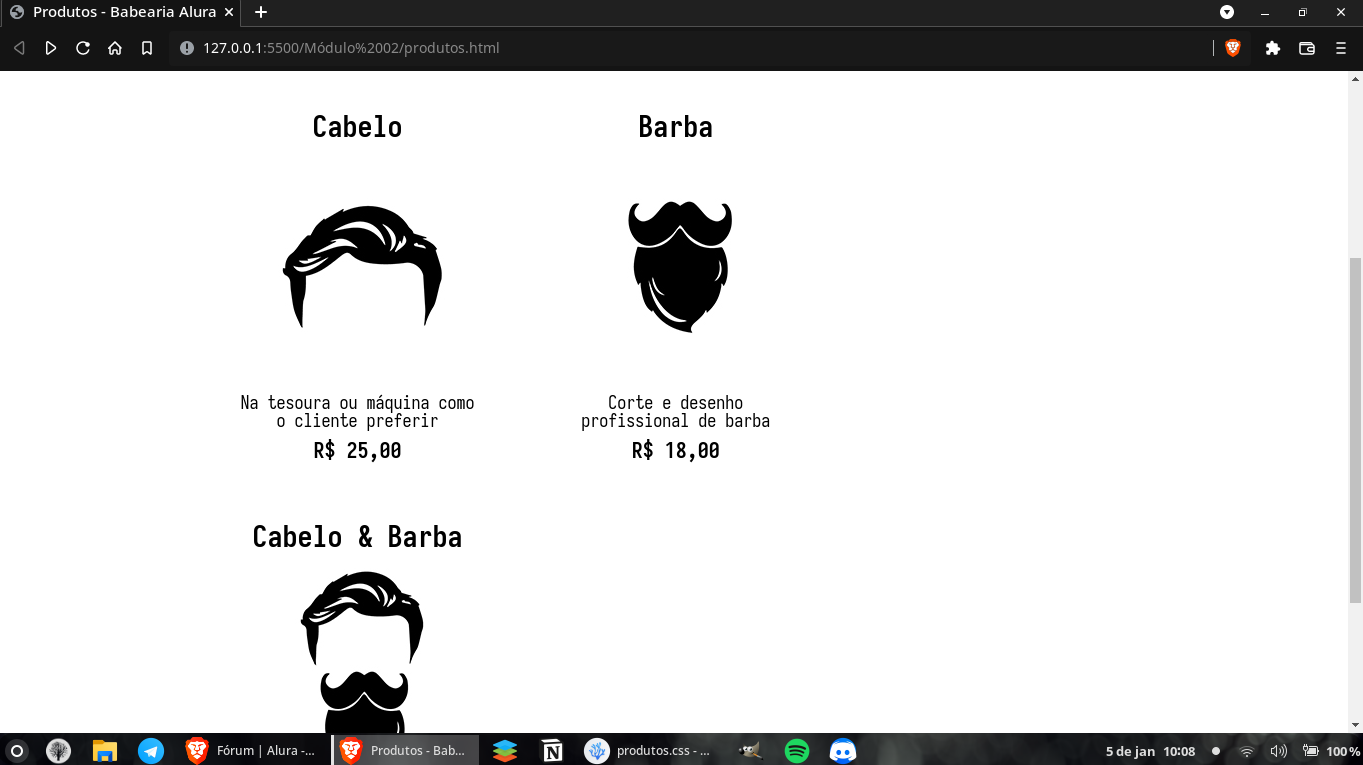
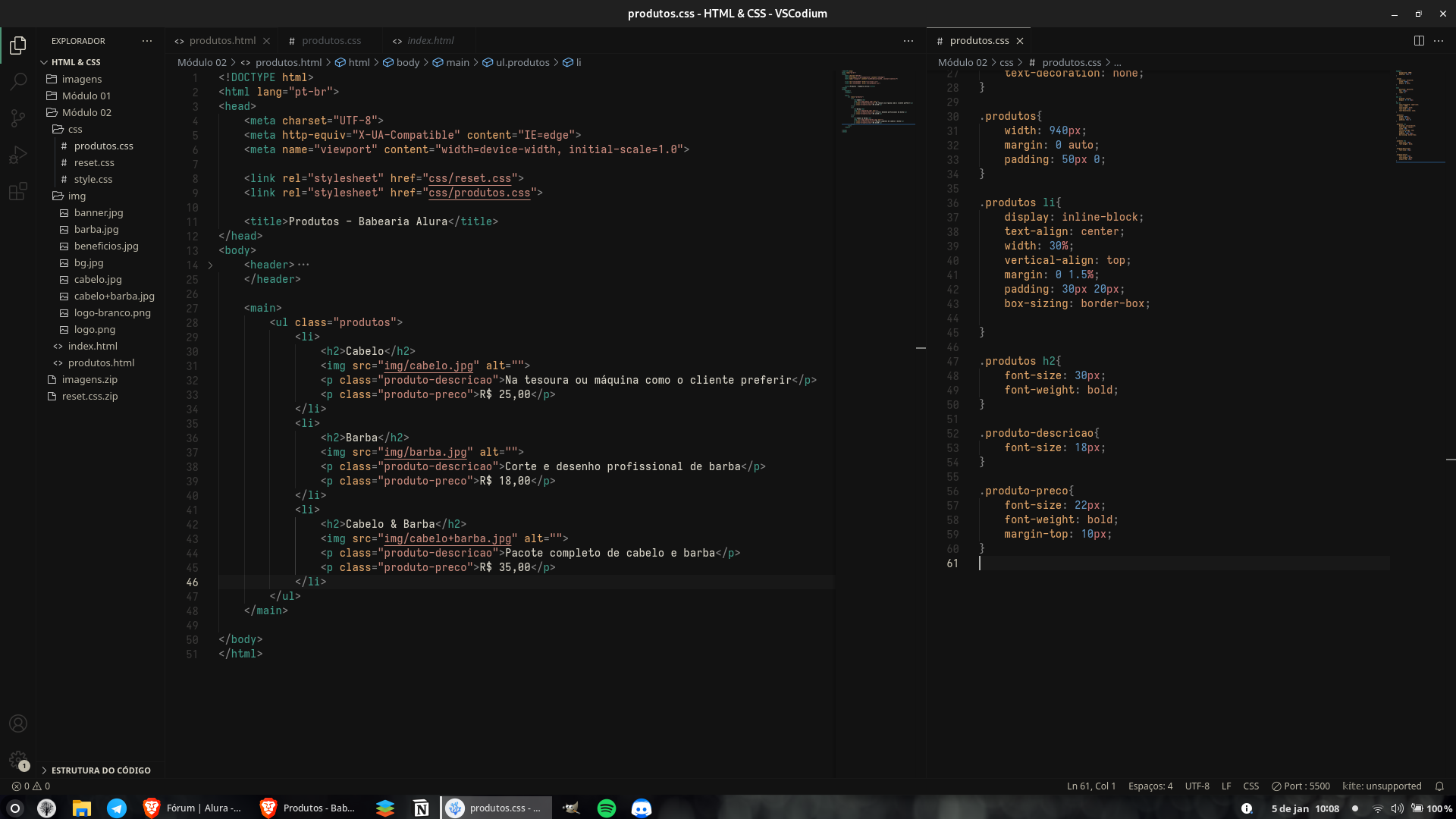
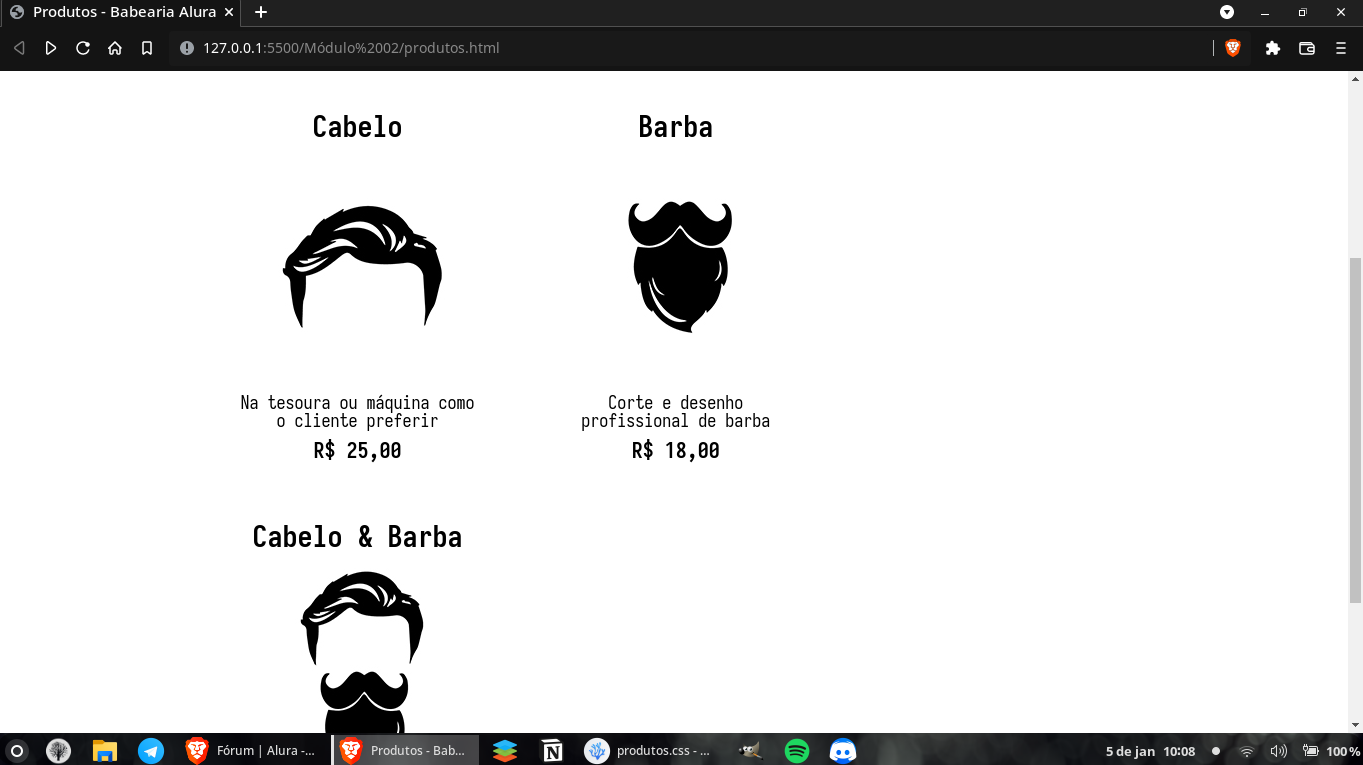
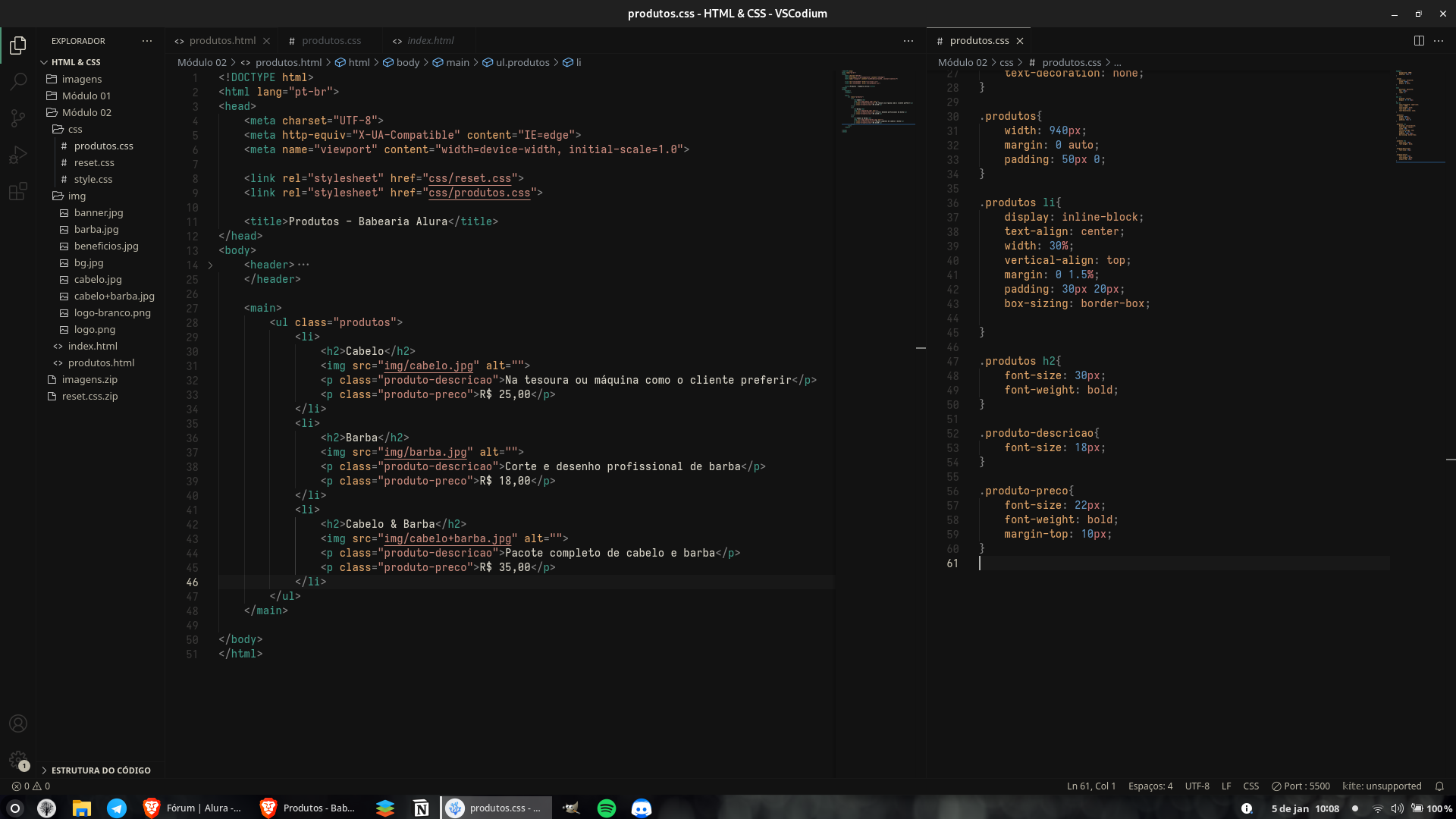
