<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body{
align-items: center;
background-color: #328c9e
;
}
.titulo{
text-align: center;
color: whitesmoke;
}
.centro{
text-align: center;
margin: auto;
padding: 20px;
height: auto;
width: 500px;
background-color: azure;
text-align: center;
font-size: 25px;
font-weight: 200;
border-radius: 20px;
}
.btn{
width: 85px;
height: 25px;
border-radius: 20px;
font-weight: 300;
}
.btn:hover{
background-color: rgb(156, 194, 53);
transition: 1.5s;
}
</style>
</head>
<body>
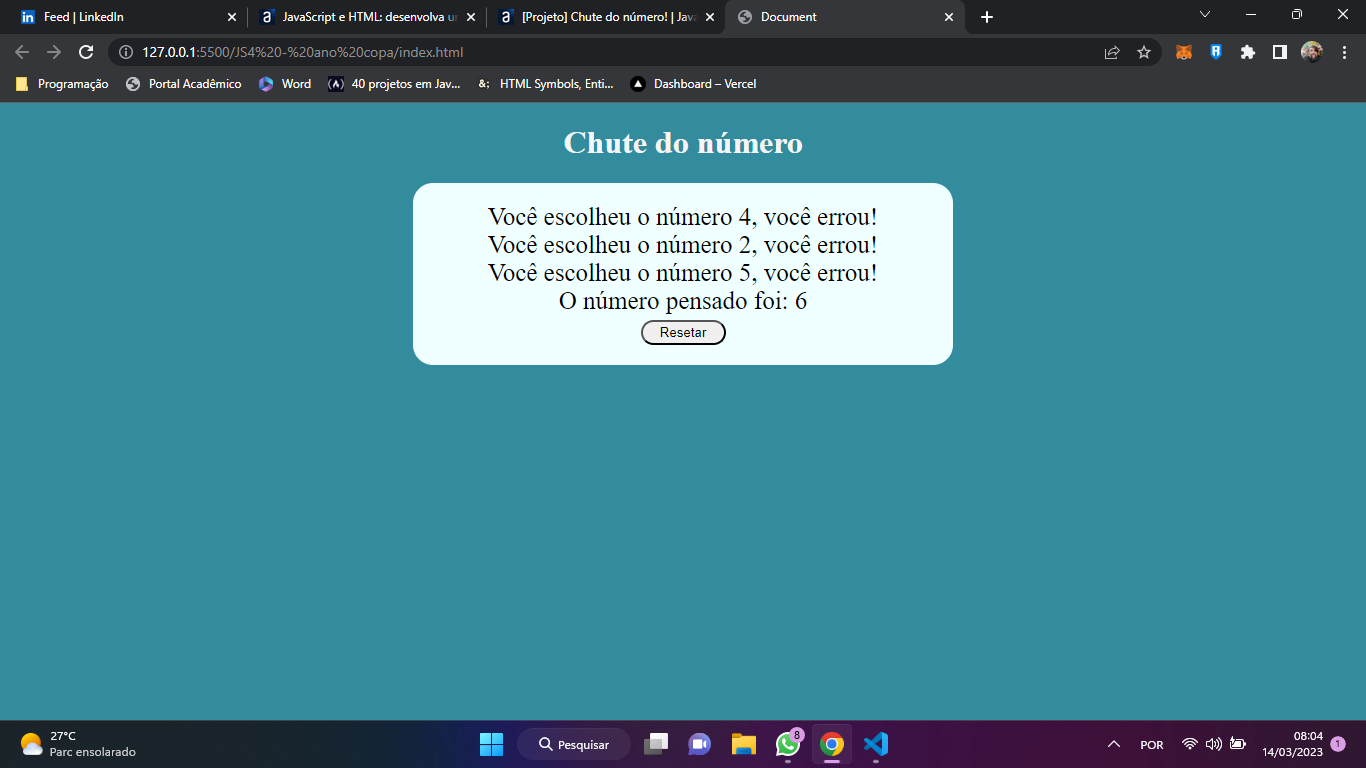
<h1 class="titulo">Chute do número</h1>
<div class="centro">
<script>
function pulaLinha(){
document.write('<br>')
}
function mostra(valor){
document.write(valor)
pulaLinha()
}
function reload(){
location.reload()
}
var numeroPensado = Math.round(Math.random()*10)
var tentativa
for (let i = 1; i <= 3; i++) {
const tentativa = parseInt(prompt("Digite aqui o seu chute de 0 a 10!"));
if(numeroPensado == tentativa){
mostra(`Parabéns, você acertou, o número pensado foi: ${numeroPensado}`)
break
}else{
mostra(`Você escolheu o número ${tentativa}, você errou!`)
}
}
mostra(`O número pensado foi: ${numeroPensado}`)
</script>
<button class="btn" onclick="reload()">Resetar</button>
</body>
</html>