Olá, Ana! Espero que esteja tendo um ótimo dia também!
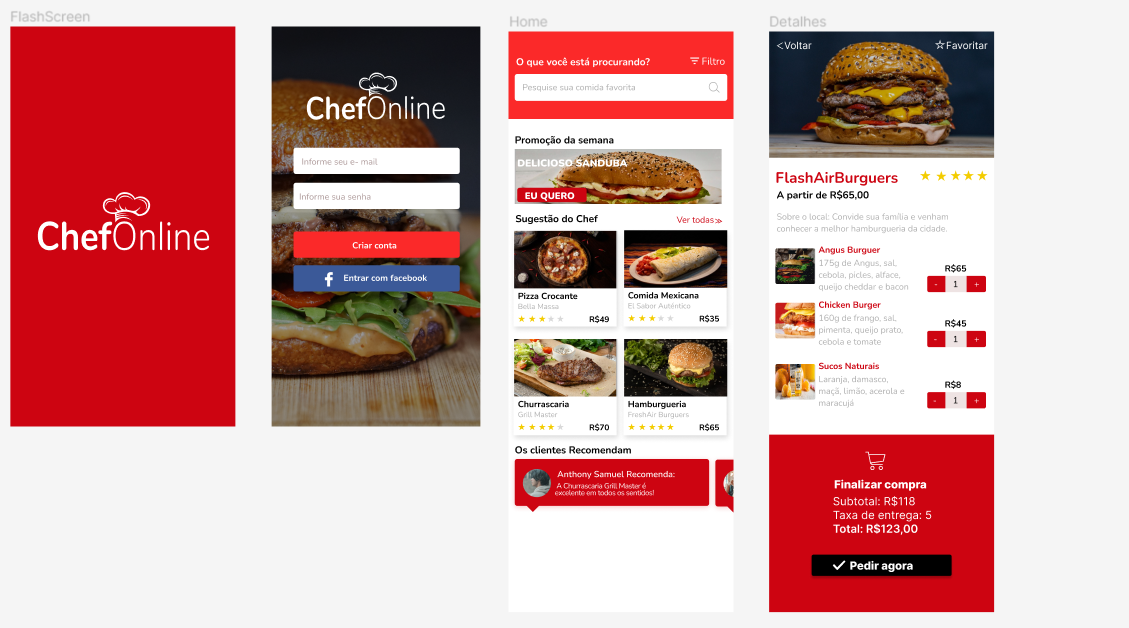
É muito empolgante ver seu projeto ChefOnline e perceber o quanto você se dedicou a ele. A tela com o logotipo é simples e impactante, transmitindo a identidade da marca de forma clara. A tela de login é intuitiva e oferece opções de acesso rápido, o que é ótimo para a experiência do usuário. A tela inicial mostra uma boa organização das informações, com promoções e sugestões do chef em destaque, facilitando a navegação. Já na tela de detalhes, a apresentação do prato com foto e descrição detalhada é uma prática excelente, pois ajuda o usuário a tomar uma decisão informada.
Para praticar as boas práticas de UX Writing, sugiro que você revise os textos para garantir que eles sejam claros e concisos, além de refletirem a voz da marca. Por exemplo, na tela de promoção, ao invés de "EU QUERO", talvez um call to action como "Aproveite agora" ou "Peça já o seu" possa soar mais convidativo. Na tela de detalhes, certifique-se de que as informações sobre os pratos sejam fáceis de entender e que os botões de ação, como "Finalizar compra" e "Pedir agora", estejam em destaque e sejam autoexplicativos.
Lembre-se de que a consistência é a chave em UX Writing, então verifique se o estilo de escrita e a abordagem ao usuário são mantidos por todo o aplicativo. Além disso, a acessibilidade é crucial, então inclua descrições alternativas para as imagens, ok?
Continue praticando e aplicando as boas práticas que você aprendeu, e não hesite em experimentar com diferentes abordagens de escrita para ver o que funciona melhor para o seu público.
Espero ter ajudado e qualquer dúvida estou aqui!
Abraços e até mais!
Caso este post tenha lhe ajudado, por favor, marcar como solucionado ✓. Bons Estudos!