Pessoal,
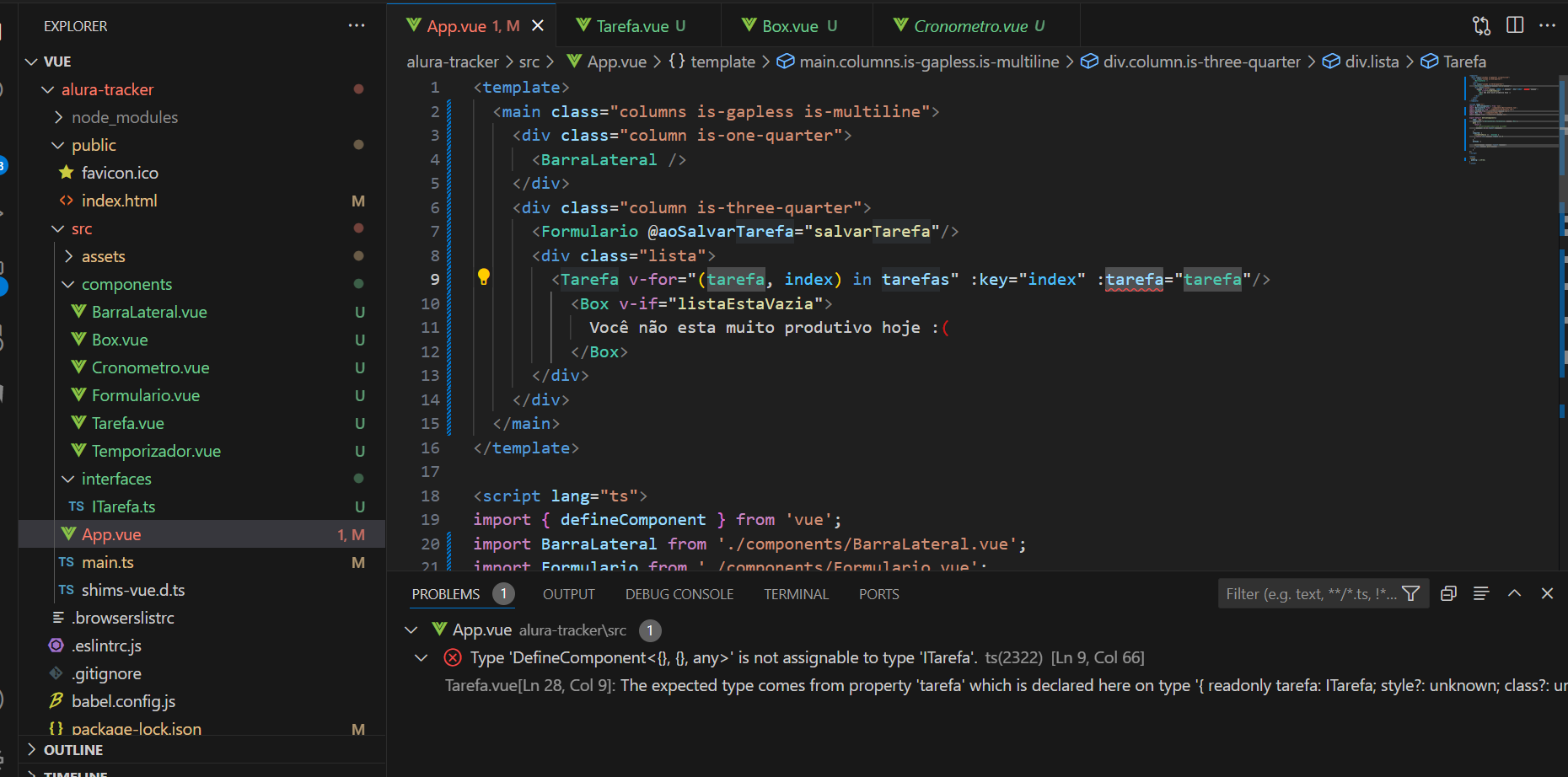
No desenvolvimento do meu projeto AluraTracker, cheguei na parte de criar o for para o "tarefa", surgiu este erro A749: 'ITarefa' refers to a value, but is being used as a type here. Did you mean 'typeof ITarefa'?"após eu arrumar nas linhas do App.vue incluindo o typeof -> tarefas: [] as typeof ITarefa[] e salvarTarefa (tarefa: typeof ITarefa) , surgiu outro erro no mesmo App.vue dentro do for no :tarefa="tarefa" com o seguinte erro Type 'DefineComponent<{}, {}, any>' is not assignable to type 'ITarefa'. Segue tela abaixo, não estou conseguindo arrumar a propriedade tarefa, mas ela foi declarada e vou postar os códigos
 App.vue
App.vue
<template>
<main class="columns is-gapless is-multiline">
<div class="column is-one-quarter">
<BarraLateral />
</div>
<div class="column is-three-quarter">
<Formulario @aoSalvarTarefa="salvarTarefa"/>
<div class="lista">
<Tarefa v-for="(tarefa, index) in tarefas" :key="index" :tarefa="tarefa"/>
<Box v-if="listaEstaVazia">
Você não esta muito produtivo hoje :(
</Box>
</div>
</div>
</main>
</template>
<script lang="ts">
import { defineComponent } from 'vue';
import BarraLateral from './components/BarraLateral.vue';
import Formulario from './components/Formulario.vue';
import ITarefa from './interfaces/ITarefa.vue';
import Box from './components/Box.vue';
import Tarefa from './components/Tarefa.vue';
export default defineComponent({
name: 'App',
components: { BarraLateral, Formulario, Tarefa, Box },
data () {
return {
// eslint-disable-next-line no-undef
tarefas: [] as typeof ITarefa[]
}
},
computed: {
listaEstaVazia () : boolean {
return this.tarefas.length === 0
}
},
methods: {
salvarTarefa (tarefa: typeof ITarefa){
this.tarefas.push(tarefa)
}
}
});
</script>
<style>
.lista{
padding: 1.25rem;
}
</style>
Tarefa.vue
<template>
<Box>
<div class="columns">
<div class="column is-7">
{{ tarefa.descricao || 'Tarefa sem descrição'}}
</div>
<div class="column">
<Cronometro :tempoEmSegundos="tarefa.duracaoEmSegundos" />
</div>
</div>
</Box>
</template>
<script lang="ts">
import { defineComponent, PropType } from 'vue';
import Cronometro from './Cronometro.vue';
import ITarefa from '../interfaces/ITarefa';
import Box from './components/Box.vue';
export default defineComponent({
// eslint-disable-next-line vue/multi-word-component-names
name: "Tarefa",
components: {
Cronometro, Box
},
props: {
tarefa: {
type: Object as PropType<ITarefa>,
required: true
}
}
});
</script>
ITarefa.vue
export default interface ITarefa {
duracaoEmSegundos: number,
descricao: string
}
Quem puder compartilhar se teve o mesmo problema e como resolver, fico no aguardo.




