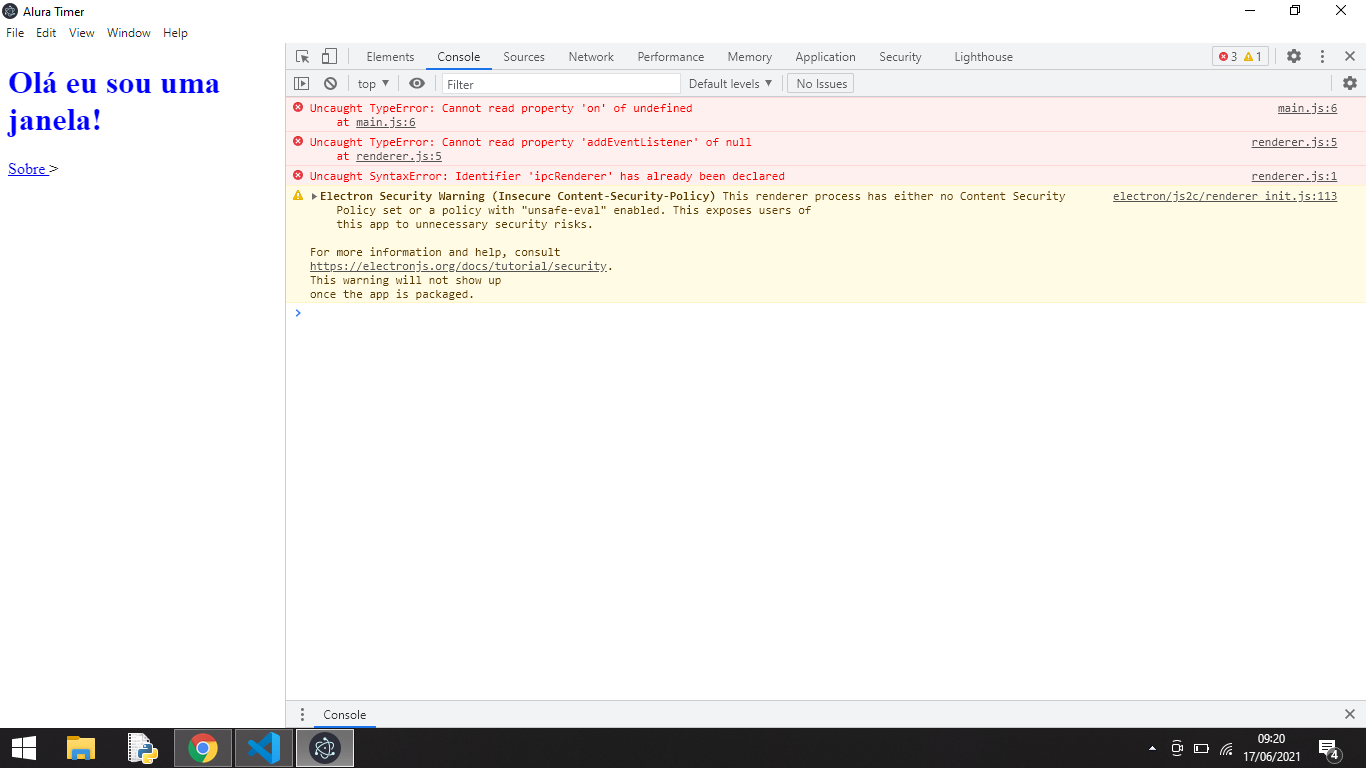
Estou com esses 3 problemas:
Uncaught ReferenceError: require is not defined at main.js:1
Failed to load resource: net::ERR_FILE_NOT_FOUND renderer.js:1
Failed to load resource: net::ERR_FILE_NOT_FOUND renderer.js:1
Segue abaixo os programas:
//main.js
const { app, BrowserWindow, ipcMain } = require('electron');
app.on('ready', () => {
console.log('Aplicaçao inciada');
let mainWindow = new BrowserWindow({
width: 600,
height: 400
});
console.log(__dirname);
mainWindow.loadURL(`file://${__dirname}/index.html`)
});
app.on('window-all-closed', () => {
app.quit();
});
ipcMain.on('abrir-janela-sobre', () => {
let sobreWindow = new BrowserWindow({
width: 300,
height: 200
});
sobreWindow.loadURL(`file://${__dirname}/html/sobre.html`)
});//sobre.html
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<title>Sobre Alura Timer</title>
<script src="/js/renderer.js"></script>
</head>
<body>
<p>Alura Timer. . .</p>
<p>Para você cronometrar o seu tempo de estudo na alura.</p>
</body>
</html>//index.html
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<title>Alura Timer</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
<link rel='stylesheet' type='text/css' media='screen' href='css/index.css'>
<script src='main.js'></script>
<script src="/js/renderer.js"></script>
</head>
<body>
<h1>Olá eu sou uma janela!</h1>
<a href="#" id="link-sobre"> Sobre </a>
<script src="/js/renderer.js"></script>
</body>
</html>>//renderer.js
const { ipcRenderer } = require('electron');
let linkSobre = document.querySelector('#link-sobre');
linkSobre.addEventListener('click', function(){
ipcRenderer.send('abrir-janela-sobre');
});Desde já agradeço pela atenção!