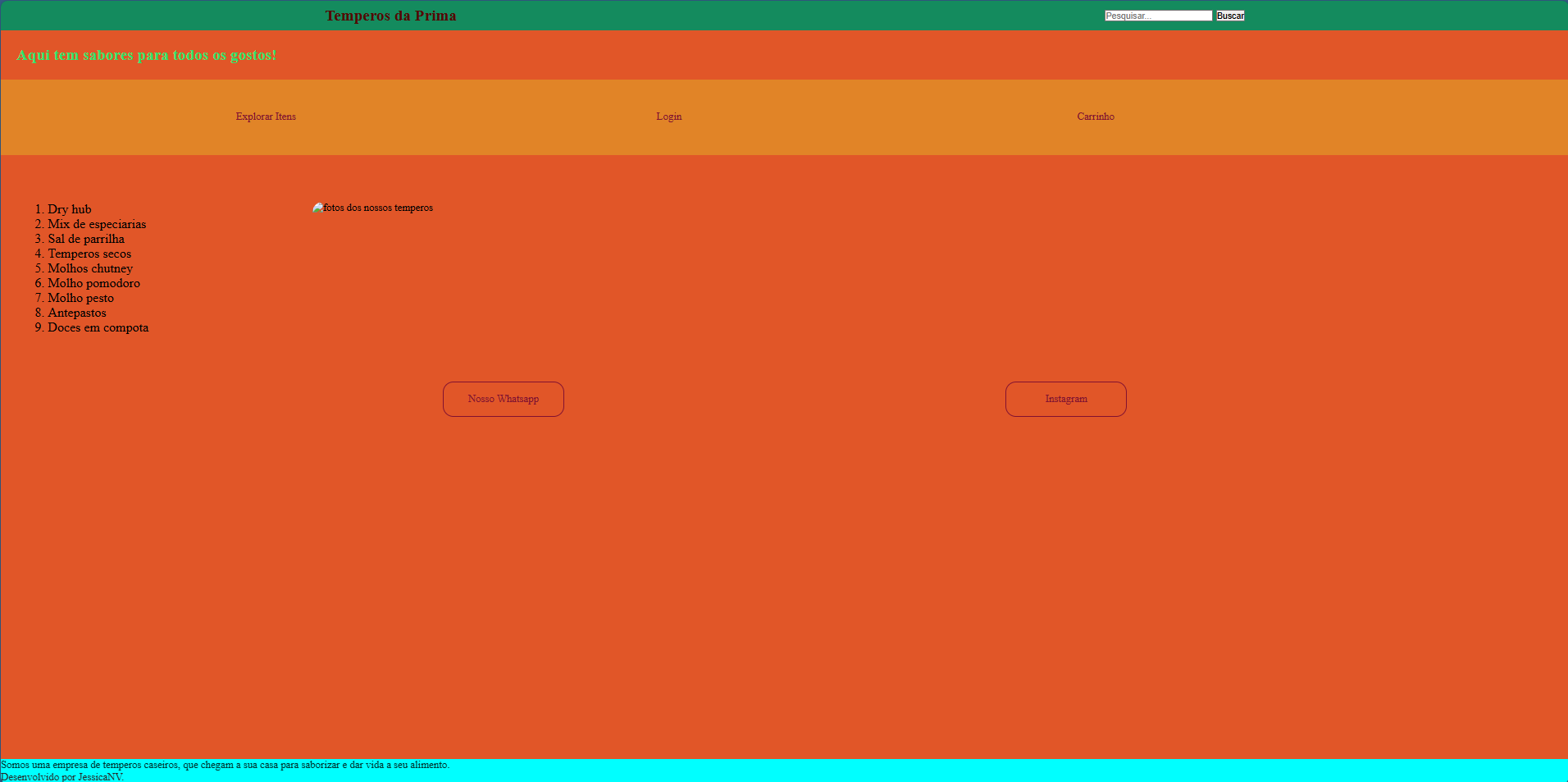
Bom dia Alura. Estou elaborando um simples projeto contendo os arquivos HTML, CSS e JavaScript, baseado nos cursos Alura, de mesmo tema. Para gerar um site funcional. Por ser muito extenso e com muitos arquivos, não consigo enviar todos de uma vez pelo fórum, para poder tirar dúvidas e verificar se está correto e quais alterações a serem feitas. Enviarei cada arquivo com o mesmo tema, favor verificar se estão relacionados corretamente e sua funcionalidade. Segue o arquivo html principal.
