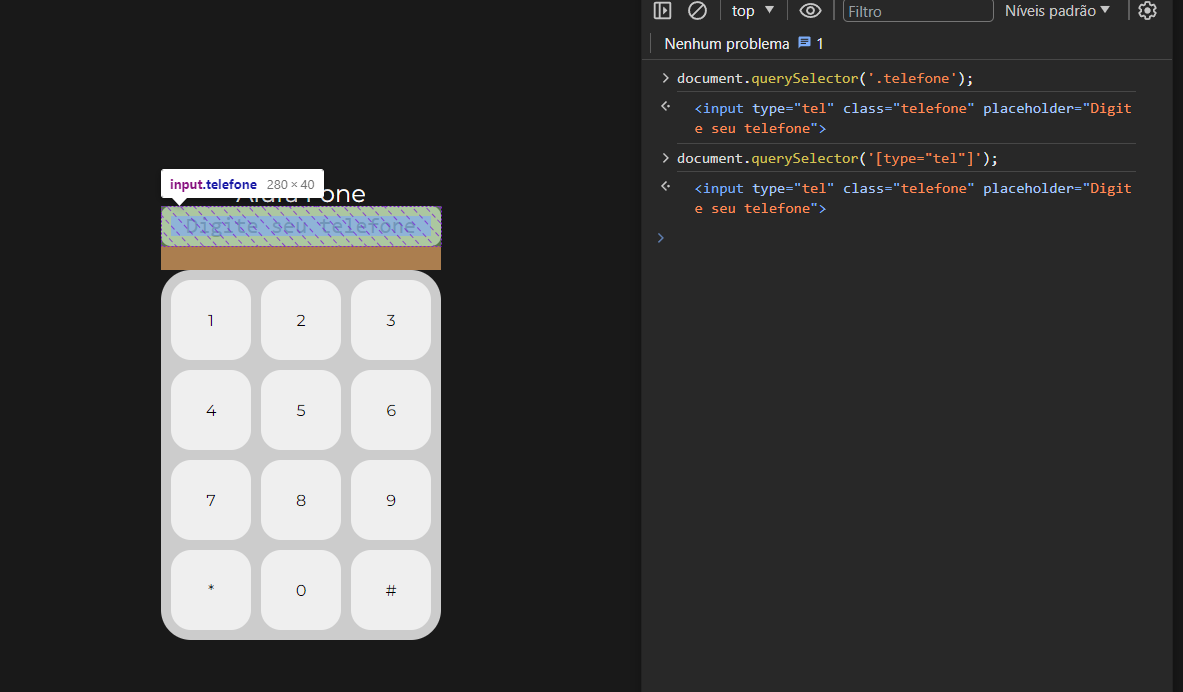
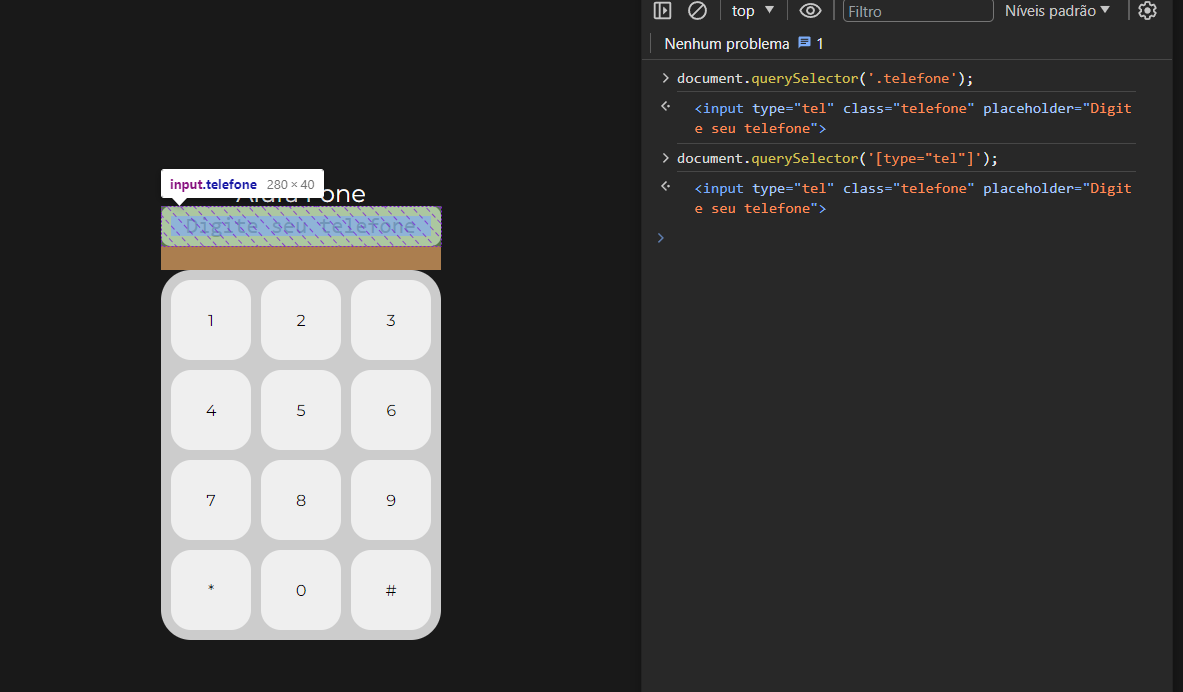
No começo eu não havia entendido muito bem a proposta então criei uma classe para o elemento, mas coloquei por tipo também após isso.

No começo eu não havia entendido muito bem a proposta então criei uma classe para o elemento, mas coloquei por tipo também após isso.

Olá, Renan!
Para fazer essa seleção, você pode utilizar o método querySelector combinado com o seletor de atributo. No caso, o seletor de atributo para selecionar um elemento input do tipo telefone é [type="tel"].
Aqui está um exemplo de como você pode fazer isso:
const inputTelefone = document.querySelector('input[type="tel"]');
Dessa forma, a variável inputTelefone irá armazenar a referência para o elemento input do tipo telefone.
Espero ter ajudado! Se tiver mais alguma dúvida, é só me dizer. Bons estudos!