HTML
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Curriculum Bertucci</title>
<link rel="stylesheet" href="./styles/stylecurriculum.css">
</head>
<body class="pagina">
<header class="cabecalho">
<nav class="cabecalho__menu">
<a class="cabecalho__menu__link" href="index.html">Home</a>
<a class="cabecalho__menu__link" href="about.html">Sobre mim</a>
<a class="cabecalho__menu__link" href="curriculum.html">Portifólio</a>
</nav>
</header>
<main class="apresentacao">
<section class="apresentacao__conteudo">
<h1 class="apresentacao__conteudo__titulo__nome">Marcos Bertucci</h1>
<h2 class="apresentacao__conteudo__titulo__resumo">Resumo</h2>
<p class="apresentacao__conteudo__paragrafo1">Me chamo Marcos Bertucci, sou natural do Paraná <img
class="image" src="./assets/Bandeira_do_Paraná.svg.png"></p>
<p class="apresentacao__conteudo__paragrafo2">Nas horas vagas eu estudo programação, com
foco em HTML, CSS e Javascript.</p>
<div class="apresentacao__listas__exp">
<h3 class="apresentacao__listas__exper">Experiências Profissionais</h3>
<li class="apresentacao__listas__experien">Setor industrial de 2018 a 2021</li>
<li class="apresentacao__listas__experien">Contabilidade de 2021 a 2022</li>
<li class="apresentacao__listas__experien">Setor de Riscos em Cooperativa de Crédito</li>
</div>
<div class="apresentacao__listas__cur">
<h4 class="apresentacao__listas__cursos">Especializações</h4>
<li class="apresentacao__listas__curso">Prevenção à Lavagem de Dinheiro e Financiamento ao Terrorismo:
ABBC, 2024</li>
<li class="apresentacao__listas__curso">Introdução à Lógica de Programação: ALURA, 2025</li>
<li class="apresentacao__listas__curso">HTML e CSS: ALURA, 2025</li>
</div>
</section>
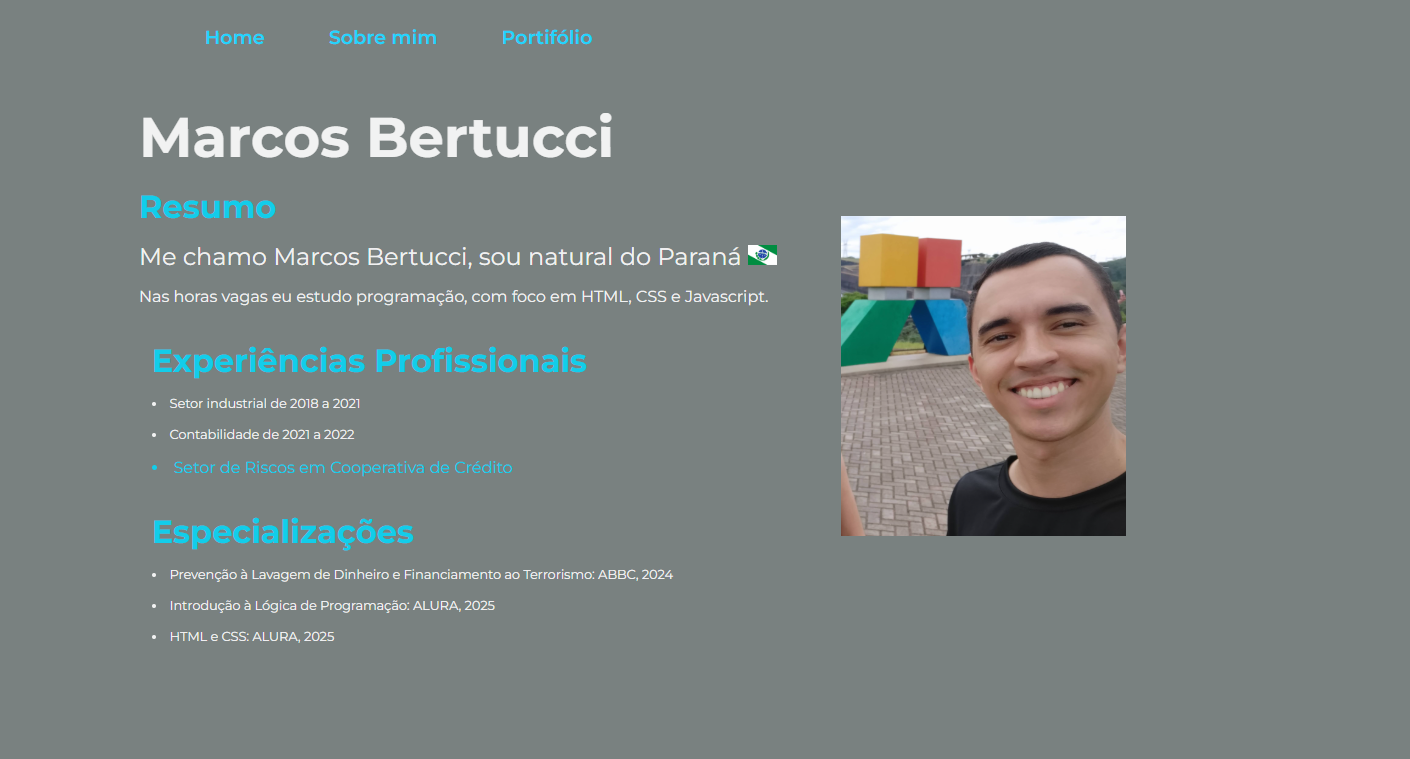
<img class="foto-dev" src="assets/IMG_20240117_101638.jpg" alt="Foto dev">
</main>
<footer class="rodape">Desenvolvido por Marcos Bertucci</footer>
</body>
</html>
CSS
@import url('https://fonts.googleapis.com/css2?family=Montserrat:ital,wght@0,100..900;1,100..900&display=swap');
* {
margin: 0%;
padding: 0;
}
.pagina {
display: flex;
flex-direction: column;
box-sizing: border-box;
height: 100vh;
background-color: hsl(171, 3%, 49%);
color: #f6f6f6f6;
font-family: "Montserrat", sans-serif;
}
.cabecalho {
padding: 2% 0% 0% 15%;
}
.cabecalho__menu {
display: flex;
gap: 80px;
}
.cabecalho__menu__link {
text-decoration: none;
color: #22d4fd;
font-weight: 600;
font-size: 24px;
}
.apresentacao {
flex: 100;
padding: 2% 10% 20% 0%;
display: flex;
align-items: center;
justify-content: center;
}
.apresentacao__conteudo {
padding: 2% 5% 0% 0%;
display: flex;
flex-direction: column;
gap: 20px;
}
.apresentacao__conteudo__titulo__nome {
font-size: 70px;
}
.apresentacao__conteudo__titulo__resumo {
font-size: 40px;
color: #12cdea;
}
.apresentacao__conteudo__paragrafo1 {
font-size: 30px;
}
.image {
height: 25px;
}
.apresentacao__conteudo__paragrafo2 {
font-size: 20px;
}
.apresentacao__listas__exp {
padding: 3% 0% 0% 2%;
display: flex;
justify-content: center;
flex-direction: column;
gap: 20px;
}
.apresentacao__listas__exper {
font-size: 40px;
color: #12cdea;
}
.apresentacao__listas__experien:hover {
color: #12cdea;
font-size: 20px;
}
.apresentacao__listas__cur {
padding: 3% 0% 5% 2%;
display: flex;
justify-content: center;
flex-direction: column;
gap: 20px;
}
.apresentacao__listas__cursos {
font-size: 40px;
color: #12cdea;
}
.apresentacao__listas__curso:hover {
color: #12cdea;
font-size: 20px;
}
.foto-dev {
padding:0% 0% 0% 0%;
height: 400px;
}
.rodape {
padding: 24px;
color: #000000;
background-color: #12cdea;
text-align: center;
font-weight: 600;
}