var tela = document.querySelector('canvas');
var pincel = tela.getContext('2d');
pincel.fillStyle = 'lightgray';
pincel.fillRect(0, 0, 600, 400);
function desenhaCirculo(x, y, raio, cor) {
pincel.fillStyle = cor;
pincel.beginPath();
pincel.arc(x, y, raio, 0, 2*3.14);
pincel.fill();
}
// valor base era 300 = x 200 = y
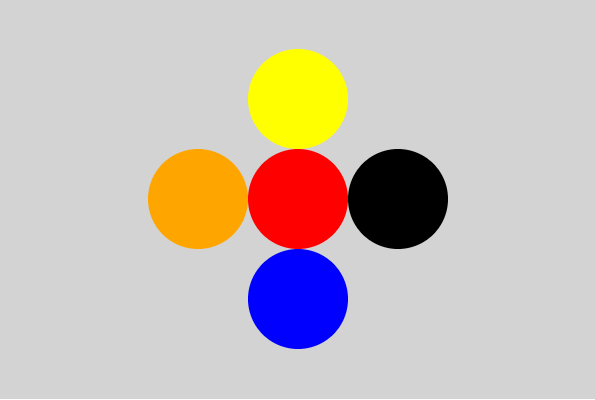
function desenhaFlor(x, y){
desenhaCirculo(x, y, 50, "red")
desenhaCirculo(x-100, y, 50, "orange")
desenhaCirculo(x, y-100, 50, "yellow")
desenhaCirculo(x, y+100, 50, "blue")
desenhaCirculo(x+100, y, 50, "black")
}
desenhaFlor(300, 200)
primeiro fiz sem escrever a funçao desenha flor , depois quando vi a resolução , percebi que seria interessante fazer uma função para desenhar a flor
então utilizei os vaclores de x e y como base e subtrai dos que eu tinha posto como por exemplo em :
desenhaCirculo(x, y-100, 50, "yellow")
o valor de antes era 300, 100 entao subtraindo 200-100 ja temos o próprio resultado , em geral foi um projeto bem simples
o que eu mais sofri foi com o do creeper