Oi galera!!
Faz um tempinho desde que postei algum projeto aqui, mas não fiquei parado, dei continuidade aos estudos de HTML/CSS em busca de melhorar.
Atualmente estou fazendo o curso: HTML e CSS: praticando HTML/CSS. No curso é feito uma Landing Page para o Alura Plus. Eu queria algo que fosse diferente do proposto no curso porque eu não queria somente copiar e colar. Queria exercitar mesmo. Tendo isso em vista, eu peguei um projeto no figma (nem sei se podia kkk) para tentar transformar o design em uma página web. O template utilizado foi esse: https://www.figma.com/file/JaMiQLsg1MNBhjfjtLsU5z/Responsive-Landing-Page-Design-%7C-Website-Home-Page-Design-%7C-Agency-Website-UI-Design-(Community)?type=design&node-id=1-2&mode=design&t=djsnj27HhgbJqx5K-0
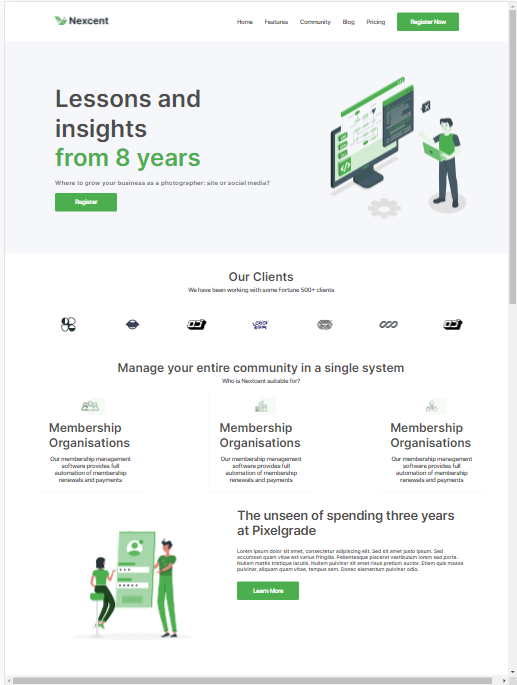
Eu achei ele ótimo porque já deixava pronto informações como: Fonte, Tipografia, cores etc. Encarei o desafio e o resultado foi esse:!
Ainda falta dá uma refinada, melhorar algumas coisas. A página ainda não está 100% responsiva. Ela fica próxima de como deve ser com 1024x1366 mas muito acima ou abaixo disso ela já fica estranha.
Aproveitei que estava fazendo esse projeto e criei um perfil no GitHub, que eu ainda não tinha criado. Segue o link do repositório: https://github.com/4ntonioEdson/Landing-page-learning-
Bom.. Considero que foi um desafio pra mim, teve horas que fiquei p da vida, mas acho que é normal. Mas apesar de tudo tenho o sentimento de estar progredindo, porque no começo não me via capaz de fazer algo assim. É bom saber que posso.
É isso galera! Agradeço se tiverem feedbacks e coisas a melhorar. Um abraço a todos:


