Oi! Tive muito mais dificuldade do que achei que teria!!! (mas já com a certeza que com mais treino vou melhorar hahahah) Segue aqui embaixo o resultado do meu projeto e se alguém conseguir me ajudar como resolver umas coisinhas seria ótimo!
- auto layout: nao consegui configurar meu auto layout exatamente do jeito que eu queria. Queria manter o espaçamento à esquerda, porém queria distribuir as colunas proporcionalmente com o espaço restante, mas sem afetar a posiçao do logo. Quando tentei fazer isso ajustando o padding lateral, o logo movia junto.
- background: queria que o fundo ficasse branco quando o layout ficasse em kanban e mantendo a barra de topo como no layout de listagem, nao sei se isso vai ser ensinado nas próximas aulas, mas tentei de diversas formas e nao deu certo.
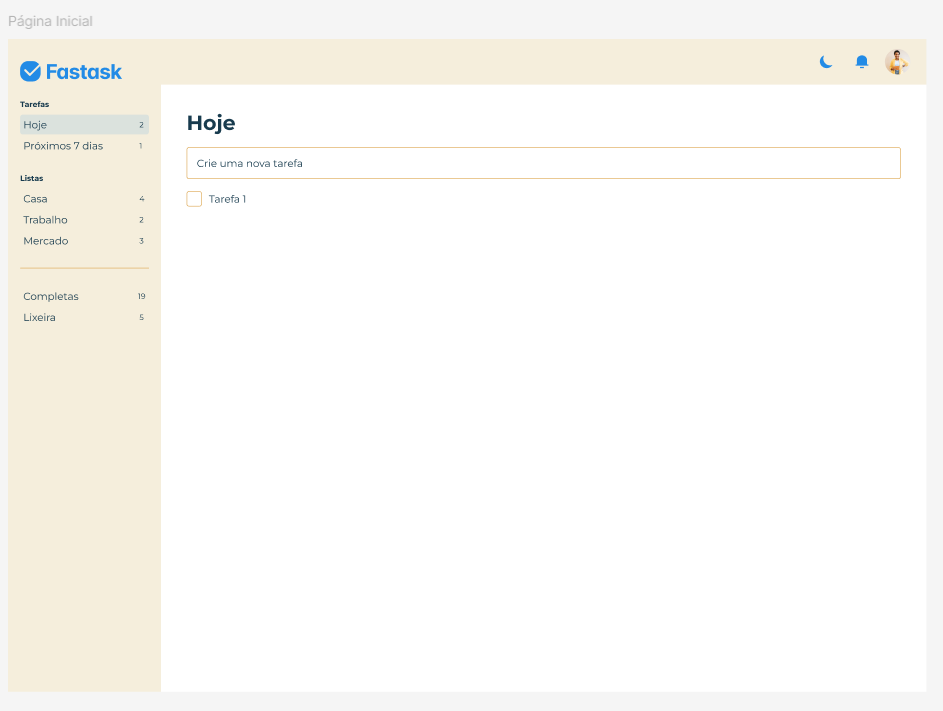
Visualizaçao modo Listagem:

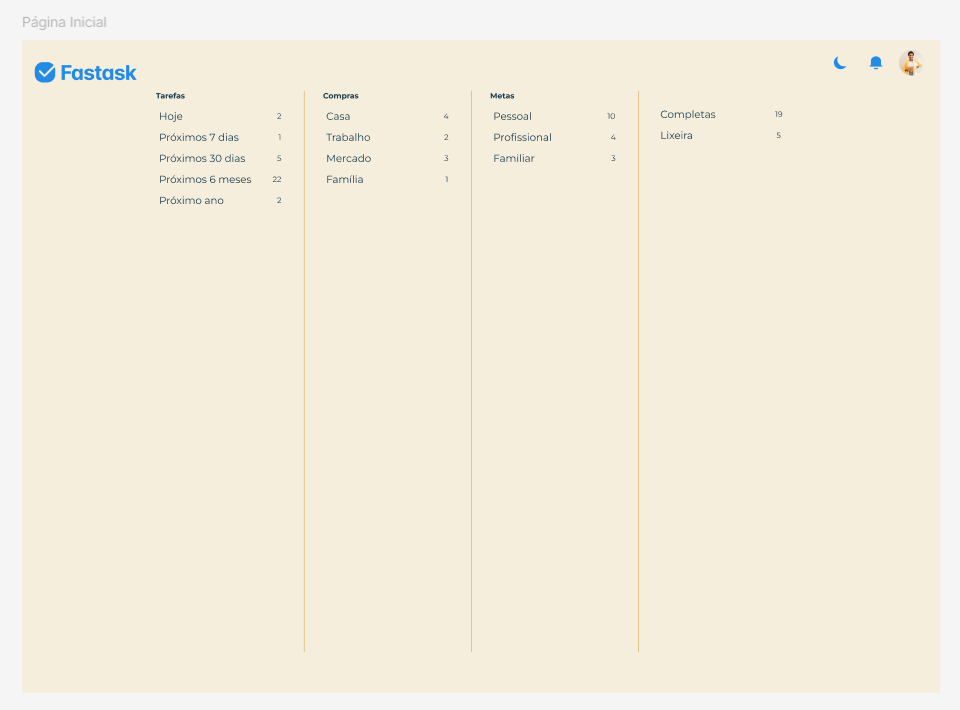
Visualizaçao modo Kanban:

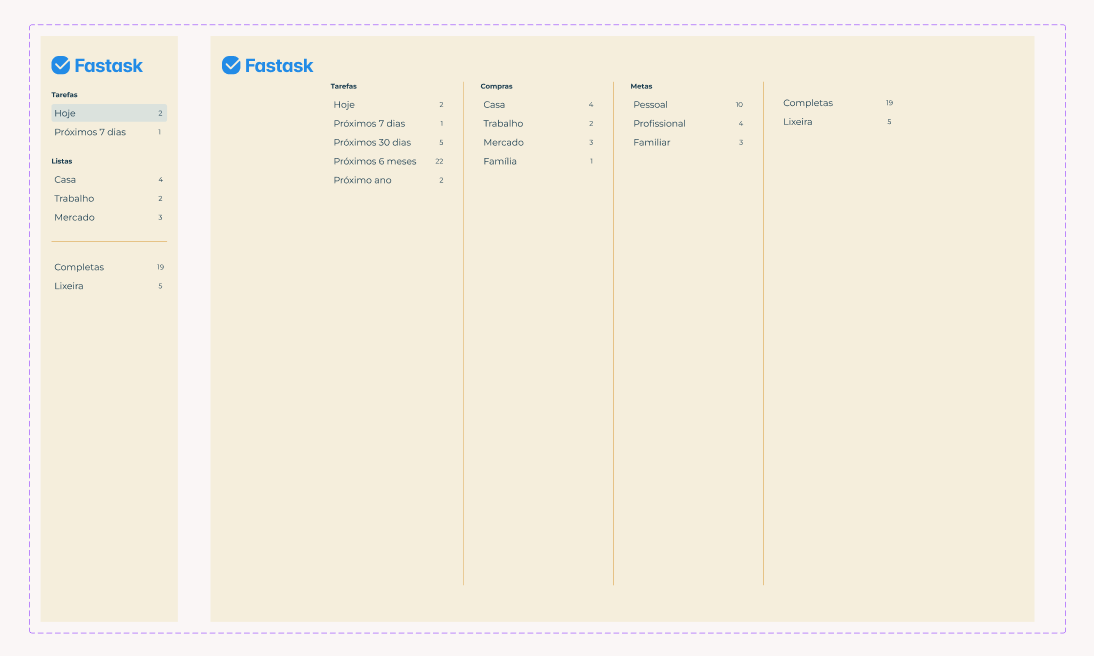
E, por fim, como está o meu componante e sua variante:
 Achei muito legal ter esse desafio no meio do curso!
Achei muito legal ter esse desafio no meio do curso!





