Fiz o código seguindo o da aula e no live server o código tem funcionado normal, mas na hora de subir para o GitHub as imagens deixam de funcionar no código, sabem o que pode ser ? https://github.com/MarksCruz/AluraBooks/blob/main/index.html
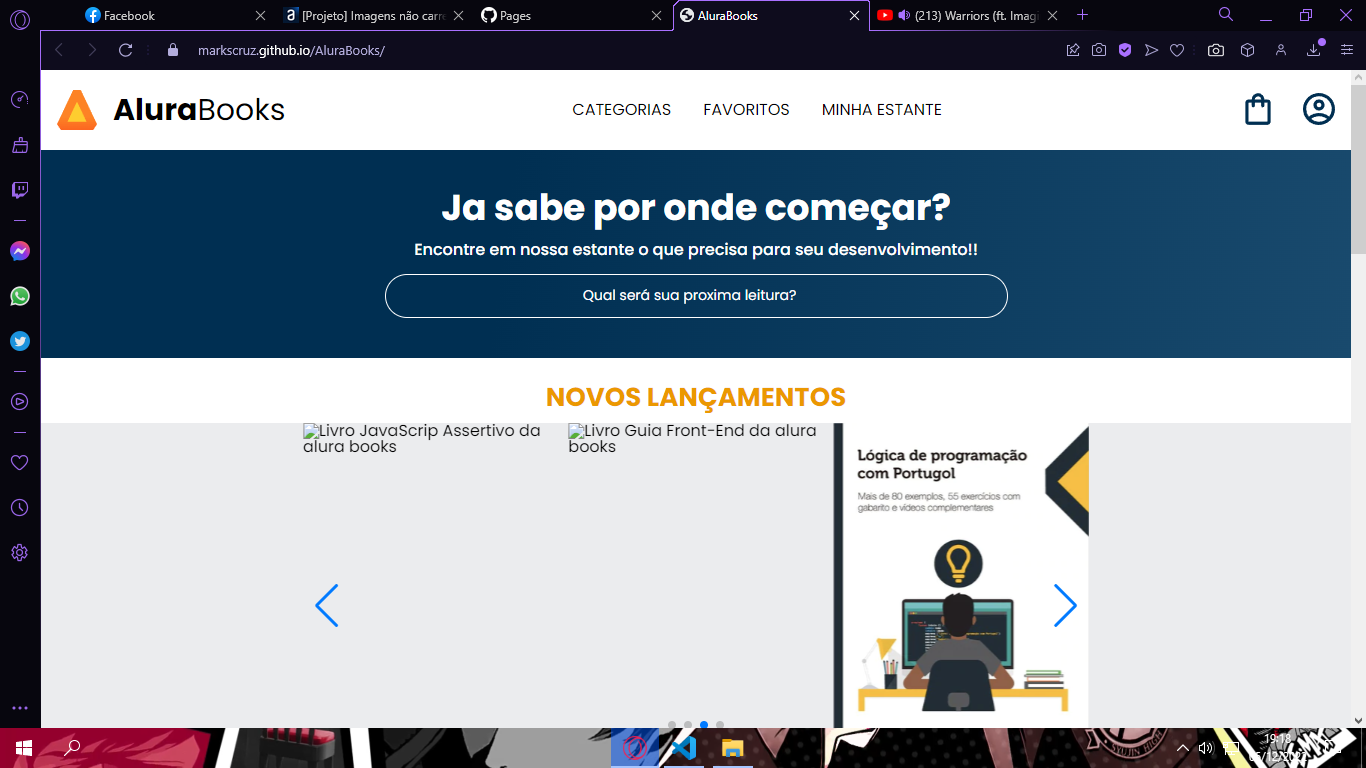
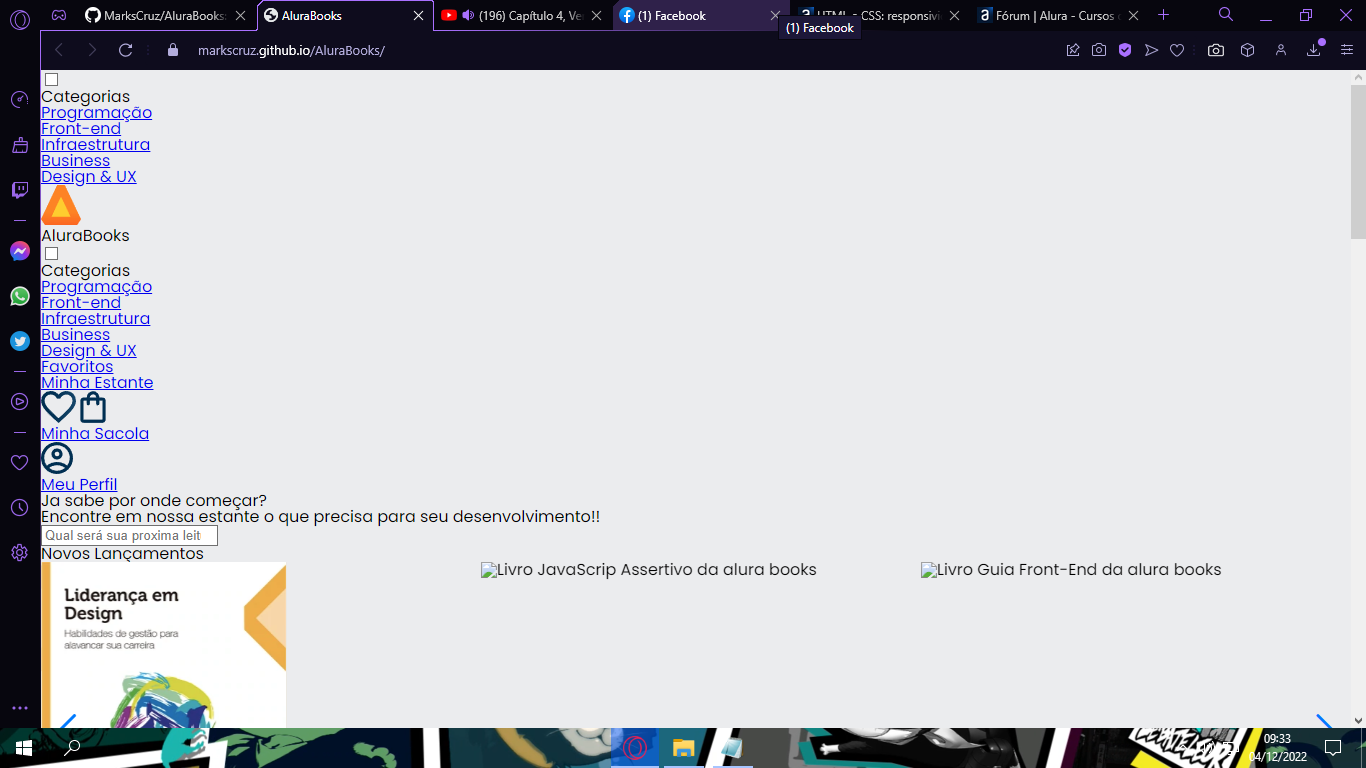
Live Server

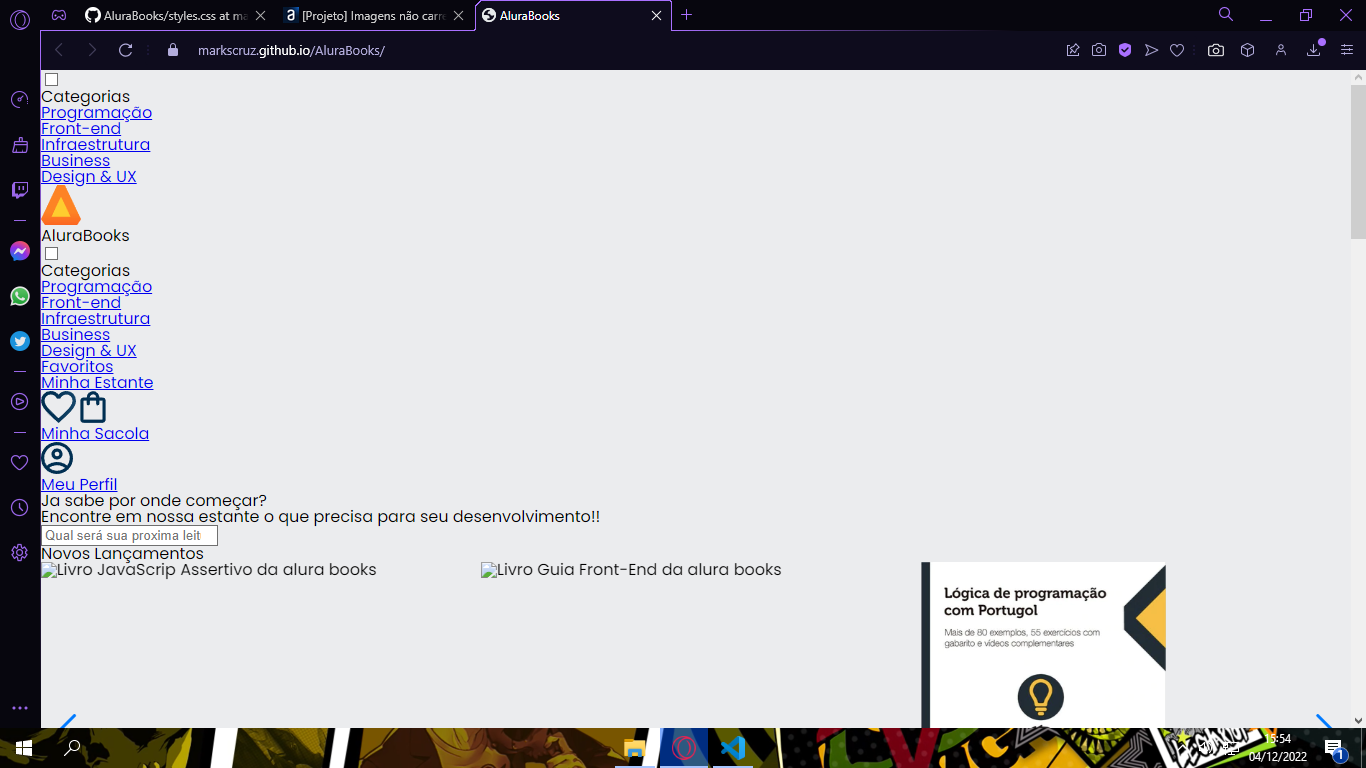
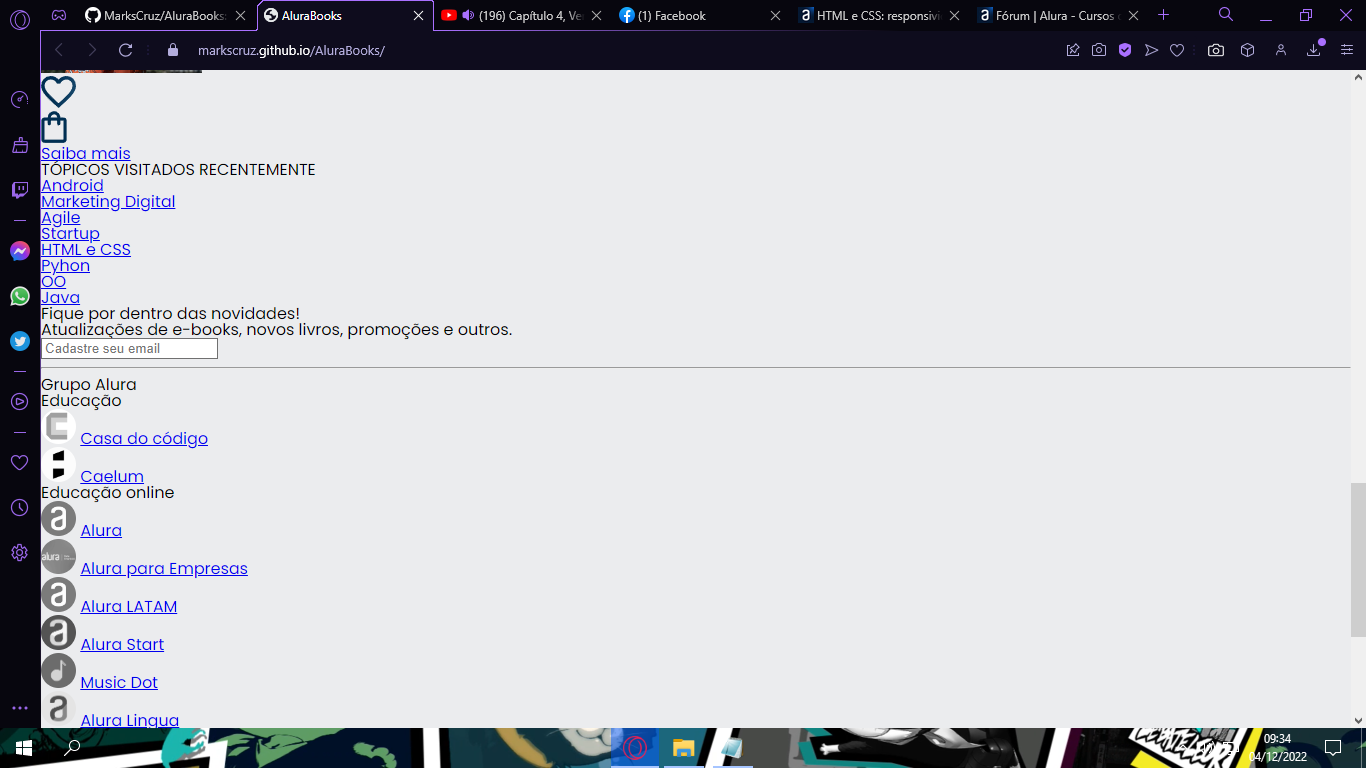
GitHub







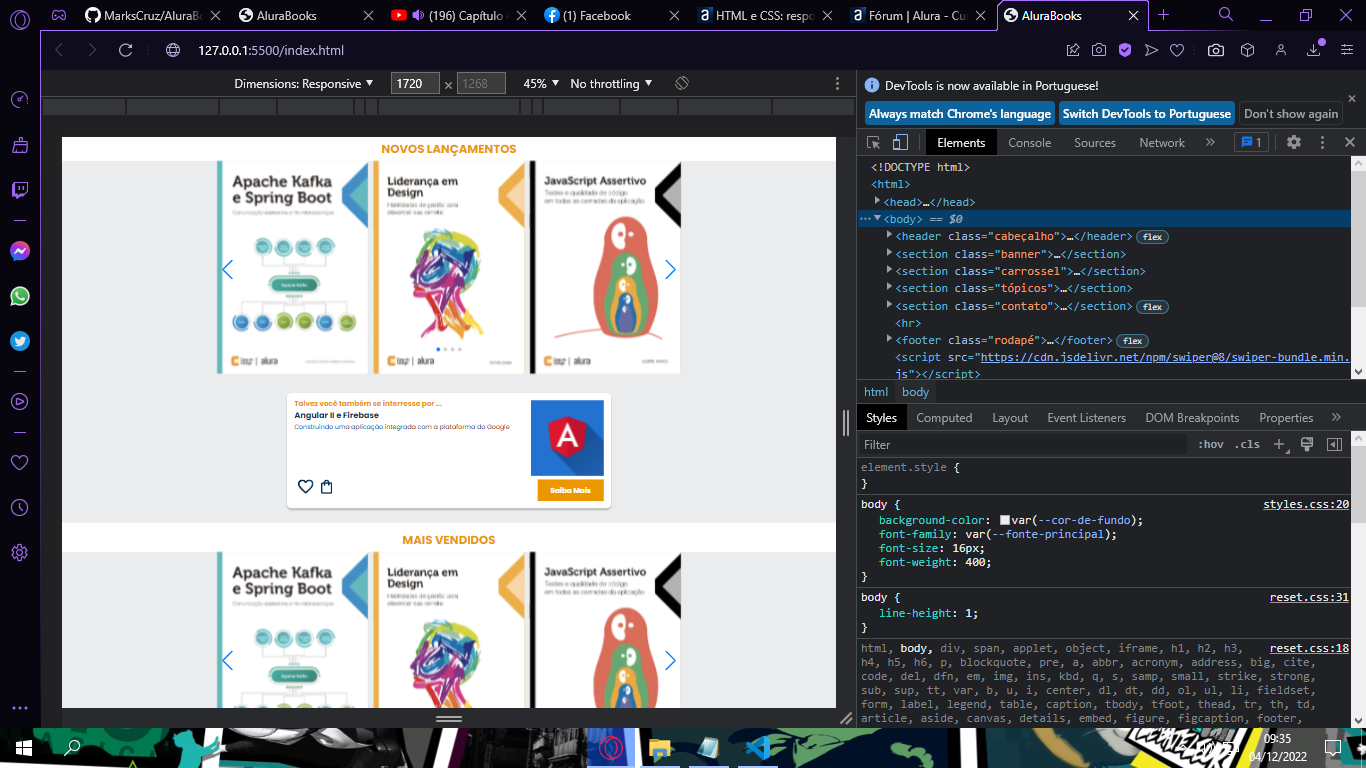
