

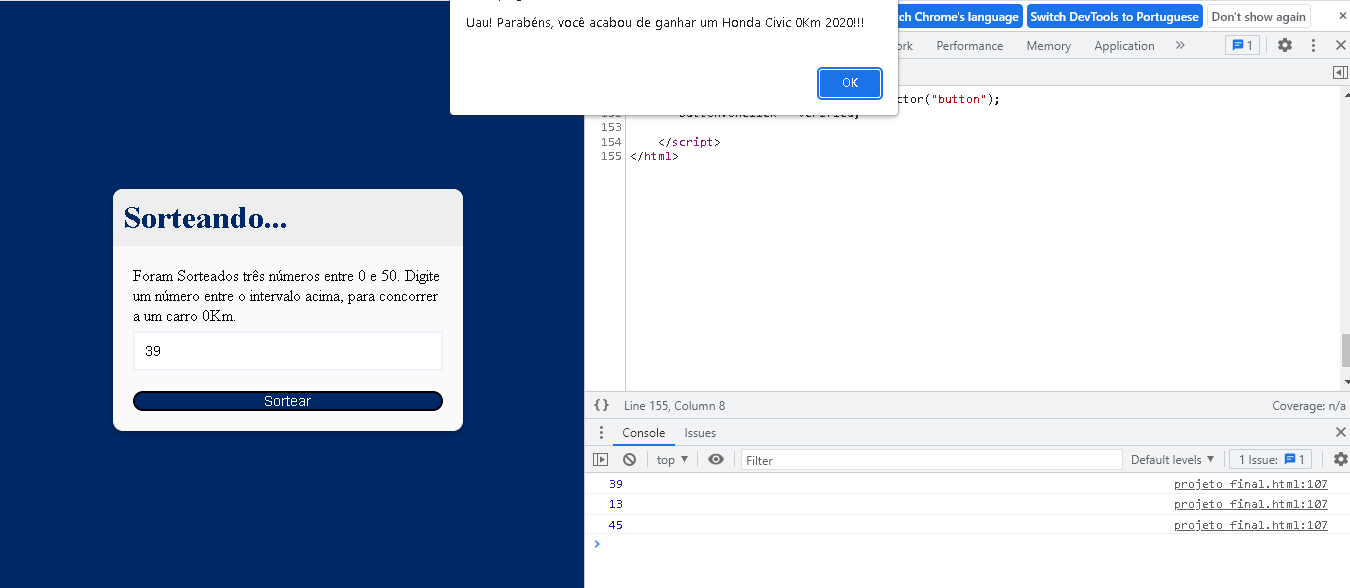
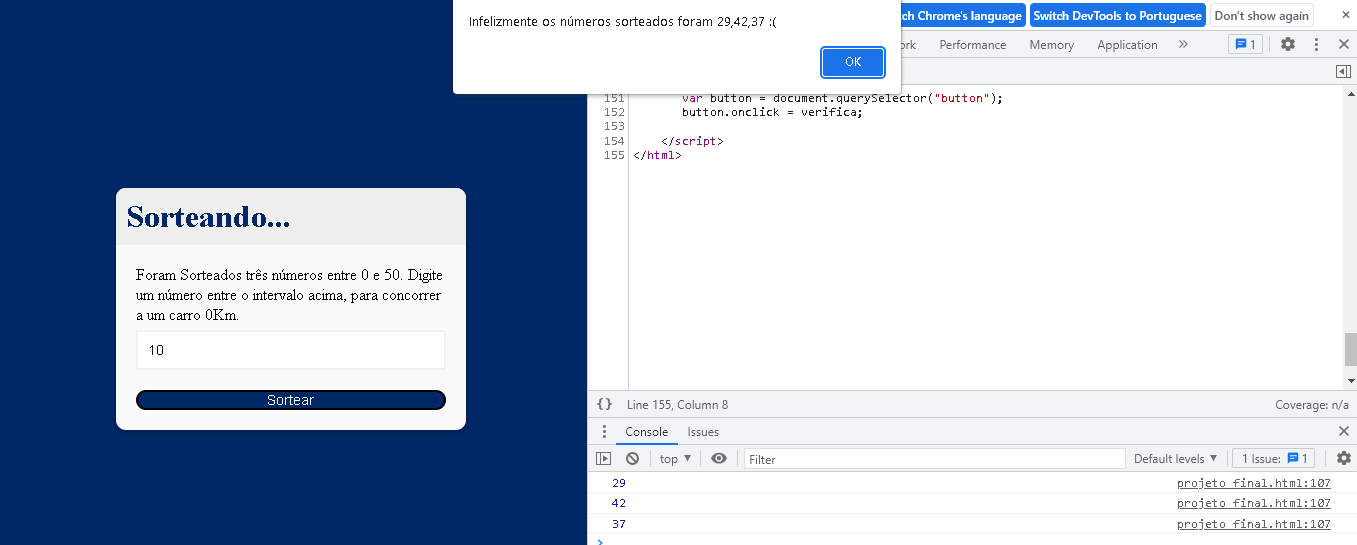
Boa tarde pessoal, fiz um programa para sortear um carro, com base nas aulas de lógica de programação.
