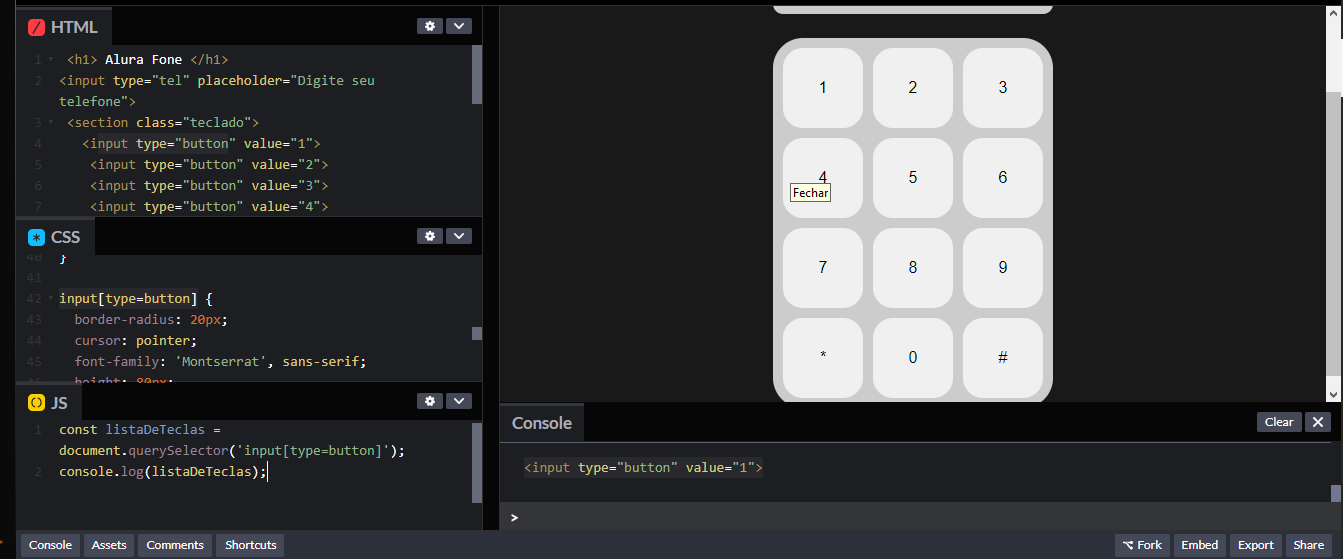
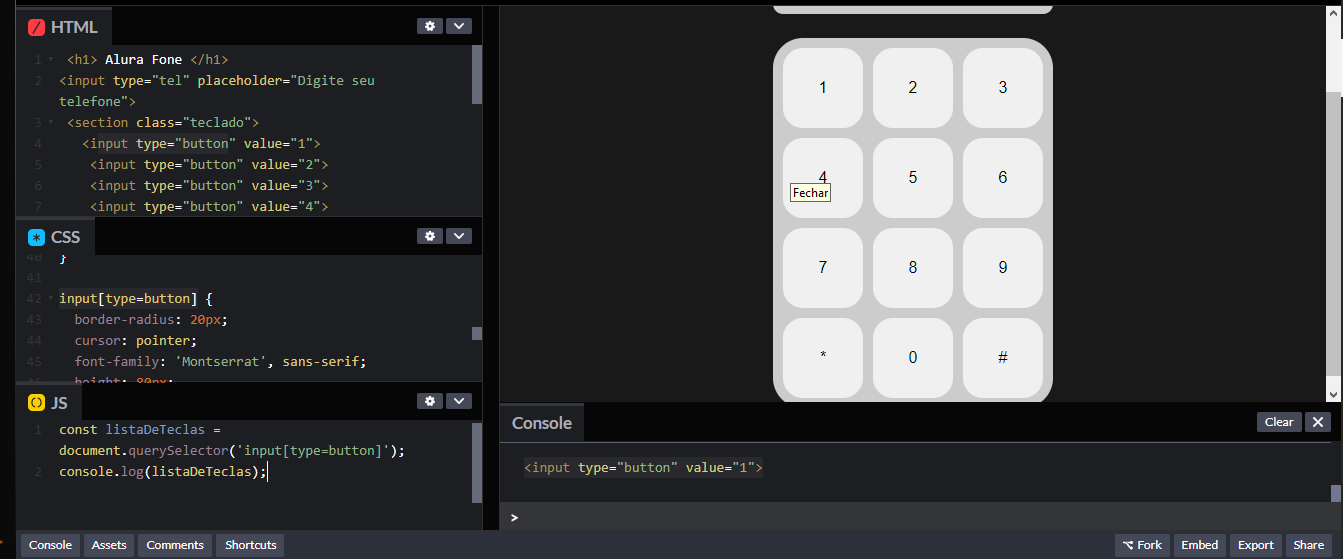
 De acordo com a proposta da atividade era para exibir o valor de todos os botões, porém exibe apenas do primeiro botão.
De acordo com a proposta da atividade era para exibir o valor de todos os botões, porém exibe apenas do primeiro botão.
 De acordo com a proposta da atividade era para exibir o valor de todos os botões, porém exibe apenas do primeiro botão.
De acordo com a proposta da atividade era para exibir o valor de todos os botões, porém exibe apenas do primeiro botão.
Olá, Natan! Parece que você está tendo problemas para exibir o valor de todos os botões. Isso pode estar acontecendo porque você está selecionando apenas o primeiro botão em seu código JavaScript.
Para resolver isso, você pode usar um loop para adicionar um ouvinte de eventos a cada botão. Aqui está um exemplo de como você pode fazer isso:
JS
// Seleciona todos os botões
var botoes = document.querySelectorAll('button');
// Adiciona um ouvinte de eventos a cada botão
for (var i = 0; i < botoes.length; i++) {
botoes[i].addEventListener('click', function() {
// Exibe o valor do botão
console.log(this.value);
});
}
Esse código adicionará um ouvinte de eventos de clique a cada botão na página. Quando um botão for clicado, ele exibirá o valor desse botão no console.
Quanto à sua solicitação para criar uma calculadora funcional utilizando JS, CSS e HTML, aqui está um exemplo simples de como você pode fazer isso:
<!DOCTYPE html>
<html>
<head>
<title>Calculadora Simples</title>
<style>
.container {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
input, button {
margin: 5px;
}
</style>
</head>
<body>
<div class="container">
<input id="num1" type="number">
<input id="num2" type="number">
<button onclick="calcular()">Calcular</button>
<p id="resultado"></p>
</div>
<script>
function calcular() {
var num1 = document.getElementById('num1').value;
var num2 = document.getElementById('num2').value;
var resultado = Number(num1) + Number(num2);
document.getElementById('resultado').innerHTML = resultado;
}
</script>
</body>
</html>
Este é um exemplo muito simples de uma calculadora que soma dois números. Quando você clica no botão “Calcular”, a função calcular() é chamada. Esta função pega os valores dos dois campos de entrada, soma-os e exibe o resultado na página.
Espero que isso ajude! Se você tiver mais perguntas, fique à vontade para perguntar.