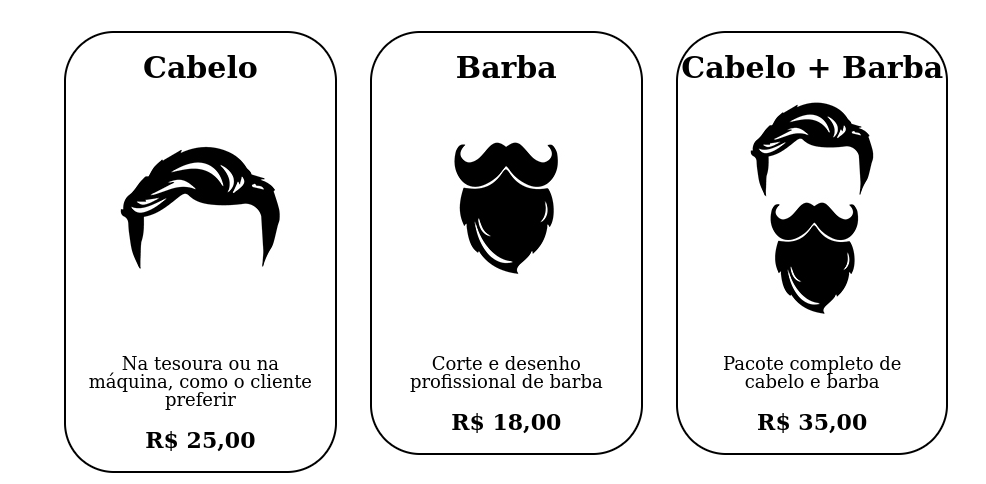
Quando eu coloco margin: 0 1.5%; na parte de .produtos li a ordem da lista fica assim, mas se mudar para 1.3%, fica como no vídeo. Alguém sabe se posso deixar assim ou tem algo errado com meu código?


Quando eu coloco margin: 0 1.5%; na parte de .produtos li a ordem da lista fica assim, mas se mudar para 1.3%, fica como no vídeo. Alguém sabe se posso deixar assim ou tem algo errado com meu código?


