Finalizei meu código pelo curso mas notei que o botão de "-" não estava funcionando. Baixei o projeto do repositório original do instrutor e também não funcionou. Alguém pode me ajudar? Vou deixar os códigos abaixo:
Finalizei meu código pelo curso mas notei que o botão de "-" não estava funcionando. Baixei o projeto do repositório original do instrutor e também não funcionou. Alguém pode me ajudar? Vou deixar os códigos abaixo:
`
<link rel="stylesheet" href="css/style.css">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Teko:wght@300;500&display=swap" rel="stylesheet">  ROBOTRON 2000
ROBOTRON 2000
<section class="box estatisticas">
<div class="estatistica">
<p class="estatistica-titulo">Força</p>
<div class="estatistica-valor">
<p class="estatistica-numero" data-estatistica="forca">0</p>
</div>
</div>
<div class="estatistica">
<p class="estatistica-titulo">Poder</p>
<div class="estatistica-valor">
<p class="estatistica-numero" data-estatistica="poder">0</p>
</div>
</div>
<div class="estatistica">
<p class="estatistica-titulo">Energia</p>
<div class="estatistica-valor">
<p class="estatistica-numero" data-estatistica="energia">0</p>
</div>
</div>
<div class="estatistica">
<p class="estatistica-titulo">Velocidade</p>
<div class="estatistica-valor">
<p class="estatistica-numero" data-estatistica="velocidade">0</p>
</div>
</div>
</section>
<section class="equipamentos">
<form action="" class="montador">
<div class="box montador-conteudo">
<div class="peca">
<label for="" class="peca-titulo">Braços</label>
<div class="controle">
<buttom class="controle-ajuste" data-controle="-" data-peca="bracos">-</buttom>
<input type="text" class="controle-contador" value="00" data-contador>
<buttom class="controle-ajuste" data-controle="+" data-peca="bracos">+</buttom>
</div>
</div>
<hr class="linha">
<div class="peca">
<label for="" class="peca-titulo">Blindagem</label>
<div class="controle">
<buttom class="controle-ajuste" data-controle="-" data-peca="blindagem">-</buttom>
<input type="text" class="controle-contador" value="00" data-contador>
<buttom class="controle-ajuste" data-controle="+" data-peca="blindagem">+</buttom>
</div>
</div>
<hr class="linha">
<div class="peca">
<label for="" class="peca-titulo">Núcleos</label>
<div class="controle">
<buttom class="controle-ajuste" data-controle="-" data-peca="nucleos">-</buttom>
<input type="text" class="controle-contador" value="00" data-contador>
<buttom class="controle-ajuste" data-controle="+" data-peca="nucleos">+</buttom>
</div>
</div>
<hr class="linha">
<div class="peca">
<label for="" class="peca-titulo">Pernas</label>
<div class="controle">
<buttom class="controle-ajuste" data-controle="-" data-peca="pernas">-</buttom>
<input type="text" class="controle-contador" value="00" data-contador>
<buttom class="controle-ajuste" data-controle="+" data-peca="pernas">+</buttom>
</div>
</div>
<hr class="linha">
<div class="peca">
<label for="" class="peca-titulo">Foguetes</label>
<div class="controle">
<buttom class="controle-ajuste" data-controle="-" data-peca="foguetes">-</buttom>
<input type="text" class="controle-contador" value="00" data-contador>
<buttom class="controle-ajuste" data-controle="+" data-peca="foguetes">+</buttom>
</div>
</div>
</div>
<input type="submit" value="Iniciar produção" class="producao" id="producao">
</form>
</section>
</main>
<script src="js/main.js"></script>
</body>
</html>`
Agora o main.js
const controle = document.querySelectorAll("[data-controle]")
const estatistica = document.querySelectorAll("[data-estatistica]")
const pecas = {
"bracos": {
"forca": 29,
"poder": 35,
"energia": -21,
"velocidade": -5
},
"blindagem": {
"forca": 41,
"poder": 20,
"energia": 0,
"velocidade": -20
},
"nucleos":{
"forca": 0,
"poder": 7,
"energia": 48,
"velocidade": -24
},
"pernas":{
"forca": 27,
"poder": 21,
"energia": -32,
"velocidade": 42
},
"foguetes":{
"forca": 0,
"poder": 28,
"energia": 0,
"velocidade": -2
}
}
controle.forEach((elemento) => {
elemento.addEventListener('click', (event) => {
manipulaDados(event.target.dataset.controle, event.target.parentNode);
atualizaEstatisticas(event.target.dataset.controle, event.target.dataset.peca);
})
})
function manipulaDados(operacao, controle) {
const peca = controle.querySelector("[data-contador]");
if (operacao === '-') {
peca.value = parseInt(peca.value) - 1;
} else {
peca.value = parseInt(peca.value) + 1;
}
}
function atualizaEstatisticas(operacao, peca) {
if (operacao === '-') {
estatisticas.forEach((elemento) => {
elemento.textContent = parseInt(elemento.textContent) - pecas[peca][elemento.dataset.estatistica]
})
} else {
estatisticas.forEach((elemento) => {
elemento.textContent = parseInt(elemento.textContent) + pecas[peca][elemento.dataset.estatistica]
})
}
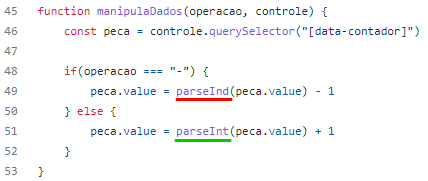
}O código disponível para donwload está com um pequeno erro de digitação na parte de atualização do "-", como destacado na imagem.

