
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
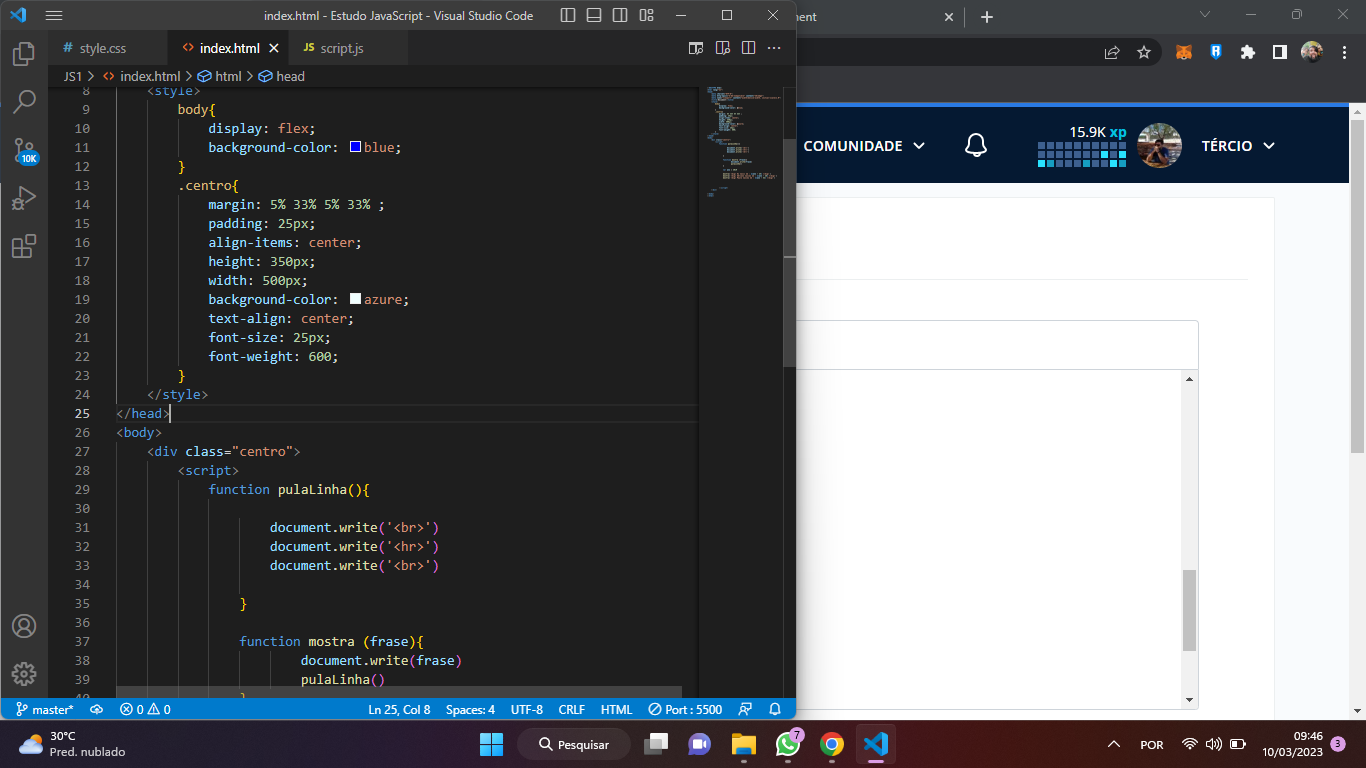
<style>
body{
display: flex;
background-color: blue;
}
.centro{
margin: 5% 33% 5% 33% ;
padding: 25px;
align-items: center;
height: 350px;
width: 500px;
background-color: azure;
text-align: center;
font-size: 25px;
font-weight: 600;
}
</style>
</head>
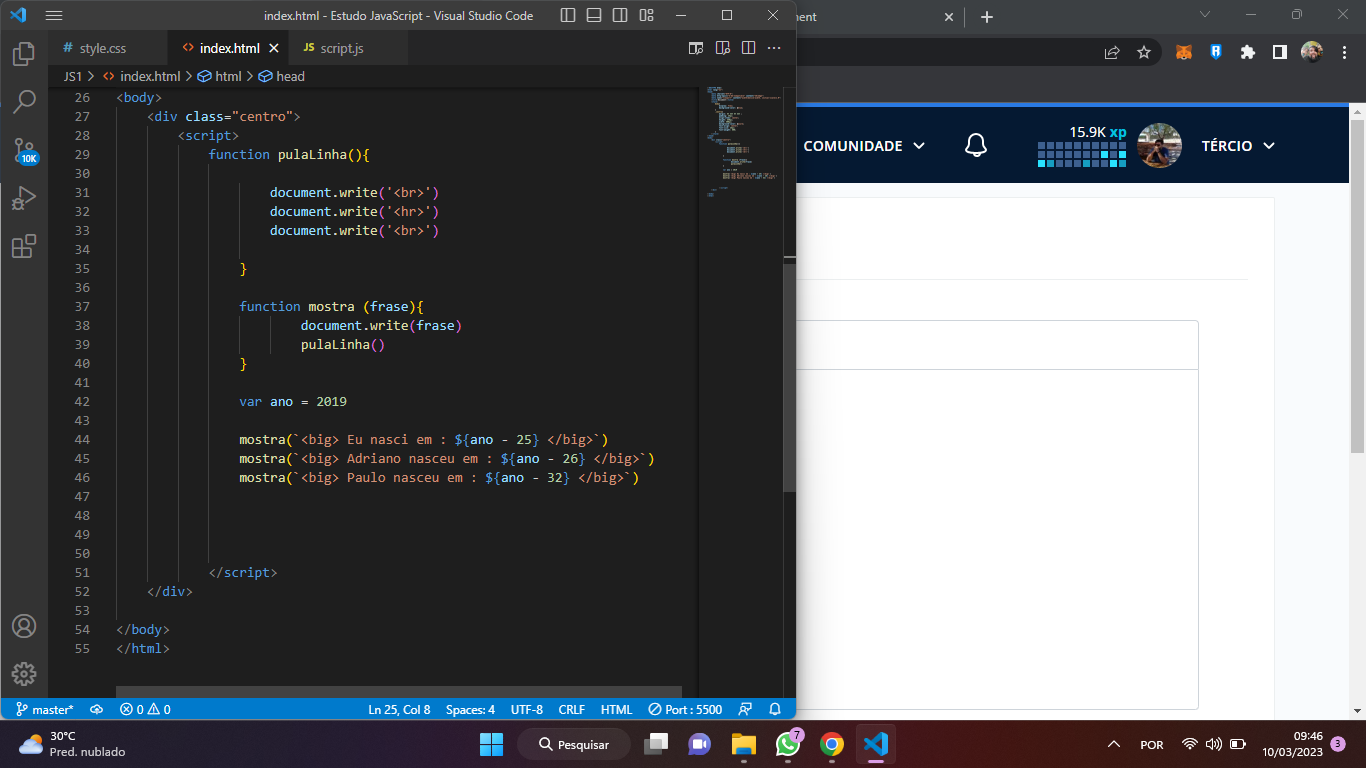
<body>
<div class="centro">
