Olá, Nicole. Tudo bem com você?
Dei uma olhada no código, fiz algumas modificações e vou apontar elas pra você.
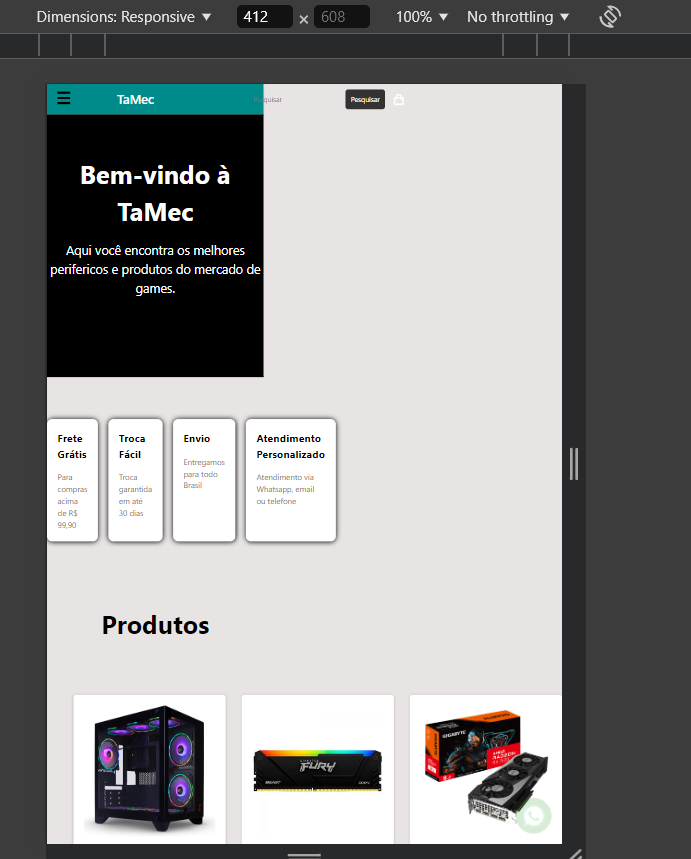
O grid da section .produtos:
Usar o grid para organizar o card dos produtos foi uma ideia muito boa. Mas a regra grid-template-columns: repeat(3, 1fr); faz o template ficar fixo em 3 cards por linha, e isso é umas das coisas quebrando a responsividade. Eu corrigi da seguinte forma:
.produtos {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(280px, 1fr));
grid-gap: 30px;
padding: 50px;
border-bottom: 2px solid black;
padding-bottom: 80px;
}
Aplicando o auto-fit, ele vai ajustar a quantidade de cards ao tamanho da tela automaticamente.
E também ajustei o tamanho da imagem do card para ela ficar centralizada:
.produto img {
max-width: 250px;
height: 250px;
margin: 0 auto; // Adicionei essa margin
}
O Navbar
Tem muitos itens na barra de navegação, e conforme a tela diminui (por volta dos 900px) eles vão se empilhando e isso também quebra o layout. Uma tela desse tamanho já é bem pequena e está bem próximo do breakpoint para tablets (768px). Considere remover o menu nesse tamanho e trabalhar com menu hambúrguer a partir daí. Ou então remover alguns dos elementos do menu.
Adicionei esse trecho no fim do código para que não fosse sobreposto por outra regra.
@media screen and (max-width: 900px) {
.menu {
display: none;
}
}
A div .search está recebendo um tamanho de 10px em um @media também, isso também faz o layout quebrar. Eu removi esse trecho.
Os cards de condições
Considere manter um valor fixo (que faça sentido) para eles, eu testei com 370px (que era o valor que o flex-basis aplicava)
Fiz umas mudanças para ajustar o posicionamento e a organização dos cards:
.condicoes-cards {
display: flex;
flex-wrap: wrap;
align-items: center;
justify-content: center;
max-width: 1200px;
margin: 0 auto;
gap: 20px;
padding: 1rem;
}
.condicoes-card {
background-color: #fff;
border-radius: 10px;
box-shadow: 0px 0px 10px #000;
padding: 20px;
margin-bottom: 40px;
width: 370px;
}
Sobre nos
Fiz um ajuste simples na seção sobre nós para organizar melhor o texto:
@media screen and (max-width: 768px) {
.sobre-nos {
flex-direction: column;
padding: 1rem;
text-align: center;
}
}
Vou deixar um gif demonstrando como ficou com as minhas mudanças.

Espero ter ajudado!
Siga firme nos seus estudos e conte com o fórum sempre que precisar!
Abraços :)
Caso este post tenha lhe ajudado, por favor, marcar como solucionado