Oi, David! Como vai?
Esse problema pode ser resolvido usando media queries para adaptar o layout conforme a resolução da tela.
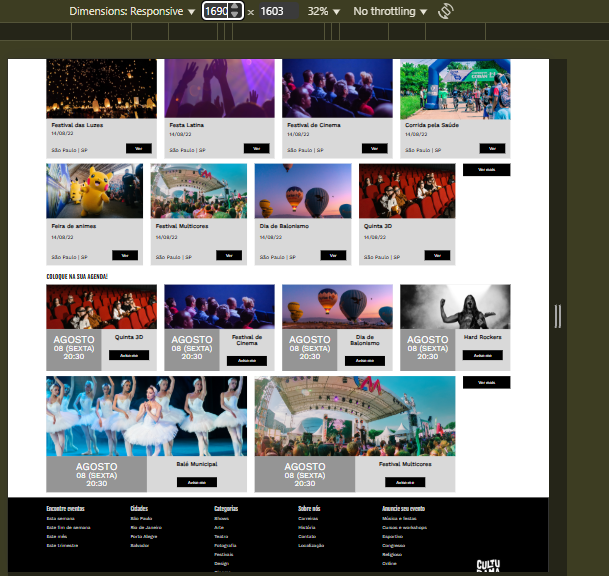
Você está enfrentando um comportamento estranho dos botões "Ver Mais" se posicionando ao lado dos cards em larguras maiores, e isso normalmente acontece quando o layout principal não está se reorganizando corretamente com o aumento da tela.
Trouxe um exemplo de como controlar melhor isso usando CSS Grid com media query para manter os botões organizados:
.container {
display: grid;
grid-template-columns: 1fr;
gap: 16px;
}
.card {
display: flex;
flex-direction: column;
justify-content: space-between;
}
.card-button {
margin-top: auto;
}
/* Quando a tela for maior que 768px, reorganiza em 2 colunas */
@media screen and (min-width: 768px) {
.container {
grid-template-columns: repeat(2, 1fr);
}
}
/* Para telas ainda maiores, como desktops largos */
@media screen and (min-width: 1200px) {
.container {
grid-template-columns: repeat(3, 1fr);
}
}
Com isso, o layout vai se ajustar corretamente em resoluções maiores e os botões continuarão alinhados abaixo do conteúdo dos cards, como esperado.
Se quiser, compartilha seu código aqui com a gente. Assim conseguimos analisar melhor e te ajudar de forma mais personalizada.
Espero ter ajudado. Conte com o apoio do Fórum na sua jornada. Fico à disposição.
Abraços e bons estudos!
Caso este post tenha lhe ajudado, por favor, marcar como solucionado
 Quando há um resolusão de tela maior que os 360 px, 720px e 1440px o botão se posiciona ao lado do Card gerando um layout muito estranho e não legível. Aguardo a ajuda dos amigos para solucionar esse problema. Um abraço.
Quando há um resolusão de tela maior que os 360 px, 720px e 1440px o botão se posiciona ao lado do Card gerando um layout muito estranho e não legível. Aguardo a ajuda dos amigos para solucionar esse problema. Um abraço. 


