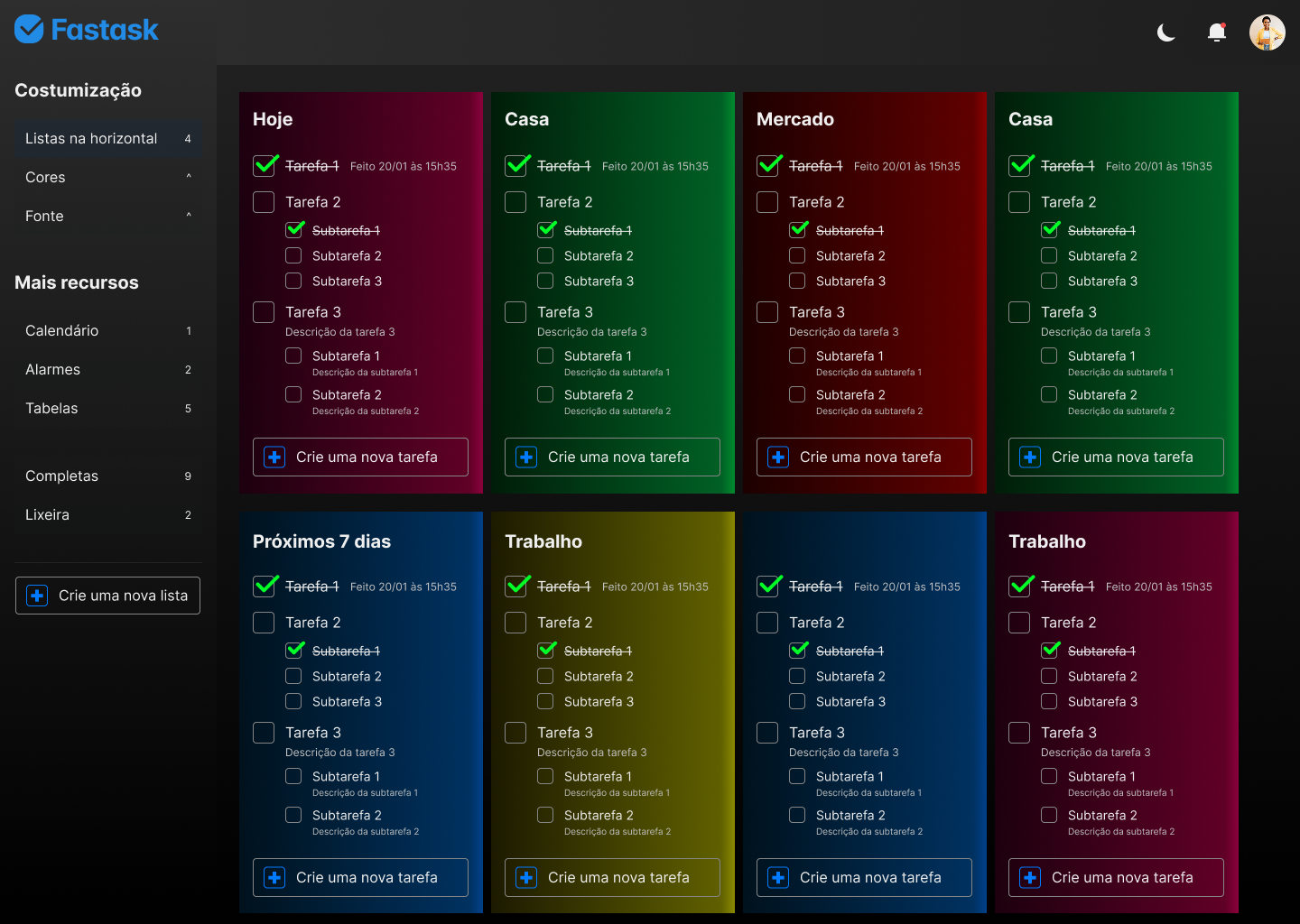
Meu primeiro projeto em UX design foi fazer um tema escuro para a Fastask e sugerir alguns recursos a mais para a plataforma, como organizei aqui no Behance: https://www.behance.net/gallery/219137811/Fastask-UI-UX
Para o desafio, mantive o tema escuro e tentei fazer todas as colunas de texto terem, assim como a barra lateral desenvolvida em aula, 240px. Como posso melhorar essa interface?