Eu cheguei a rodar o site com o código do main.js que você postou aqui e funcionou. Tem algum outro erro com o botão?
Agora o botão em si está funcionando, porém ao invés de subtrair ele está somando!! O que pode ser?
controle.forEach( (elemento) => { elemento.addEventListener('click', (evento) => { manipulaDados(evento.target.textContent, evento.target.parentNode) atualizaEstatistica(evento.target.dataset.peca) }) })
function manipulaDados(operacao, controle) { const peca = controle.querySelector("[data-contador]")
if(operacao === "-") {
peca.value = parseInt(peca.value) - 1
} else {
peca.value = parseInt(peca.value) + 1
}}
function atualizaEstatistica(peca) { estatistica.forEach( (elemento ) => { elemento.textContent = parseInt(elemento.textContent) + pecas[peca][elemento.dataset.estatistica] }) }
Agora o botão em si está funcionando, porém ao invés de subtrair ele está somando!! O que pode ser?
controle.forEach( (elemento) => {
elemento.addEventListener('click', (evento) => {
manipulaDados(evento.target.textContent, evento.target.parentNode)
atualizaEstatistica(evento.target.dataset.peca)
})
})
function manipulaDados(operacao, controle) {
const peca = controle.querySelector("[data-contador]")
if(operacao === "-") {
peca.value = parseInt(peca.value) - 1
} else {
peca.value = parseInt(peca.value) + 1
}
}
function atualizaEstatistica(peca) {
estatistica.forEach( (elemento ) => {
elemento.textContent = parseInt(elemento.textContent) + pecas[peca][elemento.dataset.estatistica]
})
}
Pode ser porque a função manipulaDados está recebendo um valor de operacao diferente de "-".
Para testar você pode adicionar um log, na função:
function manipulaDados(operacao, controle) {
const peca = controle.querySelector("[data-contador]")
console.log(operacao) // Deve aparecer a operação selecionada ("+" ou "-")
if(operacao === "-") {
peca.value = parseInt(peca.value) - 1
} else {
peca.value = parseInt(peca.value) + 1
}
}Se estiver mostrando o valor errado, o problema pode estar no HTML.
Caso queira, você pode mandar um link de um repositório do GitHub com o seu código para eu poder testar aqui.
