Prezados, boa tarde.
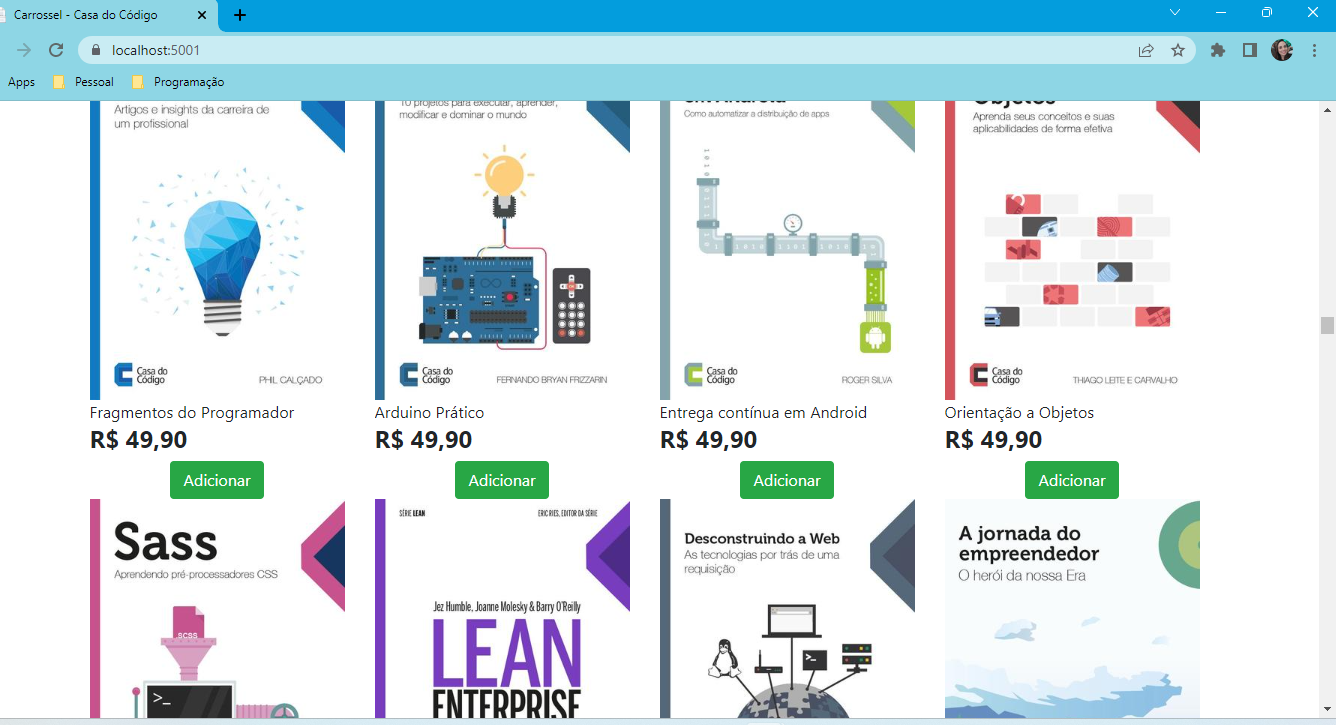
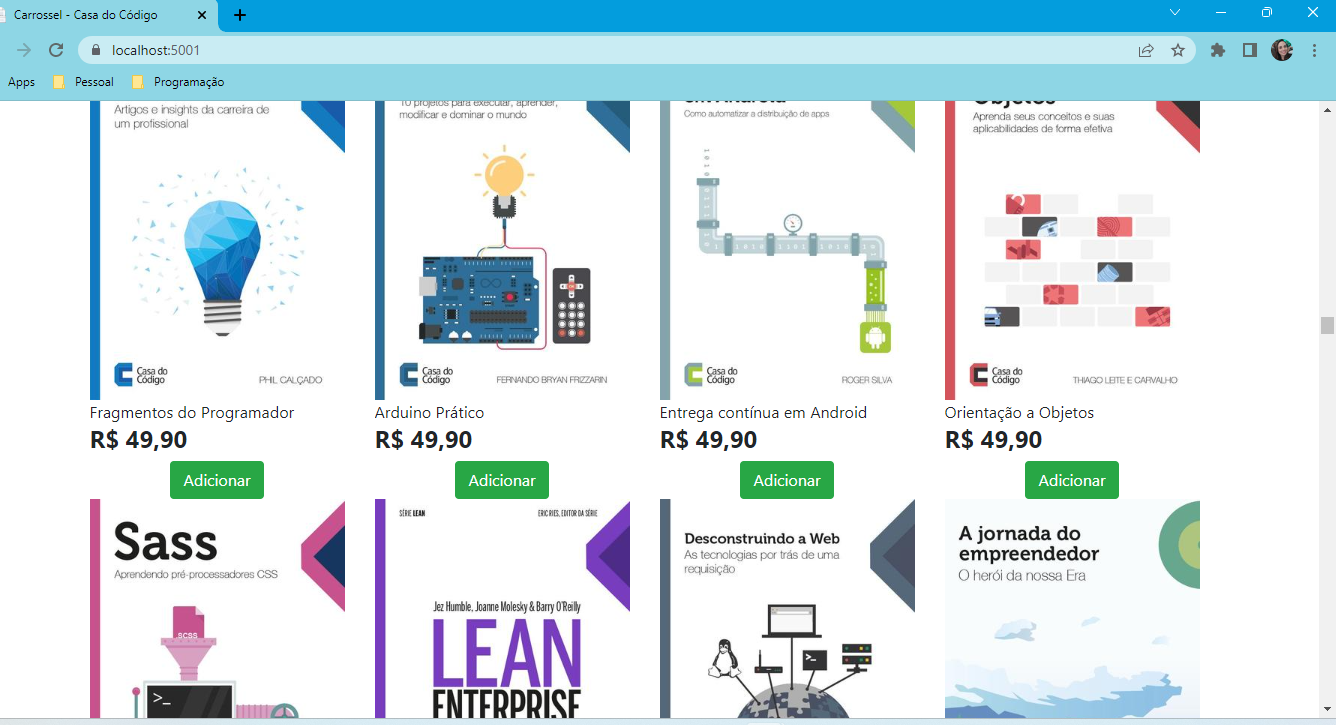
A página de carrossel não funciona, pois exibe todos os produtos na mesma página ao invés de paginar a tela com o carrossel e o código está igual ao do curso.
Segue print da página carrossel rodando.
Criei o projeto com ASP .NET CORE 5.
@{
ViewData["Title"] = "Carrossel";
}
@model List;
Catálogo
@{
const int TAMANHO_PAGINA = 4;
int paginas = (int)Math.Ceiling((double)Model.Count() / TAMANHO_PAGINA);
}
@for (int pagina = 0; pagina < paginas; pagina++)
{
@{
var produtosDaPagina = Model.Skip(pagina * TAMANHO_PAGINA).Take(TAMANHO_PAGINA);
}
@foreach (var produto in produtosDaPagina)
{
}
}
<!-- Controls -->
<a class="left carousel-control" href="#my-carousel" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#my-carousel" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
Se alguém puder me ajudar, agradeço.