Prezados boa tarde,
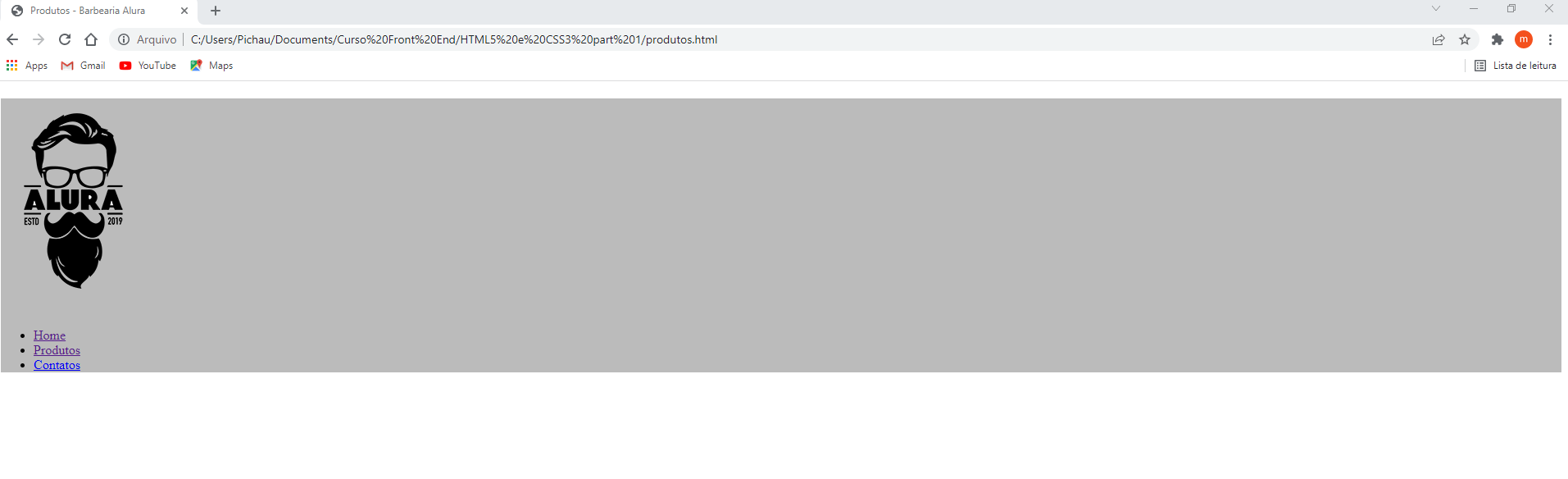
Desde que comecei o curso de HTML e CSS venho encontrando problemas, pois crio o código como proposto no exercício porem as alterações não ocorrem na pagina. Por exemplo agora o seguinte código sendo executado no chrome não esta da seguinte maneira;
 Ja utilizando o JSFiddle o mesmo código rodou perfeito.
Ja utilizando o JSFiddle o mesmo código rodou perfeito.
Agora a pergunta, isso pode estar acontecendo por alguma configuração do meu computador?
segue código para averiguação.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title> Produtos - Barbearia Alura</title>
<link rel="stylesheet" href="produtos.css">
</head>
<body>
<header>
<h1><img src="logo.png"></h1>
<nav>
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="produtos.html">Produtos</a></li>
<li><a href="contato.html">Contatos</a></li>
</ul>
</nav>
</header>
</body>
</html>
header {
background: #BBBBBB ;
}
nav li {
display: inline;
margin: 0 0 0 15px;
}
nav a {
text-transform: uppercase;
color: #000000;
font-weight: bold;
font-size: 22px;
text-decoration: none;
}

