Olá, pessoal! Estou tendo dificuldades em conseguir aplicar a cor de fundo da minha página. Já apaguei e copiei novamente o código, mas não estou encontrando o erro. Podem me ajudar?
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<title>Barbearia Alura</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
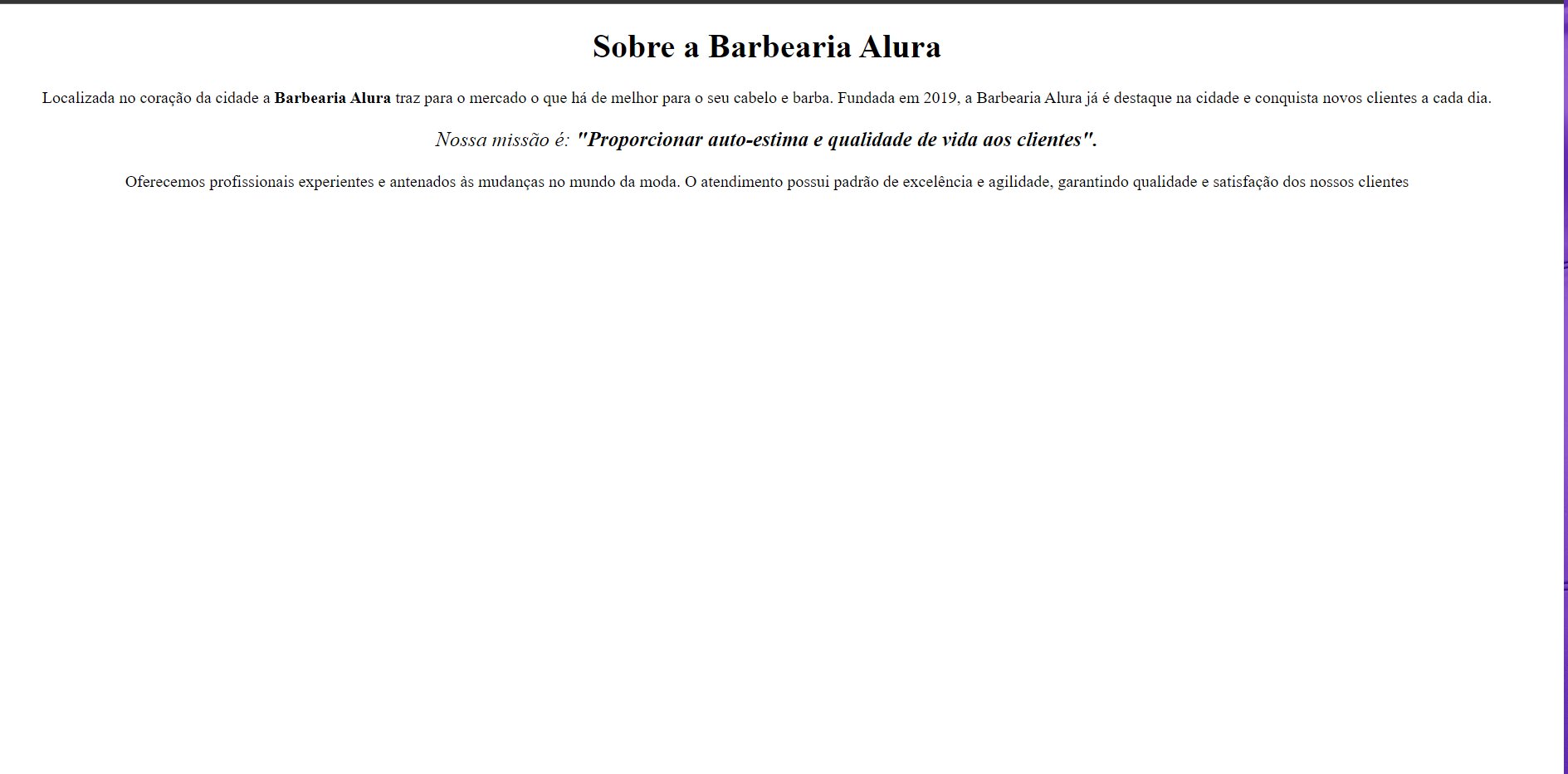
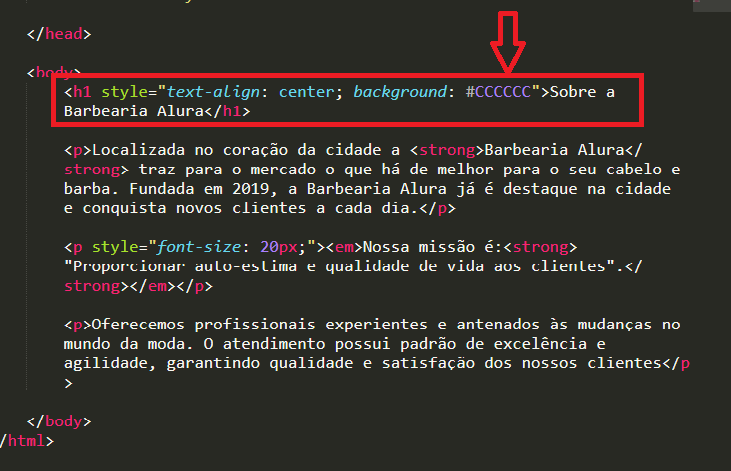
<h1 style="text-align: center; background: #CCCCCC">Sobre a Barbearia Alura</h1>
<p>Localizada no coração da cidade a <strong>Barbearia Alura</strong> traz para o mercado o que há de melhor para o seu cabelo e barba. Fundada em 2019, a Barbearia Alura já é destaque na cidade e conquista novos clientes a cada dia.</p>
<p style="font-size: 20px;"><em>Nossa missão é:<strong> "Proporcionar auto-estima e qualidade de vida aos clientes".</strong></em></p>
<p>Oferecemos profissionais experientes e antenados às mudanças no mundo da moda. O atendimento possui padrão de excelência e agilidade, garantindo qualidade e satisfação dos nossos clientes</p>
</body>
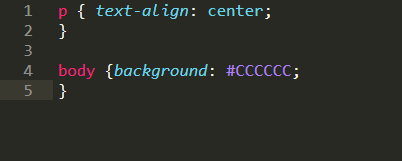
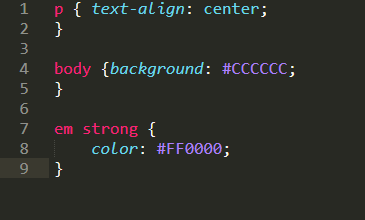
</html>p { text-align: center;
}
body {background: #CCCCCC;
}