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Projeto Casulo</title>
<link rel="stylesheet" href="styletestecasulo.css">
</head>
<body>
<nav class="cabecalho__apresentacao__container">
<h1 class="titulo-apresentacao" href="#">Temperos da Prima</h1>
<div class="search-container">
<input type="text" placeholder="Pesquisar..." class="search-input">
<button class="search-button">Buscar</button>
</div>
</nav>
<h2 class="titulo-destaque">Aqui tem sabores para todos os gostos!</h2>
<header class="cabecalho">
<nav class="cabecalho_menu">
<a class="cabecalho_menu_link_navegacao" href="exploraritens.html">Explorar Itens</a>
<a class="cabecalho_menu_link_navegacao" href="login.html">Login</a>
<a class="cabecalho_menu_link_navegacao" href="carrinho.html">Carrinho</a>
</nav>
</header>
<main>
<section class="nossos-produtos">
<ol class="apresentacao-produtos">
<li>Dry hub</li>
<li>Mix de especiarias</li>
</ol>
<img class="imagem-principal" src="temperoscaseiros.png" alt=" fotos dos nossos temperos">
</section>
<div class="apresentacao-contatos">
<a class="link-contato-navegacao" href="https://wa.me/5521987809825" target="_blank"class="whatsapp-button"> Nosso Whatsapp</a>
<a class="link-contato-navegacao" href="https://instagram.com/jessi"> Instagram</a>
</div>
</main>
<footer class="rodape">
<p class="descricao">Somos uma empresa de temperos caseiros, que chegam a sua casa para saborizar e dar vida a seu alimento.</p>
<p>Desenvolvido por JessicaNV.</p>
</footer>
<script defer src="script.js"></script>
</body>
</html>
Atenciosamente, Jessica NV.









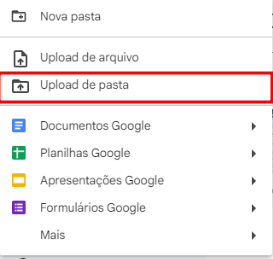
 E depois selecione os seus arquivos e pasta do projeto exemplo, nessa etapa é importante que você selecione, todos os seus arquivos e pastas e aguardem serem carragados antes de apertar commit changes:
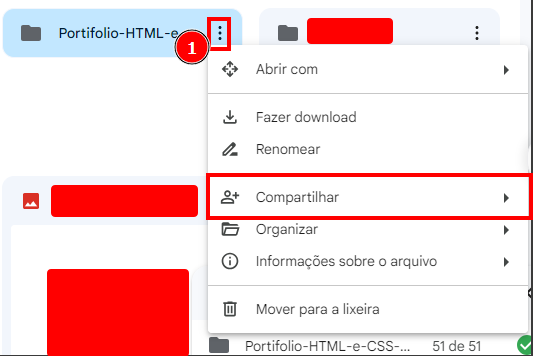
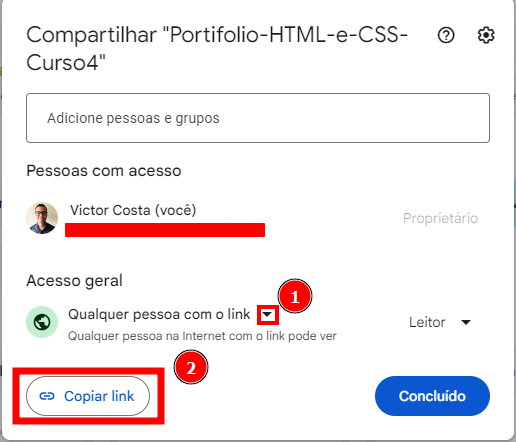
E depois selecione os seus arquivos e pasta do projeto exemplo, nessa etapa é importante que você selecione, todos os seus arquivos e pastas e aguardem serem carragados antes de apertar commit changes: Copie o link: Depois que os arquivos forem enviados, basta copiar o endereço que aparece na barra de navegação do seu navegador (a URL do repositório).
Exemplo:
Copie o link: Depois que os arquivos forem enviados, basta copiar o endereço que aparece na barra de navegação do seu navegador (a URL do repositório).
Exemplo: