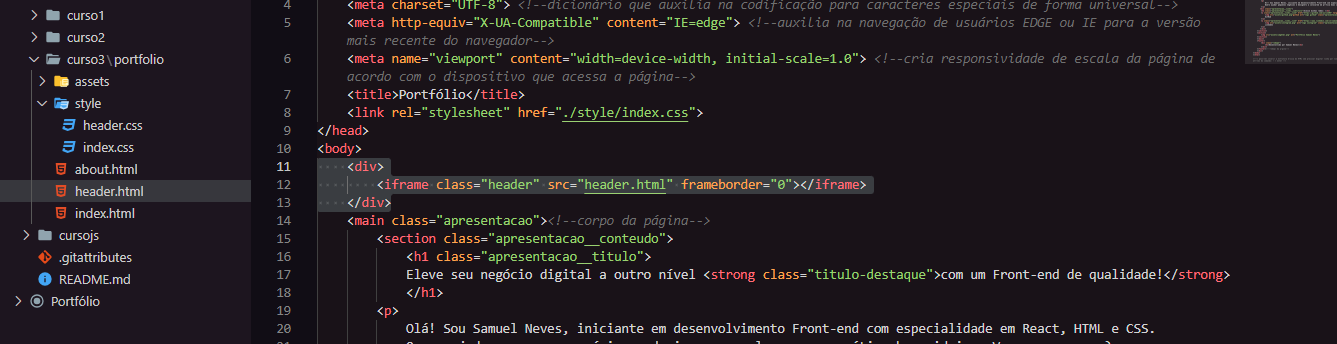
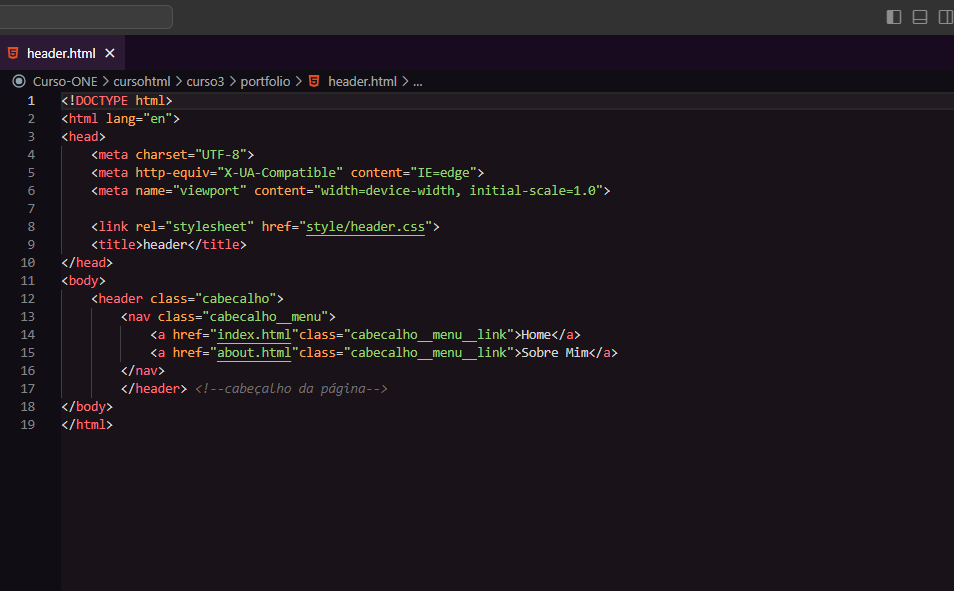
Olá! Gostaria de compartilhar que, conforme progredia com o desenvolvimento do projeto do Curso 3 (HTML e CSS: Cabeçalho, footer e variáveis CSS), algo me incomodou: ter de copiar partes do código (como toda a parte header e footer) da página "Home" para a página "About Me" para manter padronizado e organizado. Decidi pesquisar se era possível utilizar o código que já foi desenvolvido, realizando algum tipo de importação ou referência a ele. Achei a tag iframe! Esta tag permite incorporar conteúdo de uma página dentro de outra. Desta forma, avancei nas boas práticas de programação e, com certeza, economizarei muito tempo quando precisar desenvolver páginas com conteúdos "universais".