<html>
<head>
<meta charset="utf-8">
<title>Tela de login</title>
<style type="text/css">
* {
box-sizing: border-box;
margin: 0;
padding: 0;
}
body {
width: 100%;
min-height: 100vh;
display: flex;
justify-content: center;
align-items: center;
background-color: #002766;
}
.container{
background-color: #fafafa;
border-radius: 10px;
width: 350px;
max-width: 100%;
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.3);
overflow: hidden;
}
.header {
background-color: #eee;
padding: 10px;
}
.header h1 {
color: #002766;
}
.form {
padding: 20px;
}
.control_main{
margin-bottom: 10px;
padding-bottom: 10px;
}
.control_main label{
display: block;
margin-bottom: 5px;
}
.control_main input {
border: 2px solid #f0f0fa;
display: block;
boder-radius: 10px;
font-size: 14px;
width: 100%;
padding: 10px;
}
.button{
background-color: #002766;
boder: 2px solid #002766;
color: white;
font-size: 14px;
width: 100%;
border-radius: 10px;
}
</style>
</head>
<body>
<div class="container">
<div class="header">
<h1>Sorteando...</h1>
</div>
<form name="form" class="form" method="post">
<div class="control_main">
<label for="numeroSorte">Foram Sorteados três números entre 0 e 50. Digite um número entre o intervalo acima, para concorrer a um carro 0Km.</label>
<input type="text" name="numeroSorte"/>
</div>
<button class="button">Sortear</button>
</form>
</div>
</body>
<script>
function sorteia() { // Retoenará um número aleatório entre 0 e 10.
return Math.round(Math.random() * 50);
}
function sorteiaNumeros(quantidade) { // Essa função vai receber a quantidade de números que eu quero sortear e no final retornará a lista da Sorte.
var listaSorte = [];
var contador = 1;
while(contador <= quantidade) {
var numeroAleatorio = sorteia();
console.log(numeroAleatorio);
if(numeroAleatorio !== 0) {
var existe = false;
for( posicao = 0; posicao < listaSorte.length; posicao++) { //essa função é para não deixar vir número repetido
if(listaSorte[posicao] == numeroAleatorio) {
existe = true;
break;
}
}
if(existe == false) {
listaSorte.push(numeroAleatorio);
contador++;
}
}
}
return listaSorte;
}
var listaSorte = sorteiaNumeros(3);
var input = document.querySelector("input");
function verifica() {
var achou = false;
for(posicao = 0; posicao < listaSorte.length; posicao++){
if(input.value == listaSorte[posicao]) {
alert("Uau! Parabéns, você acabou de ganhar um Honda Civic 0Km 2020!!!");
achou = true;
break;
}
}
input.value = "";
input.focus();
if(achou == false) {
alert("Infelizmente os números sorteados foram " + listaSorte + " :(");
}
}
var button = document.querySelector("button");
button.onclick = verifica;
</script>
</html>




