Prezados, estou tentanddo realizar a construção do site Barbearia Alura, como propõe a atividade do curso, estou com dificuldades para realizar o comado:
ul {
display: inline-block;
vertical-align: top;
width: 20%;
margin-right: 15%;
}Ele parece não executar as linhas:
display: inline-block;
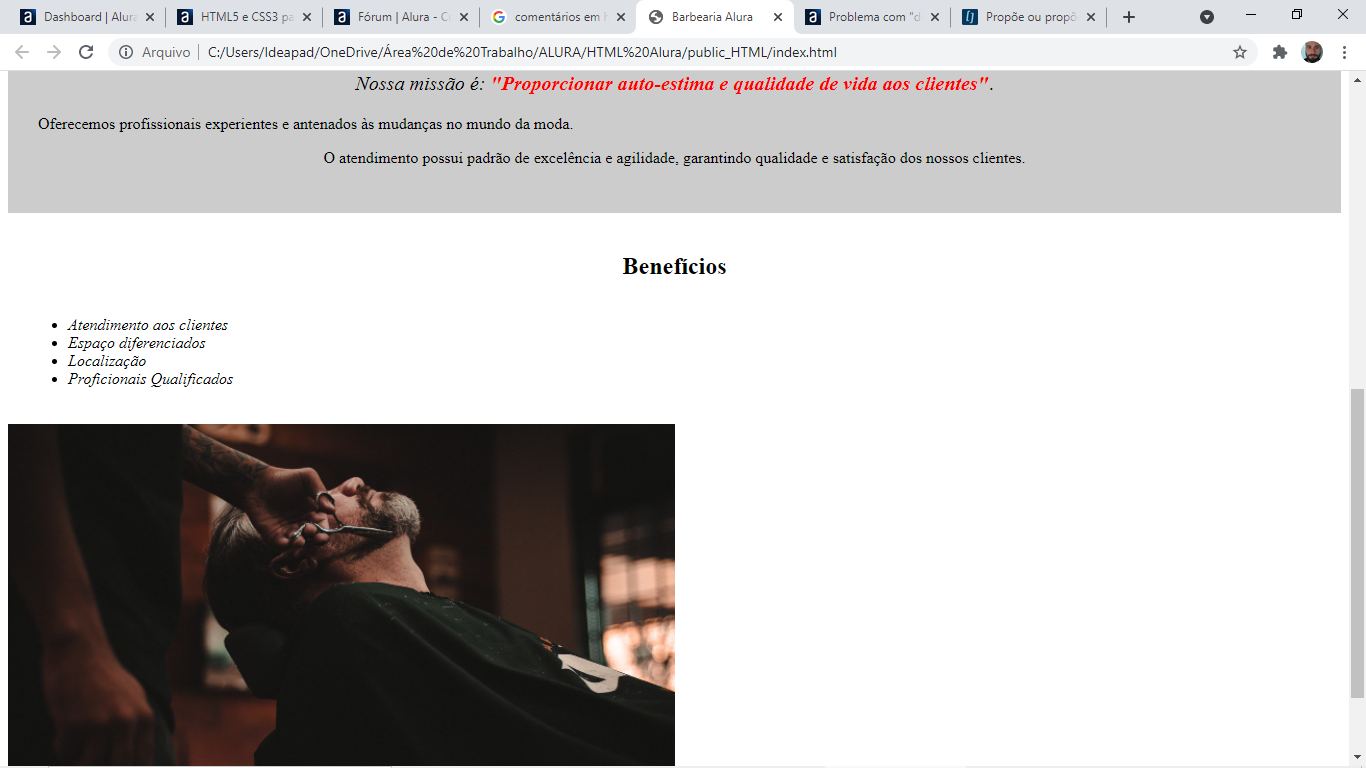
vertical-align: top;os outros comandos funcionaram perfeitamente na formatação, porém ele não tem dividido a linha em blocos como pode se verificar na imagem:

vou postar o meu index e o css támbem:<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="utf-8">
<title> Barbearia Alura </title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<img id="banner" src="img/banner.jpg">
<div class= "principal">
<h1>Sobre a Barbearia Alura</h1>
<p>Localizada no coração da cidade a <strong>Barbearia Alura</strong> traz para o mercado o que há
de melhor para o seu cabelo e barba. Fundada em 2019, a Barbearia Alura já é
destaque na cidade e conquista novos clientes a cada dia.</p>
<p id="missao"><em> Nossa missão é: <strong>"Proporcionar auto-estima e qualidade de vida aos clientes"</strong></em>.</p>
Oferecemos profissionais experientes e antenados às mudanças no mundo da moda.
<p>O atendimento possui padrão de excelência e agilidade, garantindo qualidade e
satisfação dos nossos clientes.</p>
</div>
<div class="beneficios">
<h2>Benefícios</h2>
<ul>
<li class="itens">Atendimento aos clientes</li>
<li class="itens"> Espaço diferenciados</li>
<li class="itens">Localização</li>
<li class="itens"> Proficionais Qualificados</li>
</ul>
</div>
<img src="img/beneficios.jpg" class="imgbeneficios">
</body>
</html>body{
}
.principal{
background: #cccccc;
padding: 30px;
}
#banner{
width: 100%;
}
h1{
text-align :center;
}
p{
text-align:center;
}
#missao{
font-size:20px;
}
em strong{
color:#FF0000;
}
.itens{
font-style: italic;
}
.beneficios{
background: #FFFFFF;
padding: 20px;
}
h2{
text-align: center;
}
ul { display: inline-block;
vertical-align: top;
width: 20%;
margin-right: 25%;
}
.imgbeneficios{
width: 50%;
}está como orientado não vejo motivos para não funcionar
tentei trocar de editor, estava utilizando o atom e mudei para o visual studio code, não resolveu, abri o arquivo com o firefox, opera, chrome e edge e o erro continua, será que alguem pode me mostrar qual é o problema?????






