Olá, Stephanny, como vai?
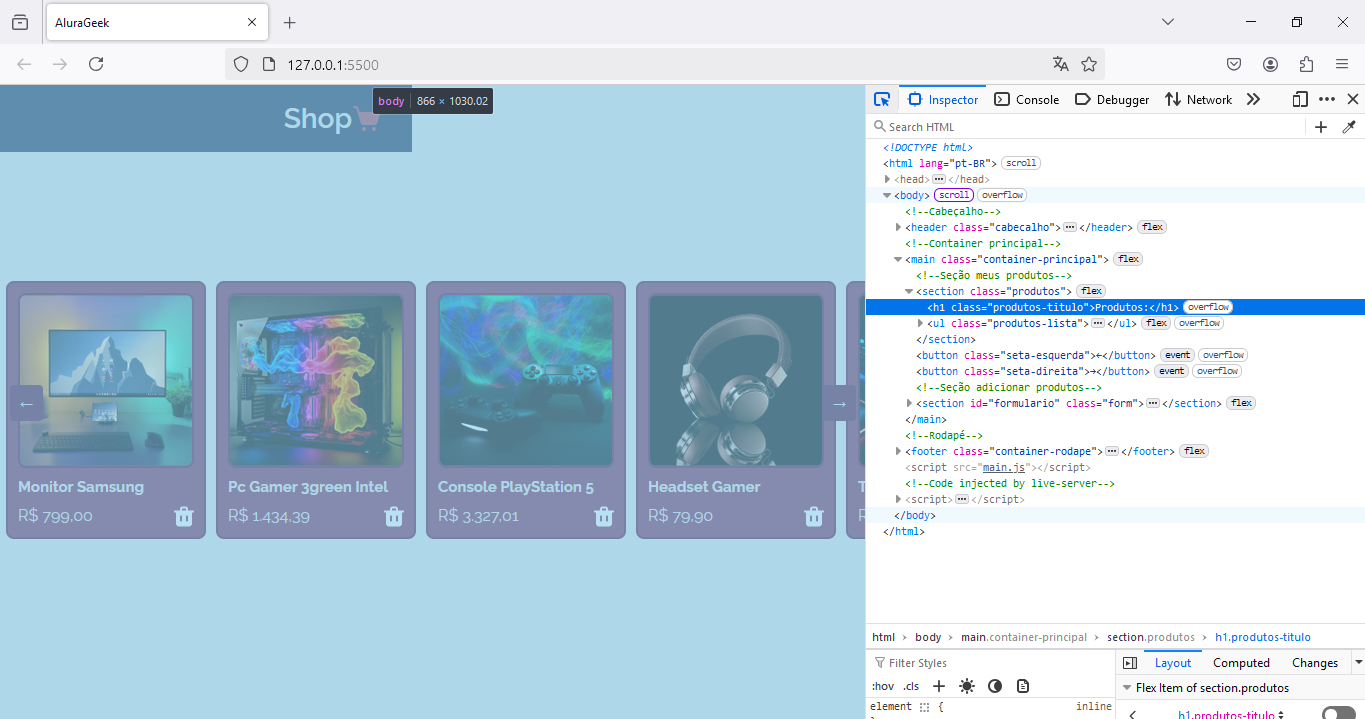
O problema que você está enfrentando ocorre porque você está utilizando o overflow-x: hidden;, mas a largura da sua lista de produtos (.produtos-lista) está fixada em 1280px. Isso pode estar causando um "efeito de corte", onde a largura total dos itens da lista ultrapassa o tamanho do contêiner, fazendo com que parte dos itens saiam fora da tela.
Uma solução é garantir que o contêiner da lista de produtos tenha largura dinâmica, ajustando-se ao tamanho da tela. Em vez de um valor fixo de 1280px, você pode usar width: 100%; para que a largura seja proporcional ao tamanho da tela. Além disso, considere usar max-width: 1280px; para que a largura não ultrapasse um limite.

.produtos-lista {
display: flex;
flex-wrap: nowrap;
overflow-x: hidden;
position: relative;
width: 100%;
gap: 10px;
}
Espero ter ajudado!
Siga firme nos seus estudos e conte com o fórum sempre que precisar!
Abraços :)
Caso este post tenha lhe ajudado, por favor, marcar como solucionado