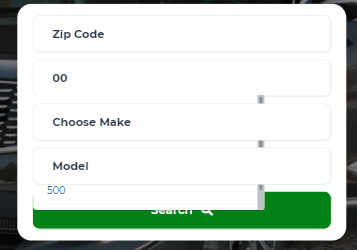
eu peguei para arrumar um bug num form de pesquisa de um site, porém no mobile, quando clica na opção distance que tem uma lista os inputs ficam sobrepondo essa lista, de forma que não da pra ver as opções, ja tentei colocar position absolute, relative, static, tentein mexer na z-index, e tmbém não deu certo, não sei mais como resolver esse problema