<script>
function pulaLinha(){
document.write('<br>')
document.write('<hr>')
document.write('<br>')
}
function mostra (frase){
document.write(frase)
pulaLinha()
}
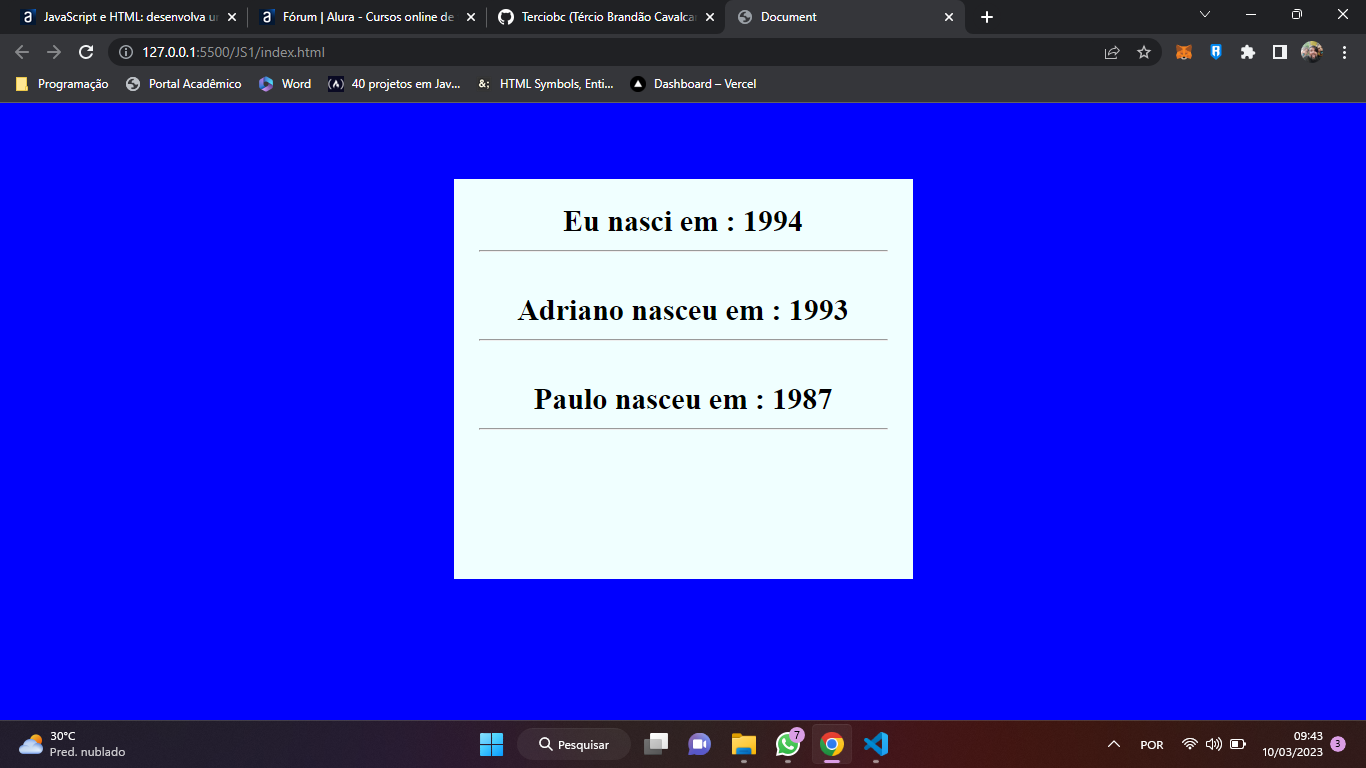
var ano = 2019
mostra(`<big> Eu nasci em : ${ano - 25} </big>`)
mostra(`<big> Adriano nasceu em : ${ano - 26} </big>`)
mostra(`<big> Paulo nasceu em : ${ano - 32} </big>`)
</script>
</div>
</body>
</html>!