Oi, Nicole, tudo bem?
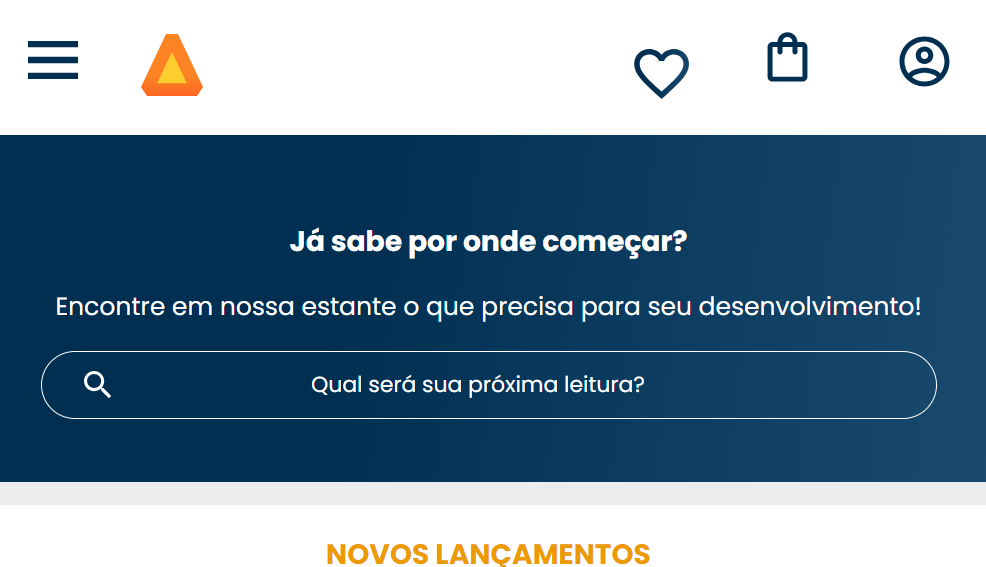
Com relação aos ícones do header você pode usar as propriedades display:flex e o align-items: center na classe header-actions dentro do arquivo 'header.css'. Dessa forma, os itens serão alinhados pelo centro em uma linha.
.header-actions{
display:flex;
align-items: center;
}
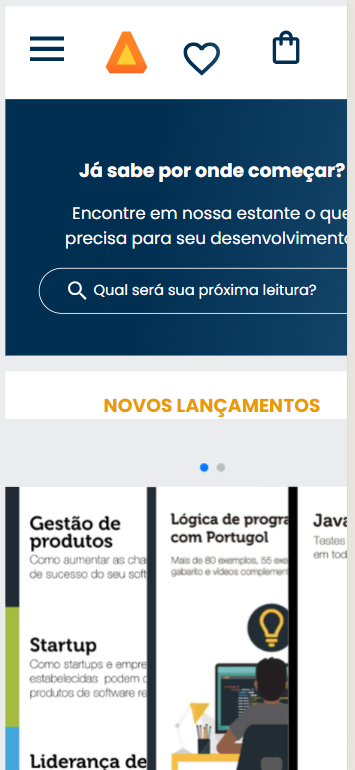
No arquivo 'carrossel.css', você precisa alterar o nome da classe swiper-slider img para swiper-slide img. Dessa forma, as imagens não irão se sobrepor.
.swiper-slide img {
width: 100%;
margin: 0 10px; /* Adiciona margem entre as imagens */
}
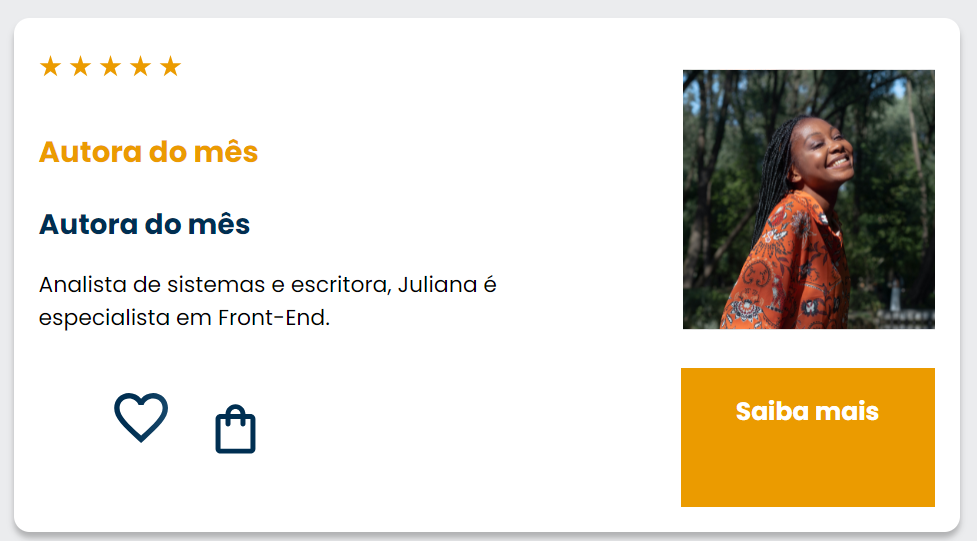
No mesmo arquivo 'carrossel.css' precisamos acrescentar a propriedade align-items:center nas classes card__botoes e botoes. Dessa forma, os ícones dentro do card e o botão 'Saiba mais' ficarão alinhados ao centro.
.card__botoes {
display: flex;
justify-content: space-between;
align-items: center;
}
.botoes {
display: flex;
list-style: none;
align-items: center;
}
Com essas alterações os problemas que você mencionou devem ser resolvidos.
Espero ter ajudado. Caso tenha dúvidas, conte com o fórum. Abraços!
Caso este post tenha lhe ajudado, por favor, marcar como solucionado ✓. Bons Estudos!