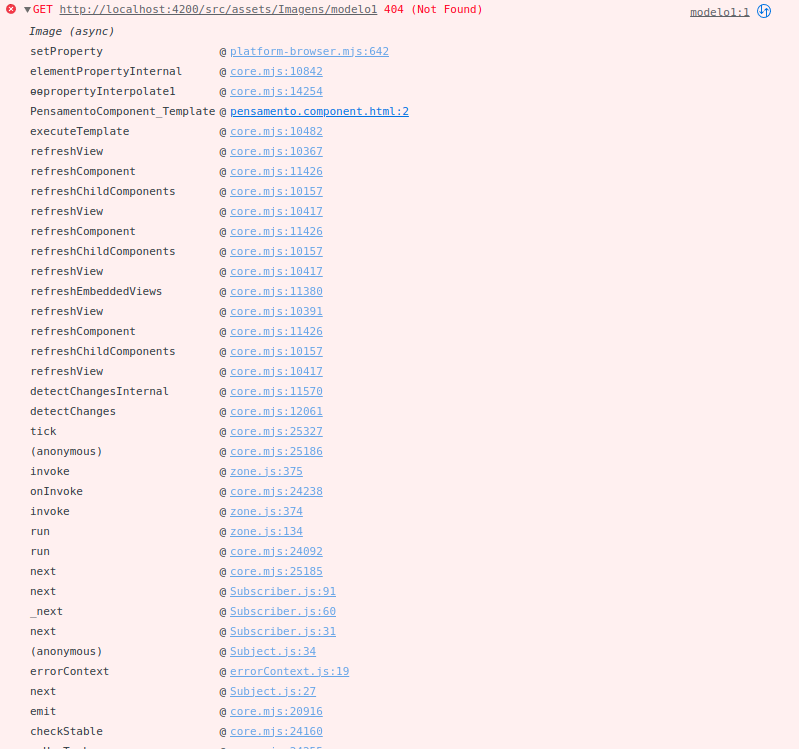
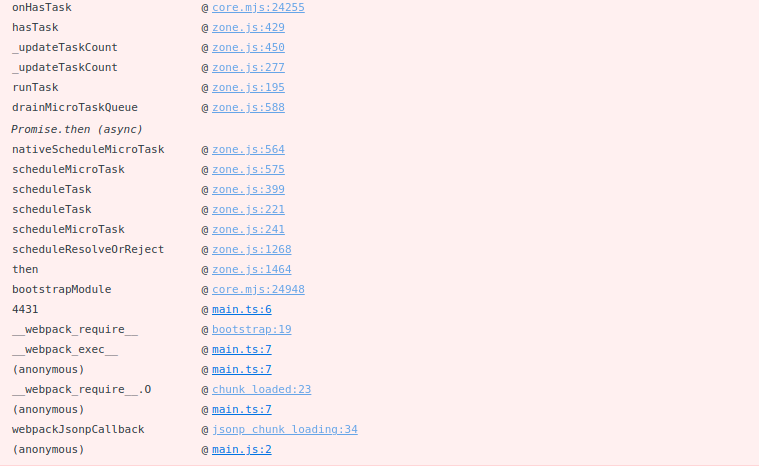
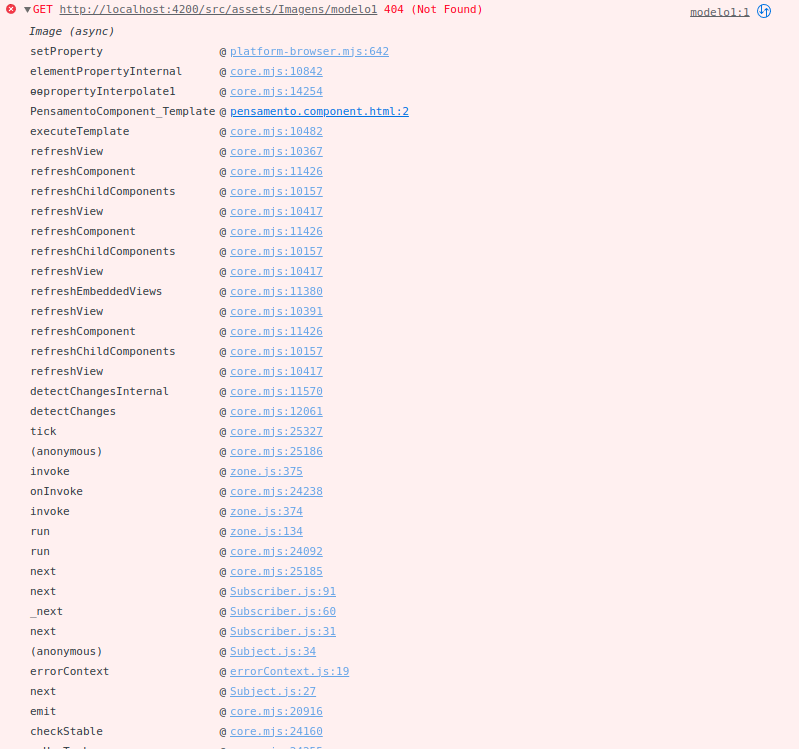
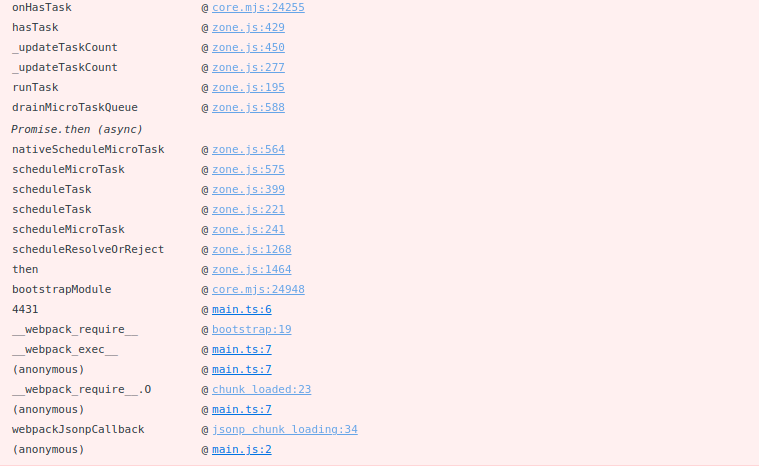
No "pensamento.component.html" a imagem das aspas não aparece no navegador... já tentei de tudo e nada e apresenta o seguinte erro no console:


Alguém pode me ajudar?
No "pensamento.component.html" a imagem das aspas não aparece no navegador... já tentei de tudo e nada e apresenta o seguinte erro no console:


Alguém pode me ajudar?
Olá Walisson, tudo bem?
Confira o nome da imagem e o caminho das pastas no atributo src da tag img. Deve estar assim:
<img src="/assets/imagens/{{ pensamento.modelo }}.png" alt="Aspas coloridas">Se não for esse o problema, compartilha por favor seu código, assim eu consigo te ajudar melhor.
Eu consegui resolver. Obrigado!  Já tentei de tudo e não funcionava, hoje fui tentar de novo e consegui kk... acho que eu tava com a cabeça muito cheia para reparar em detalhes como o "i" do imagens de minúsculo para maiúsculo : ( . Mas tenho outra dúvida, por favor, na própria IDE Vscode quando iniciamos com o "/" (no src="") ele nos mostra os caminhos até a pasta Imagens... eu fazia os caminhos indicado pela IDE e mesmo assim dava erro... Minha dúvida seria esse tipo de situação.
Tem alguma explicação?
Já tentei de tudo e não funcionava, hoje fui tentar de novo e consegui kk... acho que eu tava com a cabeça muito cheia para reparar em detalhes como o "i" do imagens de minúsculo para maiúsculo : ( . Mas tenho outra dúvida, por favor, na própria IDE Vscode quando iniciamos com o "/" (no src="") ele nos mostra os caminhos até a pasta Imagens... eu fazia os caminhos indicado pela IDE e mesmo assim dava erro... Minha dúvida seria esse tipo de situação.
Tem alguma explicação?
Que bom que conseguiu resolver, Walisson.
Quanto à outra dúvida, pode ser que tenha acontecido algum erro dentro da interpolação ou estivesse faltando o png no final do caminho. Você pode parar a aplicação e executar novamente quando tiver algum comportamento estranho, só para se certificar; porque pode acontecer de o VS Code "bugar" também às vezes. :)
Abraços! Bons estudos!