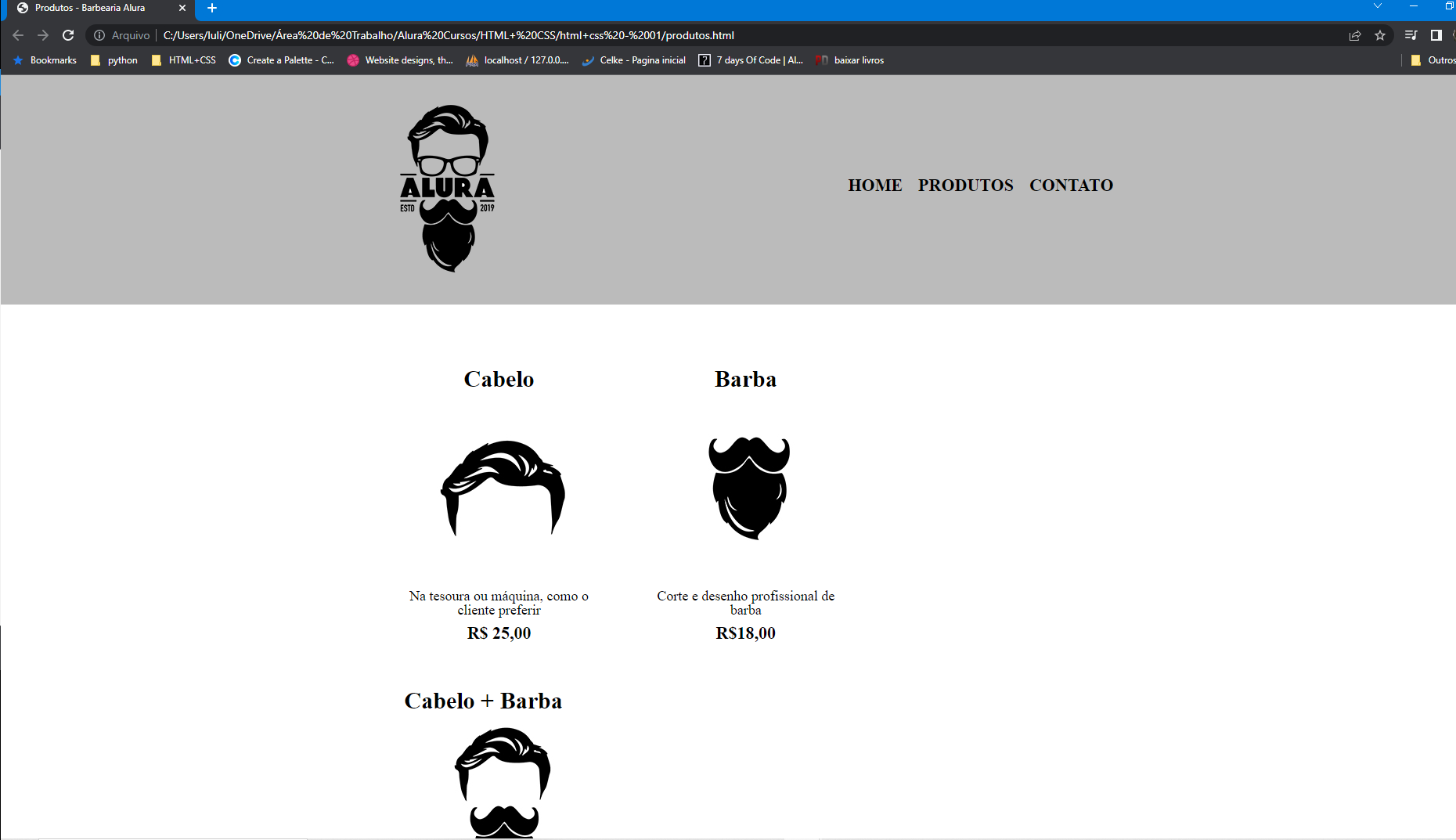
Estou fazendo a formação de HTML + CSS , estou seguindo o projeto da aula , porém o posicionamento das imagens não ficou iguais a do professor, revisei o código várias vezes e não encontro nada de errado, não sei se fiz algo de errado ou se é alguma falta de atenção minha.. Quero deixar eles alinhados um do lado do outro mas o "CABELO + BARBA " foi para baixo
O HTML :
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="produtos.css">
<title>Produtos - Barbearia Alura</title>
</head>
<body>
<header>
<div class="caixa">
<h1><img src="imagens/logo.png"></h1>
<nav>
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="produtos.html">Produtos</a></li>
<li><a href="contato.html">Contato</a></li>
</ul>
</nav>
</div>
</header>
<main>
<ul class="produtos">
<li>
<h2>Cabelo</h2>
<img src="imagens/cabelo.jpg" alt="cabelo">
<p class="produto-descricao">Na tesoura ou máquina, como o cliente preferir</p>
<p class="produto-preco">R$ 25,00</p>
</li>
<li>
<h2>Barba</h2>
<img src="imagens/barba.jpg" alt="barba">
<p class="produto-descricao">Corte e desenho profissional de barba</p>
<p class="produto-preco">R$18,00</p>
</li>
<li>
<h2 class="cabelo-barba">Cabelo + Barba</h2>
<img src="imagens/cabelo+barba.jpg" alt="cabelo + barba ">
<p class="produto-descricao">Pacote completo de cabelo e barba</p>
<p class="produto-preco">R$35,00</p>
</li>
</ul>
</main>
</body>
</html>E O CSS :
header {
background: #BBBBBB;
padding: 20px 0;
}
.caixa {
position: relative;
width: 940px;
margin: 0 auto;
}
nav {
position: absolute;
top: 110px;
right: 0;
}
nav li {
display: inline;
margin: 0 0 0 15px;
}
nav a {
text-transform: uppercase;
color: #000000;
font-weight: bold;
font-size: 22px;
text-decoration: none;
}
.produtos {
width: 940px;
margin: 0 auto;
padding: 50px 0;
}
.produtos li {
display: inline-block;
text-align: center;
width: 30%;
vertical-align: top;
margin: 0 1.5%;
padding: 30px 20px;
box-sizing: border-box;
}
.produtos h2 {
font-size: 30px;
font-weight: bold;
}
.produto-descricao {
font-size: 18px;
}
.produto-preco {
font-size: 22px;
font-weight: bold;
margin-top: 10px;
}