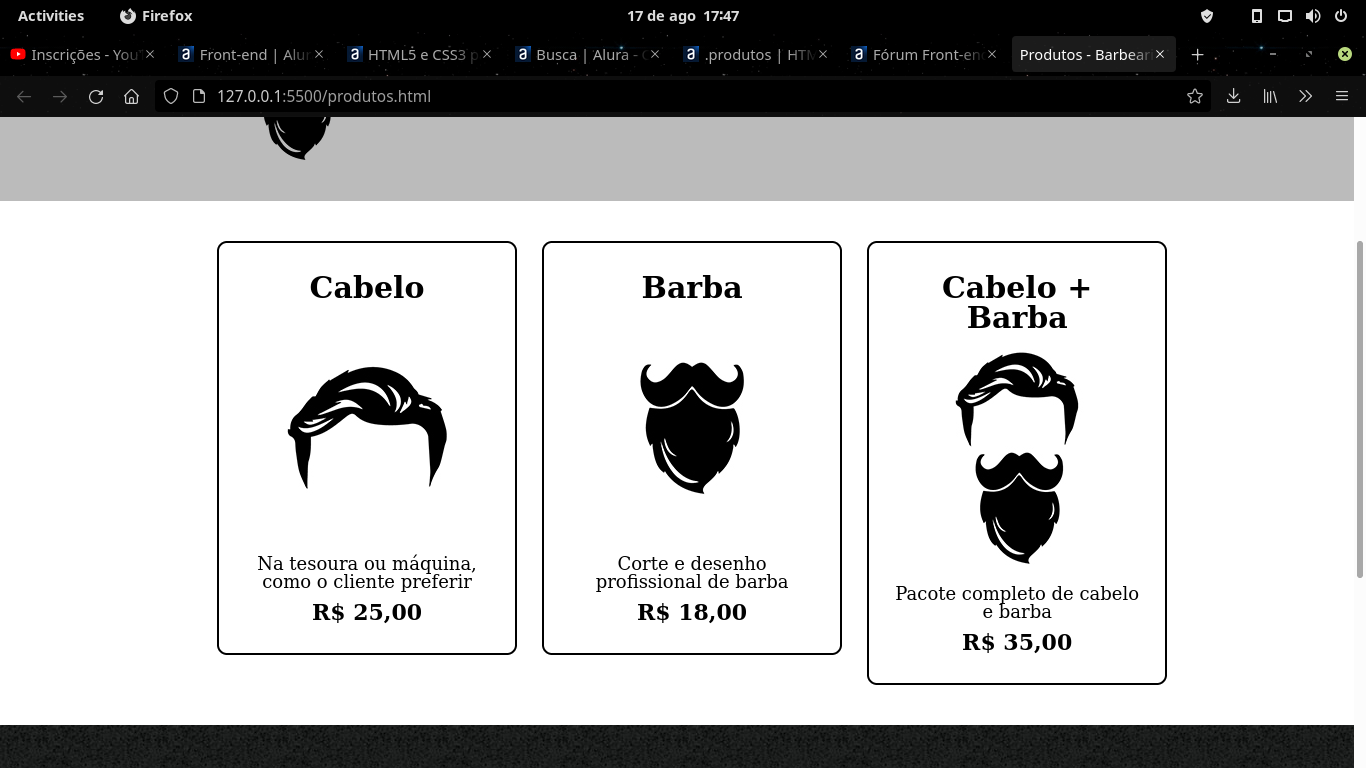
Não estou conseguindo fazer as classes dos produtos se alinharem de jeito nenhum. A ultima imagem sempre fica com a borda um pouco maior.

<main>
<ul class="produtos">
<li>
<h2>Cabelo</h2>
<img src="cabelo.jpg">
<p class="produto-descricao">Na tesoura ou máquina, como o cliente preferir</p>
<p class="produto-preco">R$ 25,00</p>
</li>
<li>
<h2>Barba</h2>
<img src="barba.jpg">
<p class="produto-descricao">Corte e desenho profissional de barba</p>
<p class="produto-preco">R$ 18,00</p>
</li>
<li>
<h2>Cabelo + Barba</h2>
<img src="cabelo+barba.jpg">
<p class="produto-descricao">Pacote completo de cabelo e barba</p>
<p class="produto-preco">R$ 35,00</p>
</li>
</ul>
</main>.produtos {
width: 940px;
margin: 0 auto;
padding: 40px 0;
}.produtos li {
display: inline-block;
text-align: center;
width: 30%;
vertical-align: top;
margin: 0 1.0%;
padding: 30px 20px;
box-sizing: border-box;
border: 2px solid #000000;
border-radius: 10px;
}




