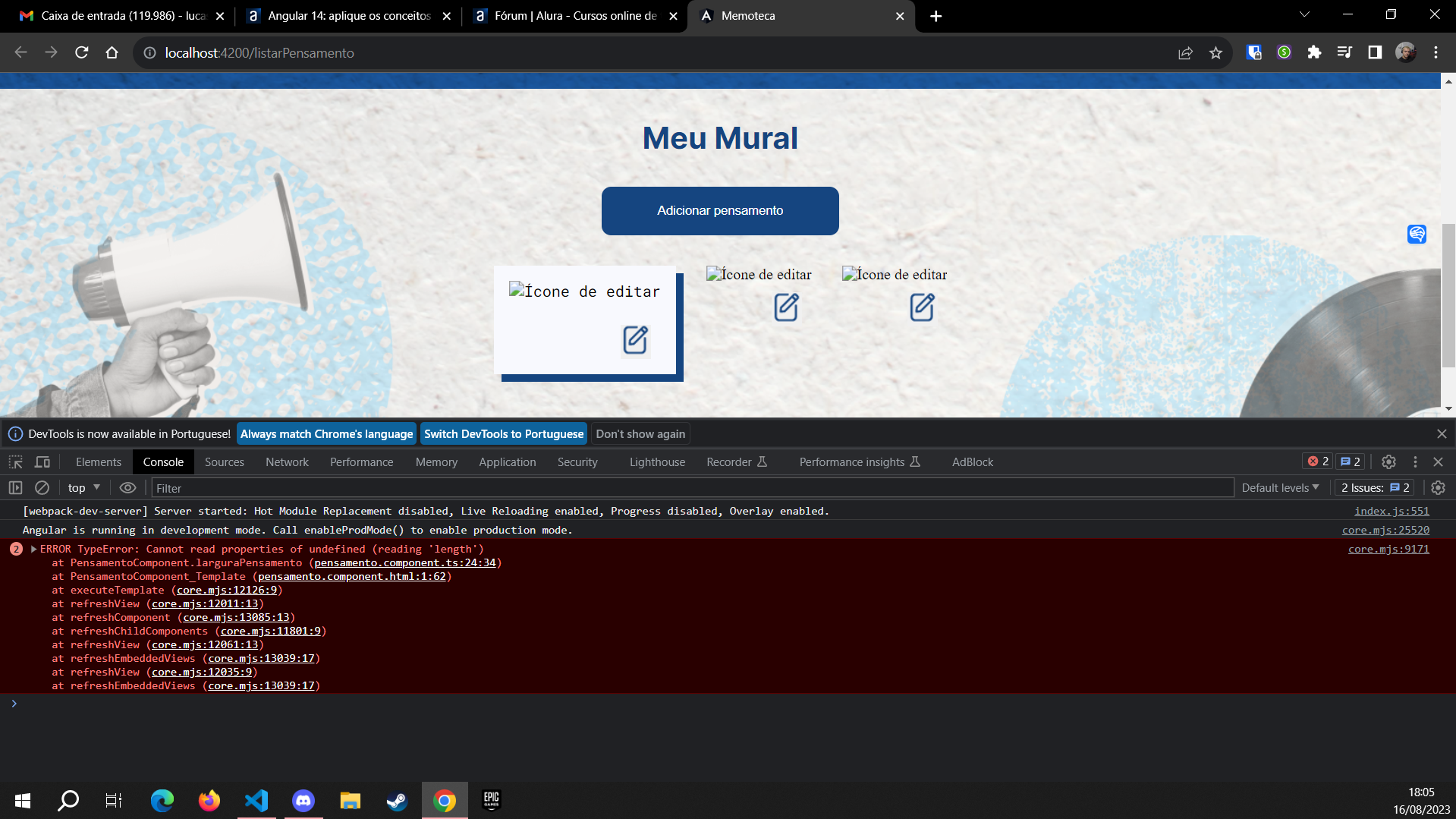
Estou com estes problema e não sei como resolver:

Este é meu 'pensamento.component.ts':
import { Component, Input, OnInit } from '@angular/core';
import { Pensamento } from '../pensamento';
@Component({
selector: 'app-pensamento',
templateUrl: './pensamento.component.html',
styleUrls: ['./pensamento.component.css']
})
export class PensamentoComponent implements OnInit {
@Input() pensamento: Pensamento = {//??@input | componente pai, filho?
id: 0,
conteudo: 'I love Angular',
autoria: 'Lucas GS',
modelo: 'modelo3'
}
constructor() { }
ngOnInit(): void {
}
larguraPensamento(): string {
if (this.pensamento.conteudo.length >= 256) {//N entendi o this aqui (cade a isntanciacão da classe?)
return 'pensamento-g'
}
return 'pensamento-p'
}
}
/*
Diretivas de componentes: usado com um modelo. Esse tipo de diretiva é a mais comum.
Ex: <app-listarPensamentos>.
Diretivas estruturais: altera o layout do DOM adicionando e removendo elementos DOM.
Ex: NgIf, NgFor. NgSwitch.
Diretivas de atributos: altera a aparência ou o comportamento de um elemento, componente ou outra diretiva.
Ex: NgClass, NgStyle.
*/
Este é o 'pensamento.component.html':
<div class="pensamento {{pensamento.modelo}} ff-roboto-mono" [ngClass]="larguraPensamento()">
<!--o ngClass adiciona e remove classes-->
<img src="/assets/imagens/{{ pensamento.modelo }}.png" alt="Ícone de editar" />
<p class="conteudo">{{pensamento.conteudo}}</p>
<p class="autoria"><b>{{pensamento.autoria}}</b></p>
<div class="acoes">
<button class="botao-editar">
<img src="/assets/imagens/icone-editar.png" alt="Ícone de excluir" />
</button>
</div>
</div>
Este é meu 'listar-pensamento.component.ts':
import { Component, OnInit } from '@angular/core';
import { PensamentoService } from '../pensamento.service';
import { Pensamento } from '../pensamento';
@Component({
selector: 'app-listar-pensamento',
templateUrl: './listar-pensamento.component.html',
styleUrls: ['./listar-pensamento.component.css']
})
export class ListarPensamentoComponent implements OnInit {
listaPensamentos: Pensamento[] = [
]
constructor(private service: PensamentoService) { }
ngOnInit(): void {
this.service.listar().subscribe((listaPensamentos) => {
this.listaPensamentos = listaPensamentos
})
}
}
E meu template está normal:
export interface Pensamento {
id: number,
conteudo: string,
autoria: string,
modelo: string
}
Se precisarem de mais alguma informação me avisem por aqui, obrigado.