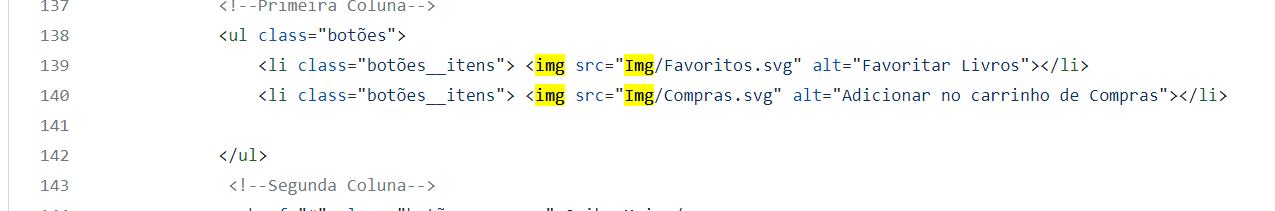
 Ao invés de "img", você colocou "Img" (maiúsculo)
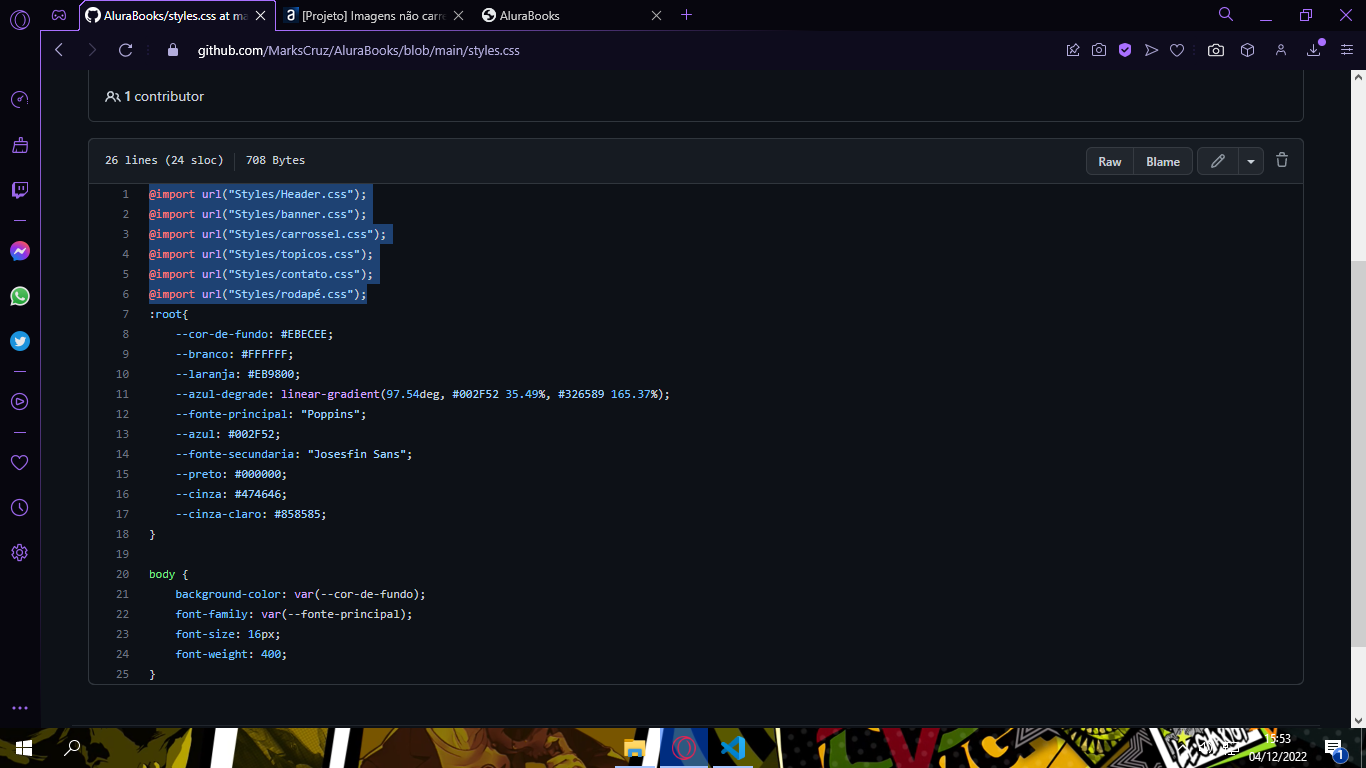
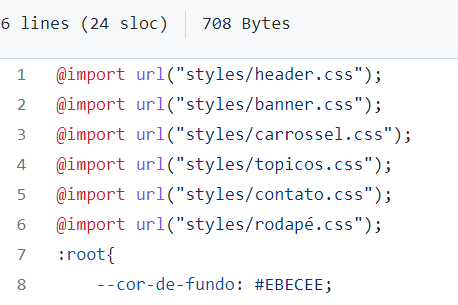
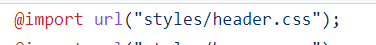
Ao invés de "img", você colocou "Img" (maiúsculo) Nesse print, parece que os imports estão todos com a pasta styles em minúsculo, sendo que a pasta styles é "Styles" em maiúsculo, tente alterar isto
Nesse print, parece que os imports estão todos com a pasta styles em minúsculo, sendo que a pasta styles é "Styles" em maiúsculo, tente alterar isto O header aqui está em minúsculo sendo que é em maiúsculo o arquivo
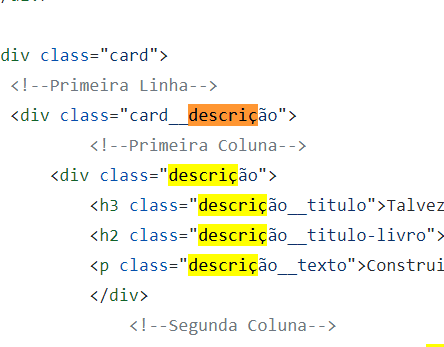
O header aqui está em minúsculo sendo que é em maiúsculo o arquivo Tente nunca usar Cedilha, Acento tio ou qualquer acento nos arquivos ou nas classes. Substitua os "ç" por "c", os "ã" por "a"
Tente nunca usar Cedilha, Acento tio ou qualquer acento nos arquivos ou nas classes. Substitua os "ç" por "c", os "ã" por "a"