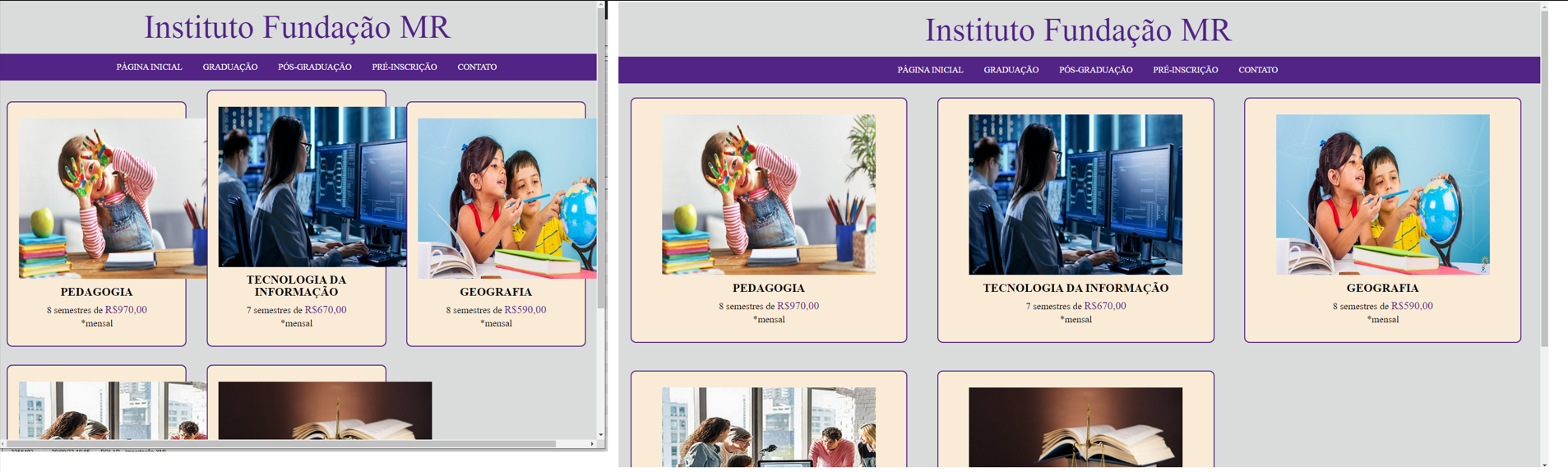
Bom dia! Estou fazendo um projeto com base no que foi apresentado na aula. O tamanho das minhas imagens está correto quando o navegador está em tela cheia, mas quando mexo no tamanho da página fica desajustado. Como posso ajustar para deixar o tamanho fixo?

Código:
body{
background-color:rgb(218, 220, 220);}
.cabecalho{
padding: 20px;
text-align: center;
color: rgba(60, 8, 120, 0.865);
font-size: 62px;}
nav li{
display: inline;
margin: 0 auto 0 35px;
text-transform: uppercase;
line-height: 50px;}
#menu{
text-align: center;
background-color: rgba(60, 8, 120, 0.865);}
nav a{
color: rgb(255, 255, 255);
text-decoration: none;}
.cursos li{
display: inline-block;
text-align: center;
margin:1.5% 1.5% 1.5% 1.5%;
width: 30%;
box-sizing: border-box;
border: 2px solid rgba(60, 8, 120, 0.865);
border-radius: 10px;
padding: 30px 20px;
background-color: antiquewhite;}
img{
width: 400px;
height: 300px;}
.cursos h2{
text-transform: uppercase;
font-size: 22px;
font-weight: bold;
padding: 10px;}
.cursos p{
font-size: 18px;
padding: 3px;}
strong{
color: rgba(60, 8, 120, 0.865);
font-size: 20px;}


