olá, por favor, estou no curso de angular, já passei por outros tópicos e estou com problemas em alguns endpoints especificos do projeto memoteca,
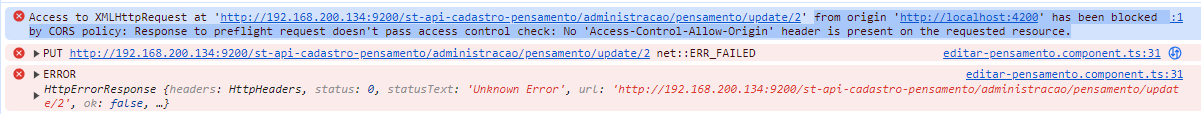
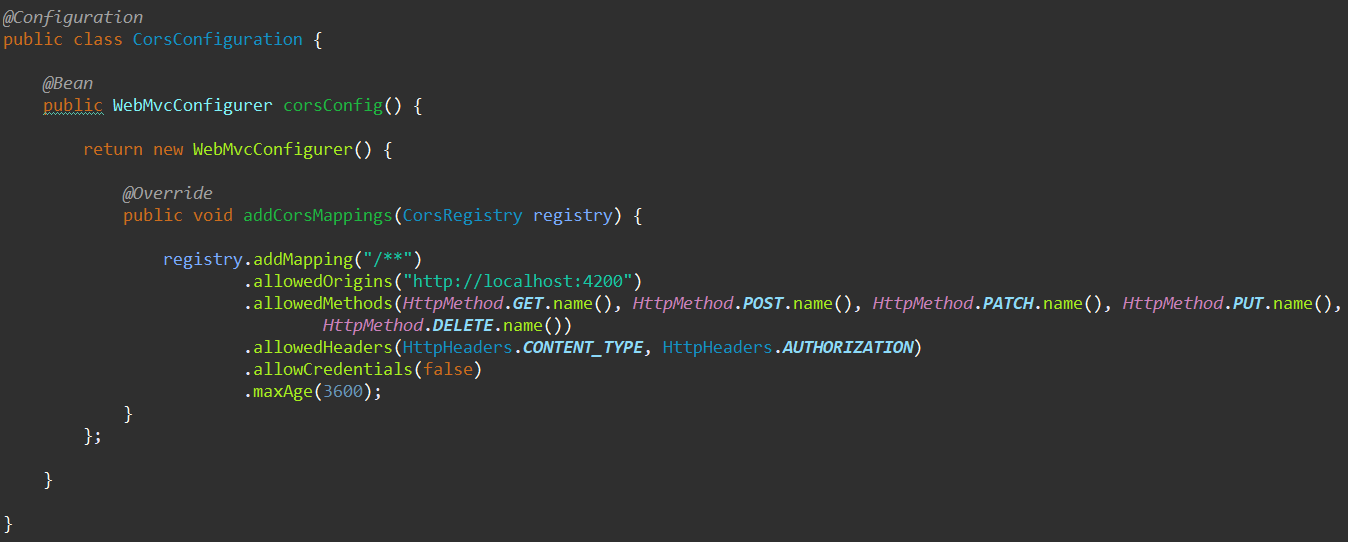
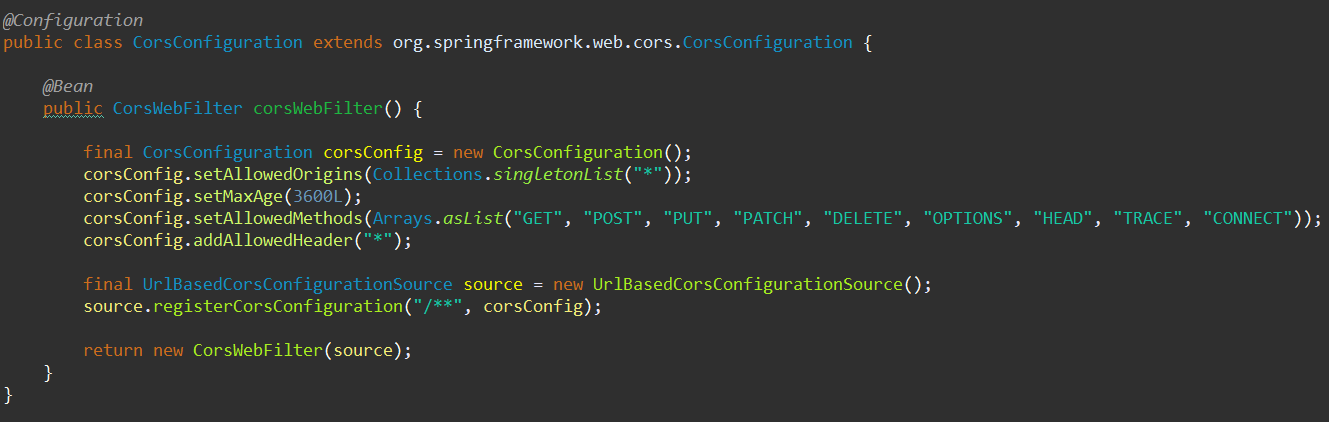
desenvolvi todo o back end com spring boot/postgresql e esta funcionando normalmente, quando abro a aplicação, esta me trazendo os registros pré cadastrados manualmente no banco, pois estou enfrentando problemas com o CORS para gravar , alterar ou excuir algum registro, porem, a listagem funciona normalmente. no meu projeto, estou utilizando o service discovery e API Gateway em projetos que estão rodando separadamente , e, no projeto do back end, estou com esta configuração para o CORS, mas ocorre que ao tentar gravar um novo registro, me retorna o erro [erro no nagevador , conforme imagem] . se insiro um registro direto pelo postman, a operação é realizada normalmente. poderia me dar um auxilio para ajustar onde estou errando ? obrigado.