

Olá, Mariana.
Tudo bem?
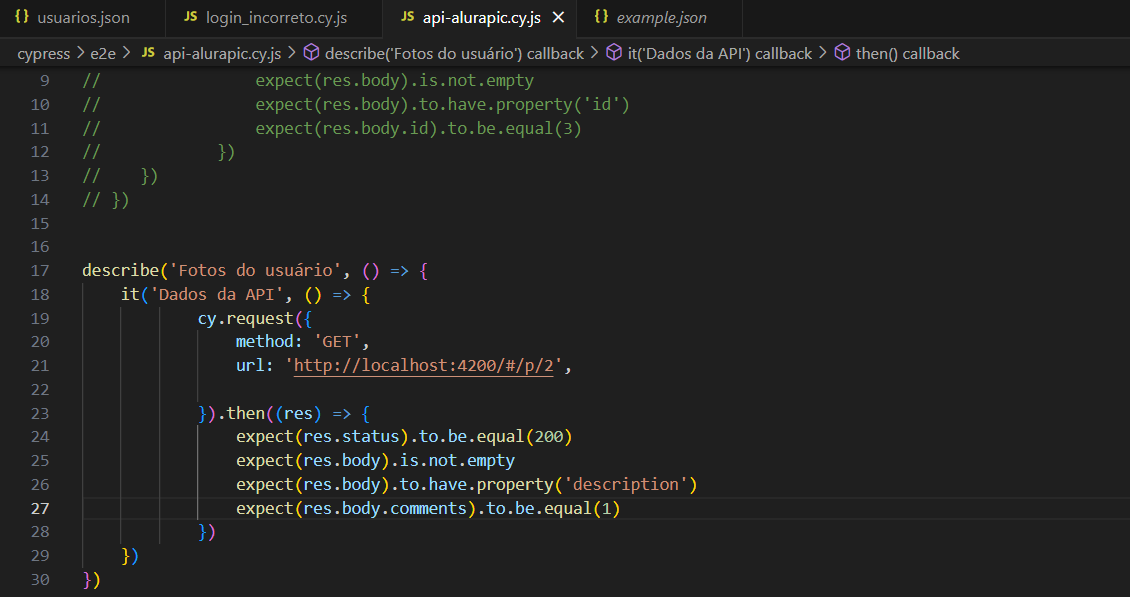
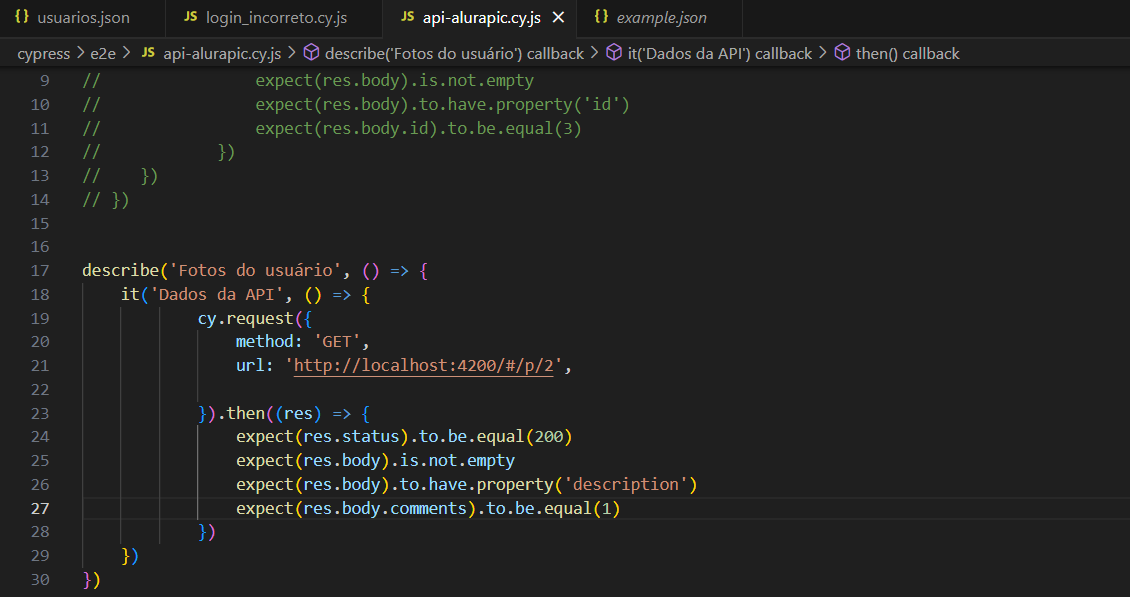
Analisando a imagem que você enviou, parece que você está no caminho certo para testar a API do AluraPic. No entanto, há alguns pontos que podemos ajustar para garantir que o teste esteja correto.
