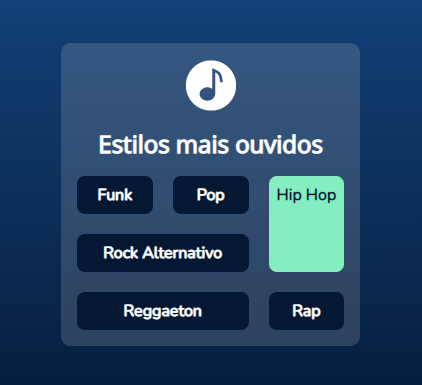
Olá, fiz o ajuste do código no CodePen para resolver o desafio.
.grid-container {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 1fr 1fr 1fr;
gap: 20px;
}
.item3 {
background: #84EEC1;
color: #041833;
grid-area: 1/3/3/4;
}
.item4,
.item5 {
grid-column: 1/3;
}

Resolução do desafio proposto: https://codepen.io/linusmanuel/pen/LYgYVQO