O html está aqui:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="shortcut icon" type="image/jpg" href="img/favicon.ico"/>
<title>Robotron 2000</title>
<link rel="stylesheet" href="css/style.css">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Teko:wght@300;500&display=swap" rel="stylesheet">
</head>
<body>
<main>
<section class="robotron">
<img class="robo" src="img/robotron.png" alt="Robotron">
<figcaption class="titulo">ROBOTRON <br>2000</figcaption>
</section>
<section class="box estatisticas">
<div class="estatistica">
<p class="estatistica-titulo">Força</p>
<div class="estatistica-valor">
<p class="estatistica-numero" data-estatistica="forca">0</p>
</div>
</div>
<div class="estatistica">
<p class="estatistica-titulo">Poder</p>
<div class="estatistica-valor">
<p class="estatistica-numero" data-estatistica="poder">0</p>
</div>
</div>
<div class="estatistica">
<p class="estatistica-titulo">Energia</p>
<div class="estatistica-valor">
<p class="estatistica-numero" data-estatistica="energia">0</p>
</div>
</div>
<div class="estatistica">
<p class="estatistica-titulo">Velocidade</p>
<div class="estatistica-valor">
<p class="estatistica-numero" data-estatistica="velocidade">0</p>
</div>
</div>
</section>Continuação
<section class="equipamentos">
<form action="" class="montador">
<div class="box montador-conteudo">
<div class="peca">
<label for="" class="peca-titulo">Braços</label>
<div class="controle">
<buttom class="controle-ajuste" data-controle="-" data-peca="bracos">-</buttom>
<input type="text" class="controle-contador" value="00" data-contador>
<buttom class="controle-ajuste" data-controle="+" data-peca="bracos">+</buttom>
</div>
</div>
<hr class="linha">
<div class="peca">
<label for="" class="peca-titulo">Blindagem</label>
<div class="controle">
<buttom class="controle-ajuste" data-controle="-" data-peca="blindagem">-</buttom>
<input type="text" class="controle-contador" value="00" data-contador>
<buttom class="controle-ajuste" data-controle="+" data-peca="blindagem">+</buttom>
</div>
</div>
<hr class="linha">
<div class="peca">
<label for="" class="peca-titulo">Núcleos</label>
<div class="controle">
<buttom class="controle-ajuste" data-controle="-" data-peca="nucleos">-</buttom>
<input type="text" class="controle-contador" value="00" data-contador>
<buttom class="controle-ajuste" data-controle="+" data-peca="nucleos">+</buttom>
</div>
</div>
<hr class="linha">
<div class="peca">
<label for="" class="peca-titulo">Pernas</label>
<div class="controle">
<buttom class="controle-ajuste" data-controle="-" data-peca="pernas">-</buttom>
<input type="text" class="controle-contador" value="00" data-contador>
<buttom class="controle-ajuste" data-controle="+" data-peca="pernas">+</buttom>
</div>
</div>
<hr class="linha">
<div class="peca">
<label for="" class="peca-titulo">Foguetes</label>
<div class="controle">
<buttom class="controle-ajuste" data-controle="-" data-peca="foguetes">-</buttom>
<input type="text" class="controle-contador" value="00" data-contador>
<buttom class="controle-ajuste" data-controle="+" data-peca="foguetes">+</buttom>
</div>
</div>
</div>
<input type="submit" value="Iniciar produção" class="producao" id="producao">
</form>
</section>
</main>
<script src="js/main.js"></script>
</body>
</html>O console log funciona como esperado, mas o problema está na lógica mesmo! Ex.: ao adicionar 1 braço, o valor é modificado como esperado para 29, 35, -21, -5, mas quando subtraímos o valor dos braços para 0 novamente, ao invés de zerar, ele soma os valores como se tivéssemos adicionado mais um braço, tornando os valores para 58, 70, -42, -10 (valor dobrado como se ao invés de ter 0 braços, tivesse 2 braços).
Isso que não entendo! Pode me ajudar?
Ah, sim!
As estatísticas não são atualizadas corretamente, pois a função atualizaEstatistica somente realiza a operação de soma nos campos das estatísticas. Para solucionar isso, você deve fazer uma lógica similar ao da função manipulaDados, com um comportamento diferente para cada operador.
O código fica assim:
controle.forEach( (elemento) => {
elemento.addEventListener('click', (evento) => {
manipulaDados(evento.target.textContent, evento.target.parentNode)
atualizaEstatistica(evento.target.textContent, evento.target.dataset.peca)
})
})
function manipulaDados(operacao, controle) {
const peca = controle.querySelector("[data-contador]")
if(operacao === "-") {
peca.value = parseInt(peca.value) - 1
} else {
peca.value = parseInt(peca.value) + 1
}
}
function atualizaEstatistica(operacao, peca) {
estatistica.forEach((elemento) => {
if(operacao === "-") {
elemento.textContent = parseInt(elemento.textContent) - pecas[peca][elemento.dataset.estatistica]
} else {
elemento.textContent = parseInt(elemento.textContent) + pecas[peca][elemento.dataset.estatistica]
}
})
}Marcelly Arnaud Dias, eu estava com a mesma duvida. Obrigado Vinicius Reis.