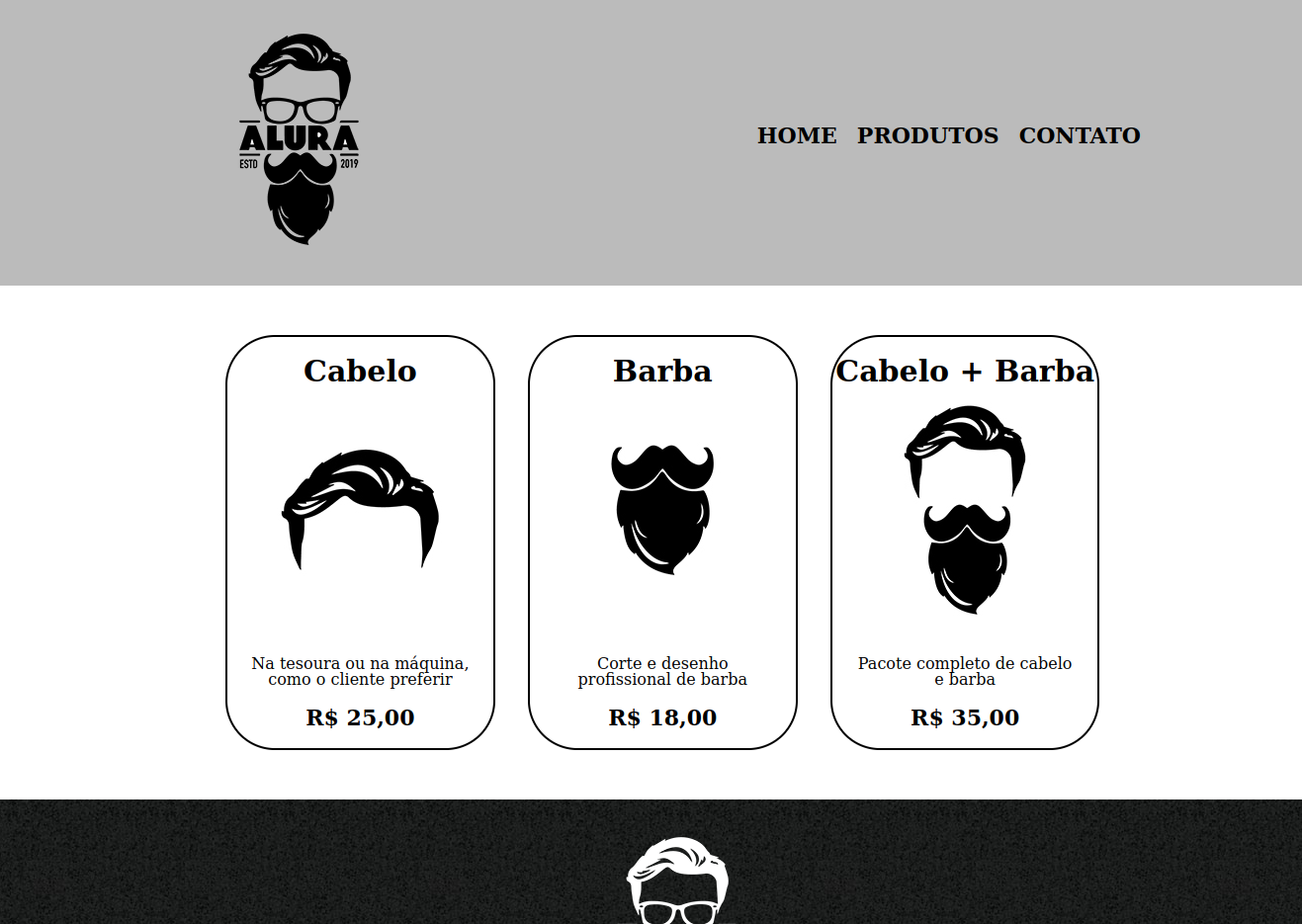
Olá Lucas, tudo bem? Eu tive o mesmo problema. Bem, eu não sei se resolvi da melhor maneira, mas deixei a página "apresentável". Vou passar o que fiz:
Aqui modifiquei o width, colocando em 29% para que o conteúdo pudesse caber nos 940px:
.produtos li {
border: solid 2px black;
border-radius: 50px;
display:inline-block;
text-align: center;
vertical-align: top;
box-sizing: border-box;
margin: 20px 20px;
width: 29%;
margin: 0 1.5%;
}
Então diminui a fonte das descrições:
.produtos-descricao {
font-size: 16px;
padding: 20px 20px;;
} Espero ter ajudado. Abraço.
Espero ter ajudado. Abraço.
Valeu amigo, deu super certo aqui também.