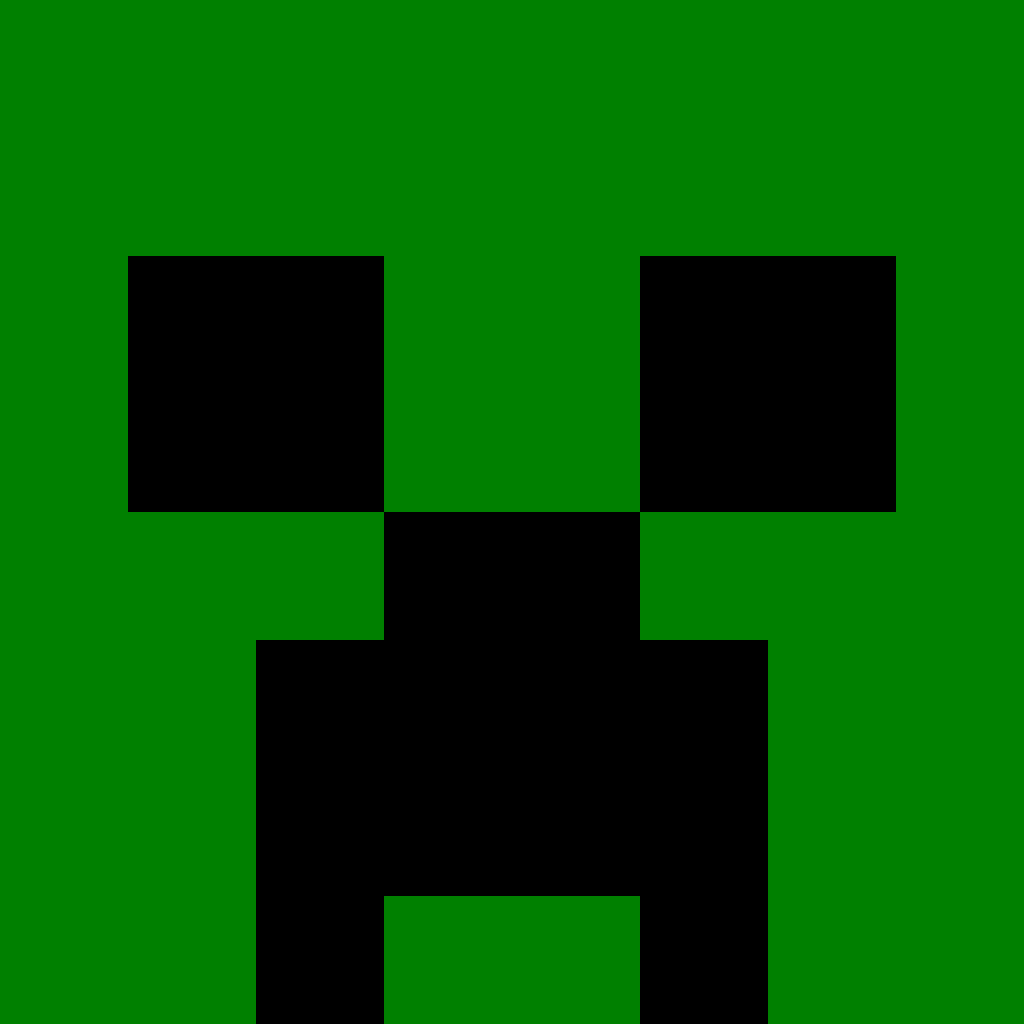
Eu tava curioso e acabei pesquisando como centralizar o canvas então tem um pouco de CSS (apanhei bastante) :P se você perceber a função do creeper não ta sendo chamada, então eu uso o console só pra ser mais dinâmico, até porque eu posso decidir se ele vem com o texture=true ou não além do CSS eu fiz algumas funções e adicionei var/const pra servir de atalho, além de desligar a opacidade do canvas porque eu vi que otimiza (não que precise) eu não "setei" um valor específico pras coordenadas do .fillRect pra ficar mais intuitivo a proporcionalidade, caso eu queira mexer no futuro, então eu só racionalizei a ideia de que se o canvas é um quadrado1024x1024 e o creeper tem um grade de 8x8 unidades era só fazer 1024/8 e ajustar os valores
<meta charset="UTF-8">
<!DOCTYPE html>
<head>
<h1>Primeiro teste</h1>
<style>
.CanvasC {
padding: 0;
width: 1024px;
height:1024px;
margin: auto;
position: relative;
display: block;
border: 1px solid black;
}
</style>
</head>
<hr>
<body>
<div class="canvasC">
<canvas width="1024" height="1024">Your browser doesn't support canvas</canvas>
</div>
<script>
console.log(`hello world!`);
function pular() {
document.write("<br><br>");
}
function mostrar(frase) {
document.write(`<p>${frase}</p>`);
}
const canvas = document.querySelector("canvas");
const ctx = canvas.getContext('2d', { alpha: false});
const wC = 1024;
const hC = wC;
const xC = 0;
const yC = 0;
function bColor (color) {
ctx.fillStyle = `${color}`;
}
function rgb (r, g, b) {
return `rgb(${r}, ${g}, ${b})`;
}
function dRect (color, x, y, w, h) {
bColor(color);
ctx.fillRect(x, y, w, h)
}
let textura;
function creeper() {
dRect('Green', xC, yC, wC, hC);
dRect('Black', xC+64*2, yC+64*4, 64*4, 64*4); //1.1
dRect('Black', xC+64*10, yC+64*4, 64*4, 64*4); //1.3
dRect('black', xC+64*6, yC+64*8, 64*4, 64*6); //2.2
dRect('black', xC+64*4, yC+64*10, 64*2, 64*6); //3.1
dRect('black', xC+64*10, yC+64*10, 64*2, 64*6); //3.3
//precisa alterar o 1.1 e o 1.3 pra #003300
if (textura == true) {
dRect('Black', xC+64*4, yC+64*6, 64*2, 64*2);
dRect('Black', xC+64*10, yC+64*6, 64*2, 64*2);
dRect('#003300', xC+64*6, yC+64*8, 64*4, 64*2);
dRect('#003300', xC+64*4, yC+64*10, 64*2, 64*2);
dRect('#003300', xC+64*4, yC+64*14, 64*2, 64*2);
dRect('#003300', xC+64*10, yC+64*10, 64*2, 64*2);
dRect('#003300', xC+64*10, yC+64*14, 64*2, 64*2);
}
}
</script>
</body>