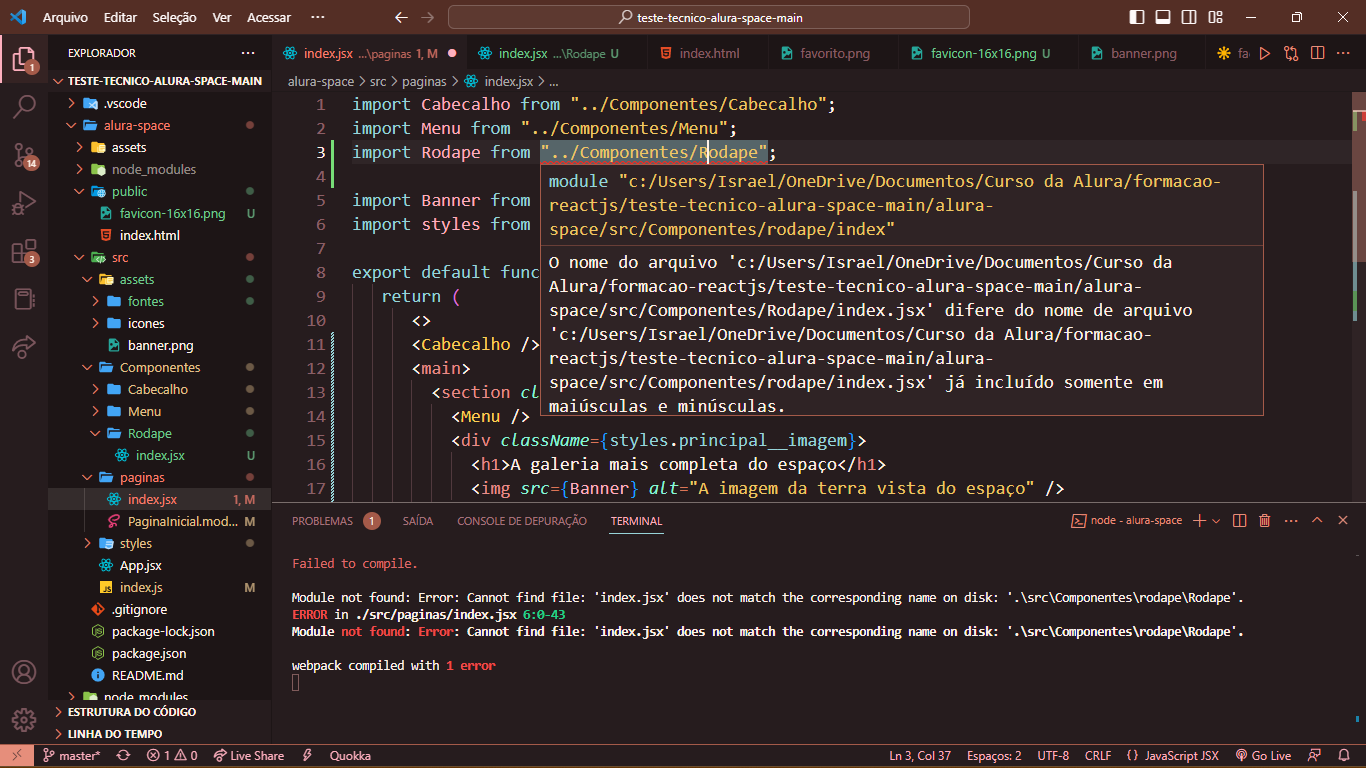
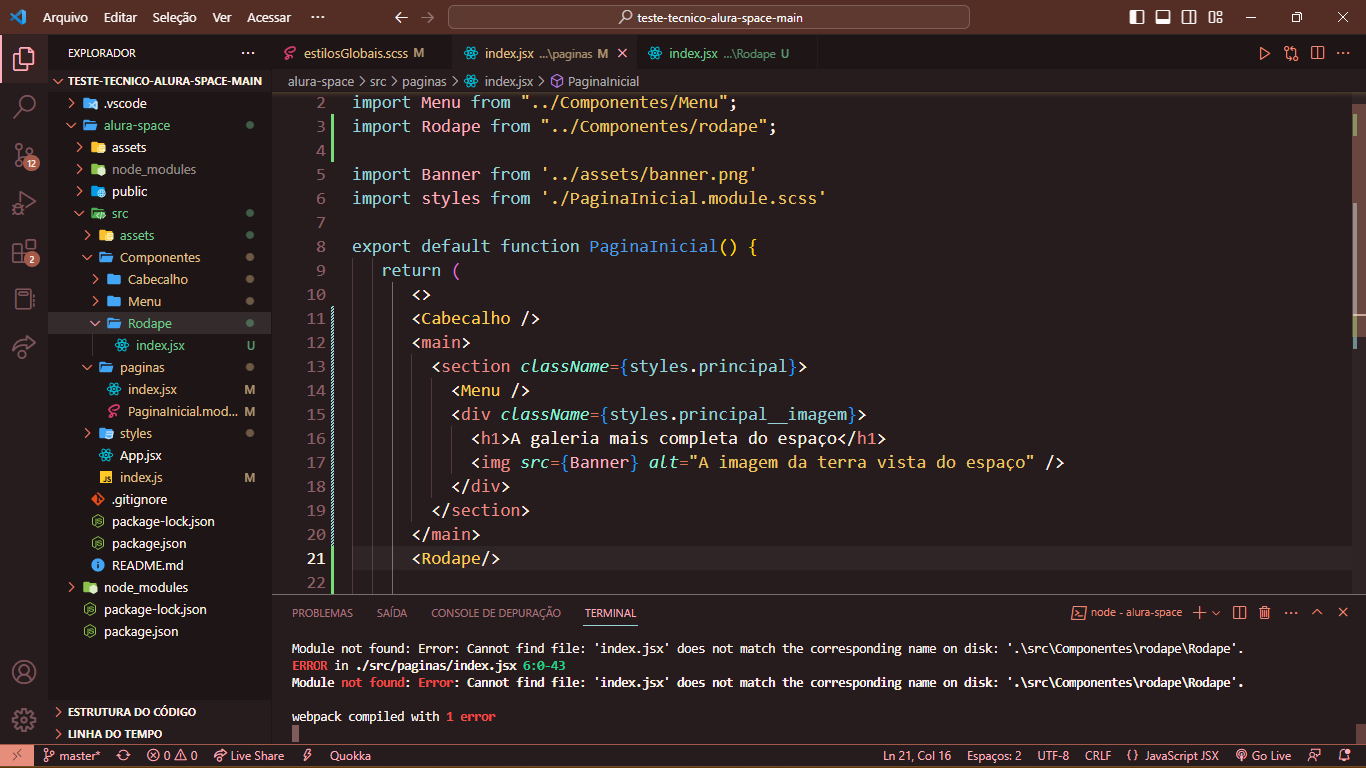
Professor, não sei oq estou fazendo de errado, mas por algum motivo ele acusa no terminal que o arquivo Jsx do rodapé não foi encontrado
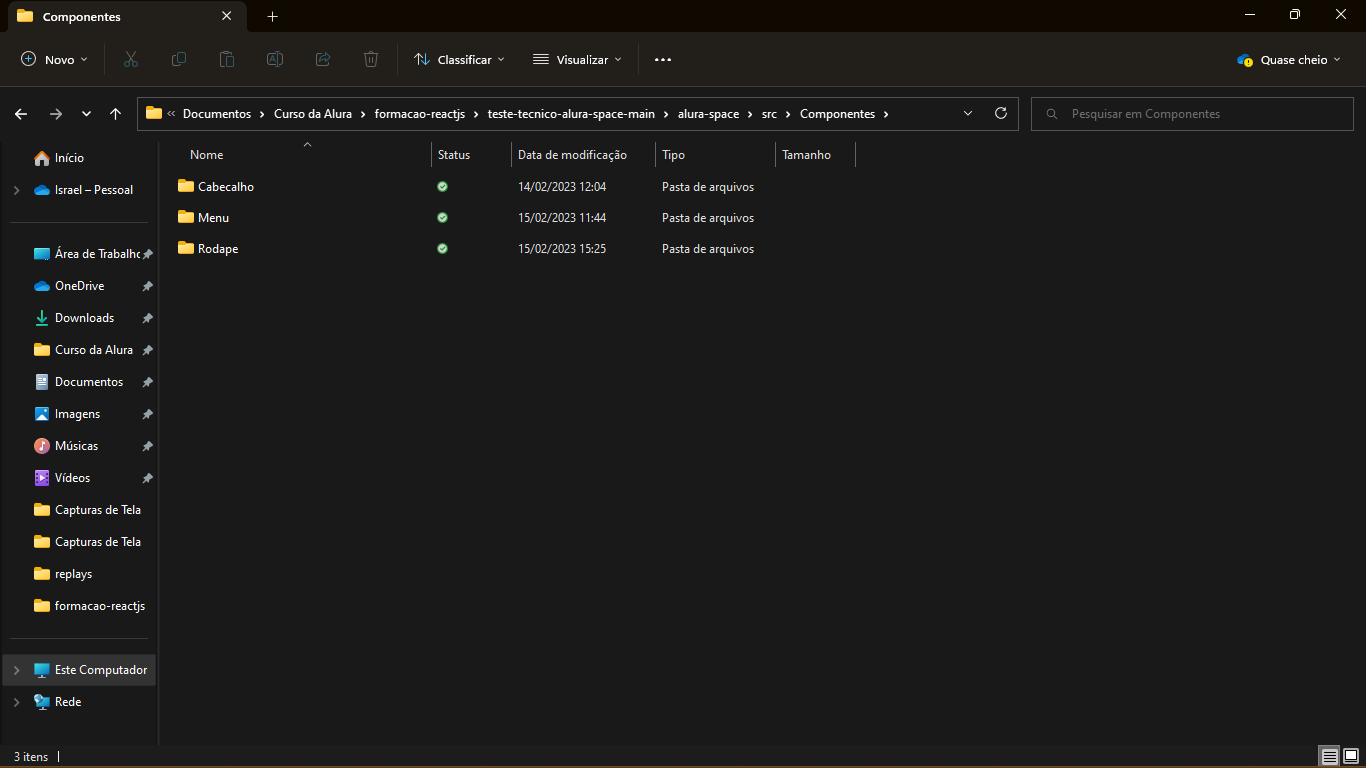
 como vc pode ver pela imagem, a pasta Rodape esta dentro de componentes, mas ele disse que não foi encontrado
como vc pode ver pela imagem, a pasta Rodape esta dentro de componentes, mas ele disse que não foi encontrado
//paginas
import Cabecalho from "../Componentes/Cabecalho";
import Menu from "../Componentes/Menu";
import Rodape from "../Componentes/rodape";
import Banner from '../assets/banner.png'
import styles from './PaginaInicial.module.scss'
export default function PaginaInicial() {
return (
<>
<Cabecalho />
<main>
<section className={styles.principal}>
<Menu />
<div className={styles.principal__imagem}>
<h1>A galeria mais completa do espaço</h1>
<img src={Banner} alt="A imagem da terra vista do espaço" />
</div>
</section>
</main>
<Rodape/>
</>
)
}//rodape
import React from 'react'
export default function Rodape() {
return (
<div>Rodape</div>
)
}
Já exclui e fiz a pasta algumas vezes e o erro ainda persiste, não sei oq to fazendo de errado, era pra sair de boa
para que não reste duvidas olha como está meu explorador de arquivos