<canvas width = "600" height = "400"></canvas>
<script>
var tela = document.querySelector("canvas")
var pincel = tela.getContext("2d")
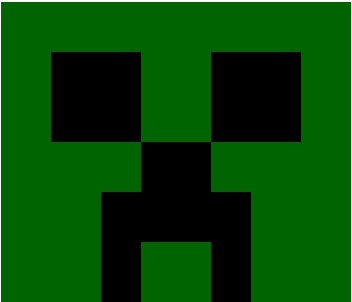
pincel.fillStyle = "darkgreen"
pincel.fillRect(0, 0, 350, 300)
pincel.fillStyle = "black"
pincel.fillRect(50, 50, 90, 90) // olho1
pincel.fillRect(210, 50, 90, 90 ) // olho2
pincel.fillRect(140, 140, 70, 100)// nariz
pincel.fillRect(100, 190, 40, 110)//bigode 1
pincel.fillRect(210, 190, 40, 110)//bigode 2
pincel.fillStyle = "darkgreen"
</script>passei raiva no inicio por ter que adivinhar as medidas mas depois de alguns cauculos deu tudo certo , e na hora de colocar as medidas na segunda parte do fillRect eu tava colocando a soma de 50 com 90 dai ficava muitoo errado , depois de algumas tentativas eu descobri o padrão , achei legal