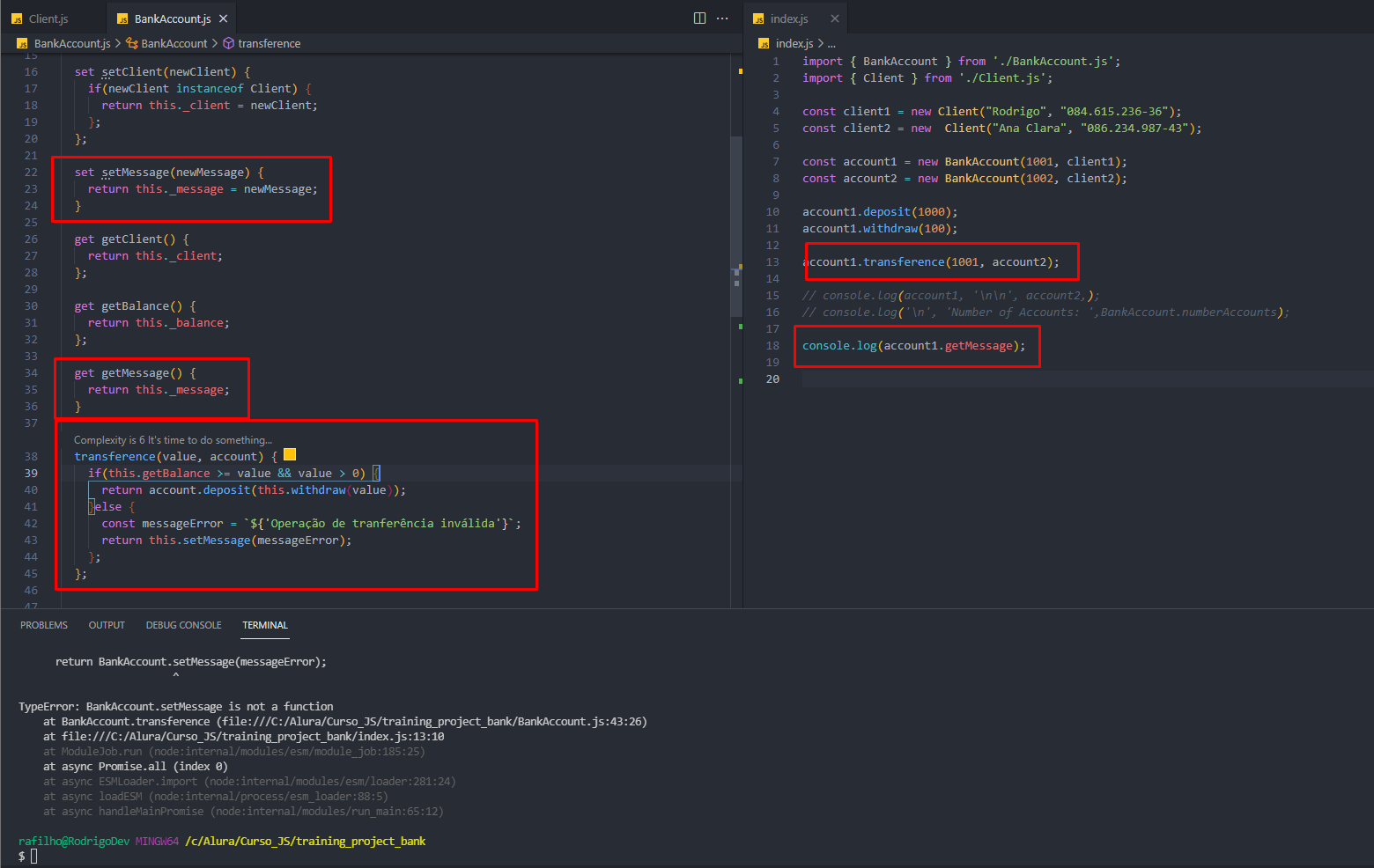
Embora get/set não sejam palavras reservadas no JS, assim como Douglas mencionou, segundo a MDN e as Especificações da TC39, elas são consideradas identificadores com significado especial, o que significa que, em alguns contextos, elas aparecerão como palavras reservadas. Neste caso, temos o contexto de classe. Por isso, elas geram o erro apontado no console.
Sobre o uso e funcionamento de get/set
No caso de uso de classes em JS, o uso das palavras get/set, antes do nome do método, basicamente transforma a assinatura daquele método em um objeto JS e aí você não precisa usar o parêntesis para acessar/passar um novo valor:
class Pessoa {
constructor(nome){
this._nome = nome;
}
get obterNomeDaPessoa(){
return this._nome;
}
set mudarNomeDaPessoa(nome){
this._nome = nome;
}
}
const pessoa = new Pessoa("Mariana");
console.log(pessoa.obterNomeDaPessoa); // Mariana
pessoa.mudarNomeDaPessoa = "Márcia";
console.log(pessoa.obterNomeDaPessoa); // Márcia
Segundo o site MDN, para get, temos:
A sintaxe de get associa uma propriedade de um objeto a uma função que será chamada quando tal propriedade é acessada.
E, para set, temos:
A sintaxe set liga a propriedade da função para ser chamada quando existe uma tentativa de definir valor para essa propriedade.
Porém, se quiser/precisar acessar/passar um novo valor usando o método como método e não como propriedade, você pode remover as palavras get/set, antes da assinatura daquele método, e deixar apenas a assinatura:
class Animal {
constructor(nome){
this._nome = nome;
}
getNomeDoAnimal() {
return this._nome;
}
setNomeDoAnimal(nome){
this._nome = nome;
}
}
const animal = new Animal("Max");
console.log(animal.getNomeDoAnimal()); // Max
animal.setNomeDoAnimal("Snoopy");
console.log(animal.getNomeDoAnimal()); // Snoopy
Para saber mais, sugiro dar uma olhada em:
 )
)
