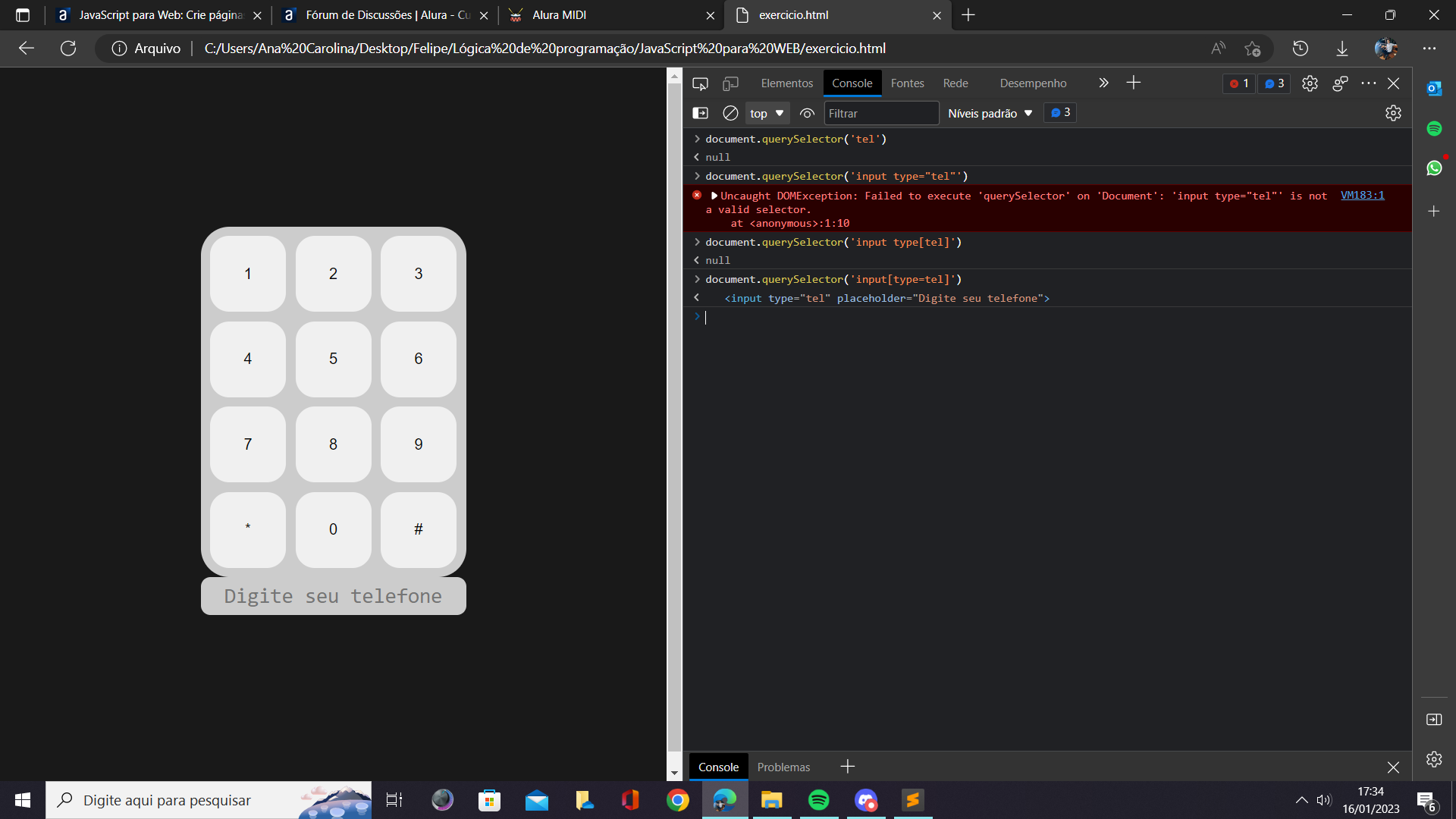
<section class="teclado">
<input type="button" value="1">
<input type="button" value="2">
<input type="button" value="3">
<input type="button" value="4">
<input type="button" value="5">
<input type="button" value="6">
<input type="button" value="7">
<input type="button" value="8">
<input type="button" value="9">
<input type="button" value="*">
<input type="button" value="0">
<input type="button" value="#">
<input type="tel" placeholder="Digite seu telefone">
</section>
</body>
</html>