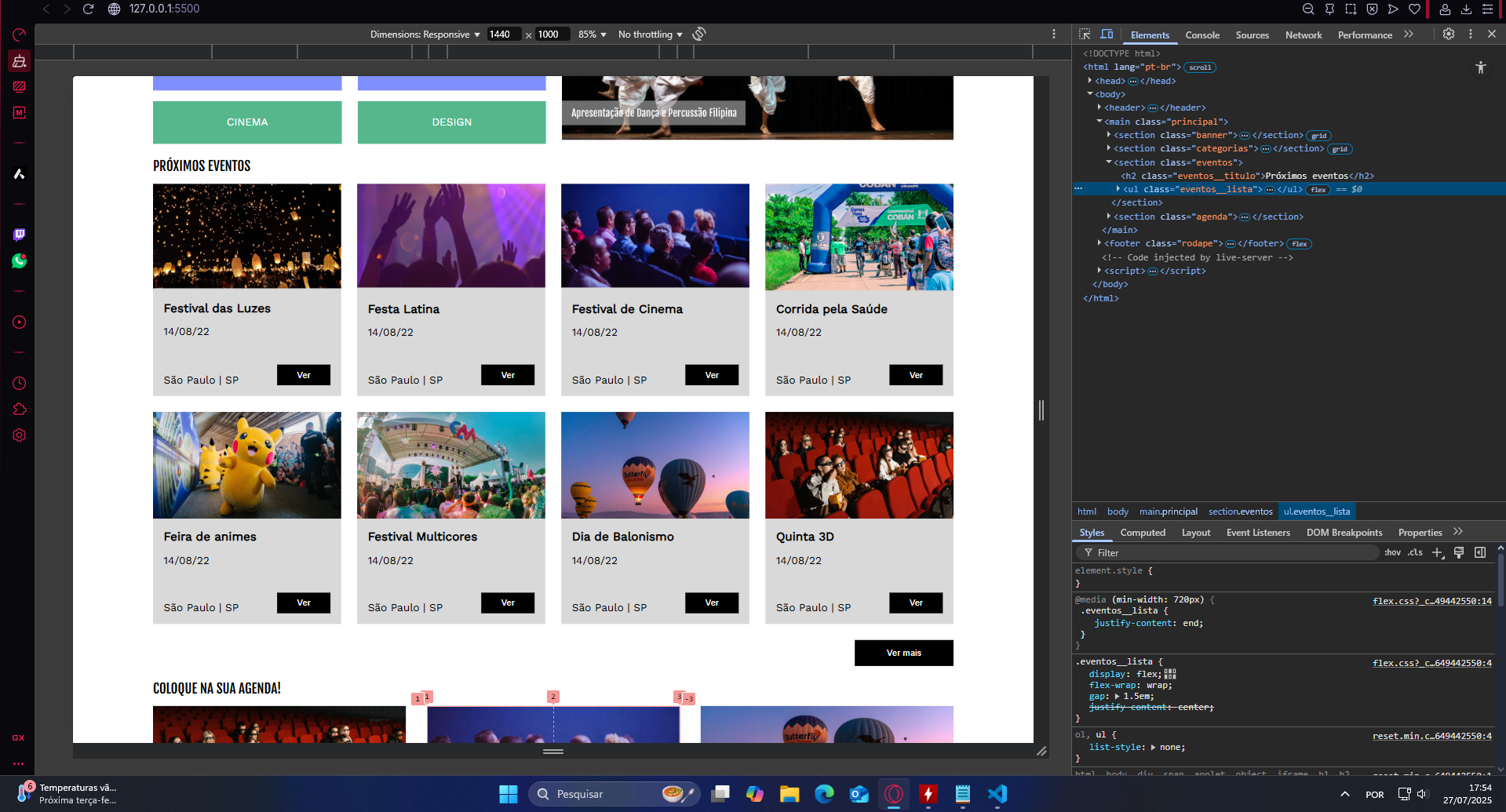
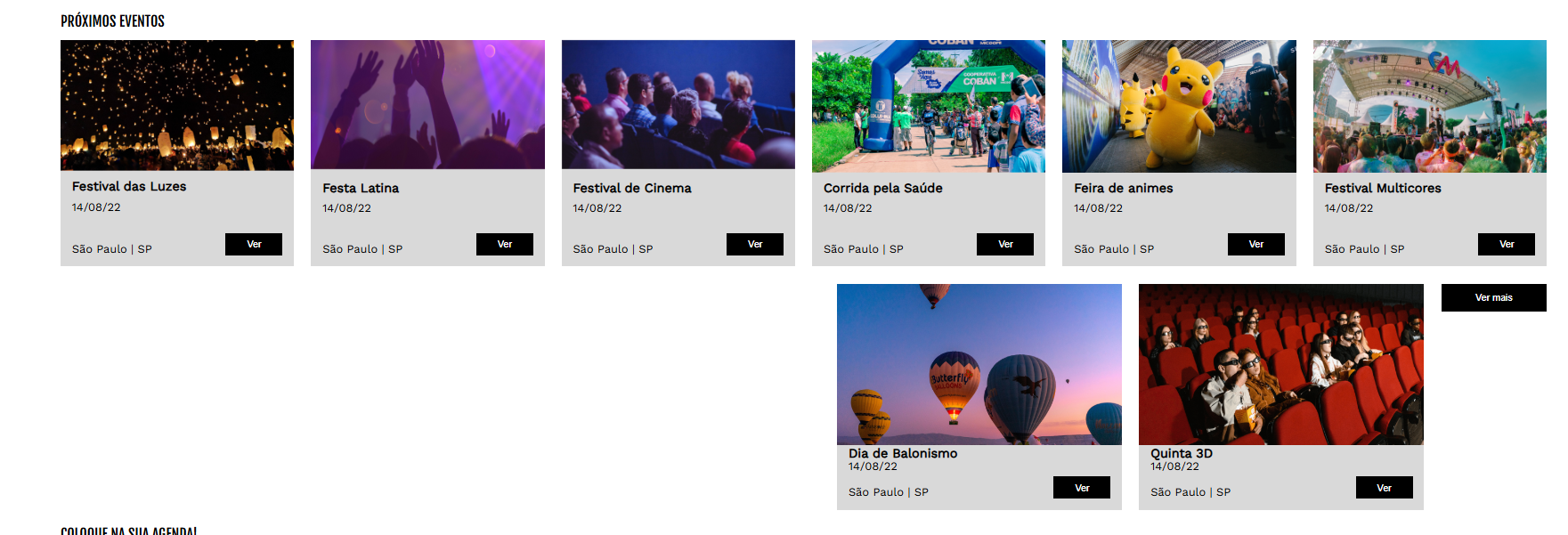
No 1440px fica perfeito, mas quando fecho o inspecionar e fico na resolução do meu monitor (1920x1080), fica estranho a seção de eventos e agenda.


Meu código: /* Cabeçalho */
.menu {
display: flex;
justify-content: space-evenly;
align-items: center;
flex-wrap: wrap;
column-gap: 33px;
}
/* Destaques */
.destaques {
display: flex;
align-items: center;
gap: 10px;
}
.destaques__barra {
flex-grow: 1;
}
/* Eventos */
.eventos__lista {
display: flex;
flex-wrap: wrap;
gap: 1.5em;
justify-content: center;
}
.eventos__item {
flex-grow: 1;
max-width: 400px;
}
/* Agenda */
.agenda__lista {
display: flex;
flex-wrap: wrap;
gap: 2em;
justify-content: center;
}
.agenda__item {
flex-grow: 1;
max-width: 400px;
}
/* Categorias */
.categorias__lista {
display: flex;
flex-direction: column;
gap: 0.5em;
}
/* Rodapé */
.rodape {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.rodape__logo {
align-self: flex-end;
}
@media (min-width: 720px) {
/* Cabeçalho */
.menu {
column-gap: 75px;
}
/* Categorias */
.categorias__lista {
flex-wrap: wrap;
row-gap: 1em;
column-gap: 1.5em;
}
/* Eventos */
.eventos__lista {
justify-content: end;
}
/* Agenda */
.agenda__lista {
justify-content: end;
}
}
@media (min-width: 1440px) {
/* Cabeçalho */
.menu {
column-gap: 105px;
flex-wrap: nowrap;
}
.menu__item:nth-child(1) {
order: 1;
}
.menu__item:nth-child(2) {
order: 3;
}
.menu__item:nth-child(3) {
order: 4;
}
.menu__item:nth-child(4) {
order: 5;
}
.menu__item:nth-child(5) {
order: 2;
}
}