Primeiro, a URL que você está utilizando no teste parece estar incorreta. Na imagem, a URL está como http://localhost:4200/#/p/2, mas, de acordo com o contexto da atividade, a URL correta para buscar as fotos do usuário seria algo parecido com http://localhost:3000/carowl/photos. Lembre-se de que o 4200 é tipicamente o porto usado pelo frontend em desenvolvimento com Angular, enquanto o 3000 é mais comum para APIs REST em desenvolvimento local.
Além disso, você está tentando verificar a propriedade comments no corpo da resposta. No entanto, no contexto fornecido, a instrutora menciona que devemos nos concentrar na propriedade description. A menos que você tenha informações adicionais sobre a estrutura dos dados retornados pela API que incluam comments.
Aqui está um exemplo de como seu teste poderia ser ajustado:
describe('Fotos do usuário', () => {
it('Dados da API', () => {
cy.request({
method: 'GET',
url: 'http://localhost:3000/carowl/photos'
}).then((res) => {
expect(res.status).to.be.equal(200);
expect(res.body).is.not.empty;
expect(res.body[0]).to.have.property('description');
expect(res.body[0].description).to.be.equal('porquinho');
})
})
})
Certifique-se de que o endpoint e os dados que você está testando correspondam ao que a API realmente fornece. Se a API realmente incluir dados de comentários e você quiser testá-los, você precisará ajustar o teste de acordo com a estrutura real dos dados retornados.
Espero ter entendido e conseguido ajudar de alguma forma. Qualquer dúvida manda aqui. Bons estudos.
Acho que você não entendeu...eu fiz como a professora fez e deu certo, mas, além de testar a descrição das imagens, eu gostaria de testar os comentários como um projeto extra e gostaria de explicações de como fazer isso
Acho que entendi agora. Peço desculpas pela minha confusão. Se você deseja testar os comentários como um projeto extra, você pode seguir alguns passos simples para fazer isso usando o Cypress para automação de testes E2E (End-to-End).
Aqui estão algumas orientações sobre como você pode abordar isso:
1. Identifique o endpoint da API de comentários: Primeiro, você precisa descobrir qual é o endpoint da API que fornece os comentários das imagens. Isso pode exigir uma investigação na documentação da API ou até mesmo inspecionar as solicitações de rede enquanto você interage com a aplicação manualmente.
2. Escreva um novo caso de teste Cypress: Com o endpoint da API de comentários identificado, você pode escrever um novo caso de teste Cypress para verificar se os comentários estão sendo retornados corretamente. Aqui está um exemplo básico de como você pode começar:
describe('Comentários das imagens', () => {
it('Dados da API de comentários', () => {
cy.request({
method: 'GET',
url: 'URL_DO_ENDPOINT_DE_COMENTARIOS'
}).then((res) => {
expect(res.status).to.be.equal(200);
expect(res.body).is.not.empty;
// Adicione aqui as expectativas específicas para os comentários, conforme a estrutura dos dados da API
})
})
})
3. Analise a estrutura dos dados de retorno: Certifique-se de entender a estrutura dos dados retornados pela API de comentários. Isso ajudará você a definir expectativas adequadas em seu teste Cypress e garantir que os comentários estejam sendo tratados corretamente.
4. Execute o teste e ajuste conforme necessário: Execute seu teste Cypress e verifique se ele passa conforme o esperado. Se necessário, faça ajustes na expectativa do teste para garantir que esteja refletindo corretamente a estrutura e o comportamento dos dados retornados pela API de comentários.
Lembre-se de que, para testar os comentários, você precisa garantir que a API esteja retornando os dados corretamente e que sua aplicação esteja consumindo esses dados de maneira apropriada. Certifique-se também de que seu ambiente de teste esteja configurado corretamente para acessar a API de comentários durante a execução do teste Cypress.
Espero ter entendido e conseguido ajudar, qualquer coisa manda aqui de novo. Valeu Mariana.
Deu certinho! Obrigada
describe('Comentários das imagens', () => {
it('Dados da API de comentários', () => {
cy.request({
method: 'GET',
url: 'http://localhost:3000/photos/2/comments',
}).then((res) => {
expect(res.status).to.be.equal(200);
expect(res.body).is.not.empty;
expect(res.body[0]).to.have.property('text')
expect(res.body[0].text).to.be.equal('fofo')
})
})
})