Oi, Leonardo. Tudo bem?
Há alguns ajustes a serem feitos em algumas propriedades para que se encaixem bem na página.
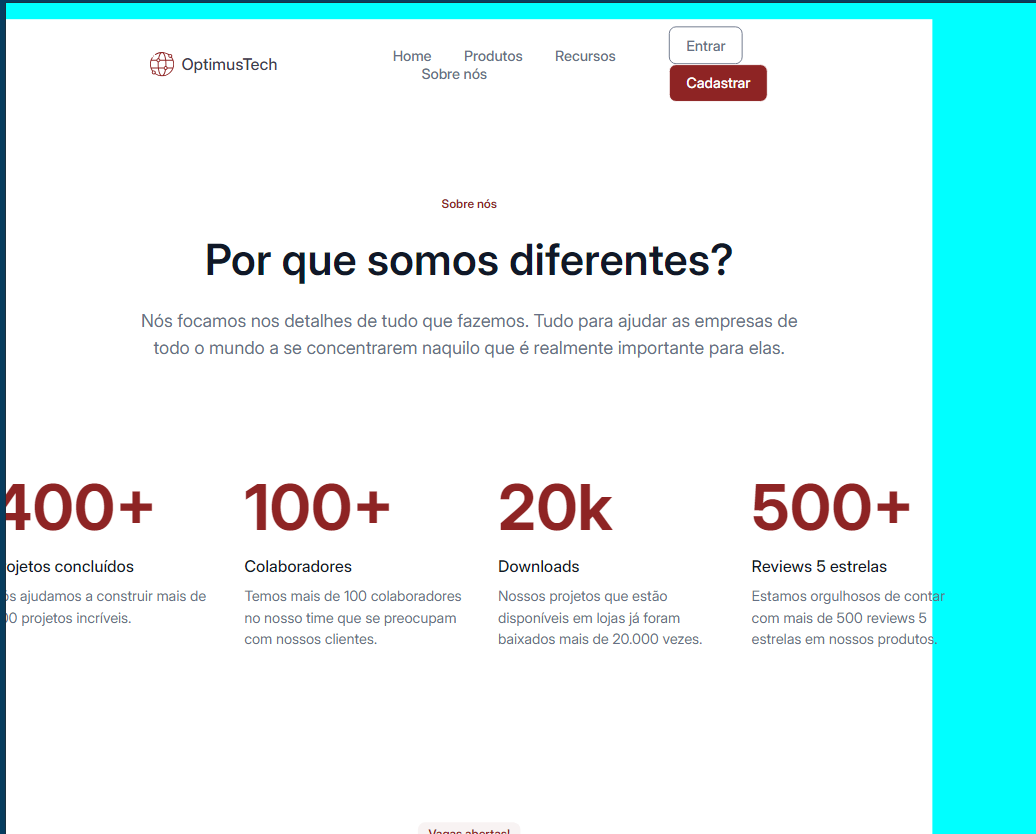
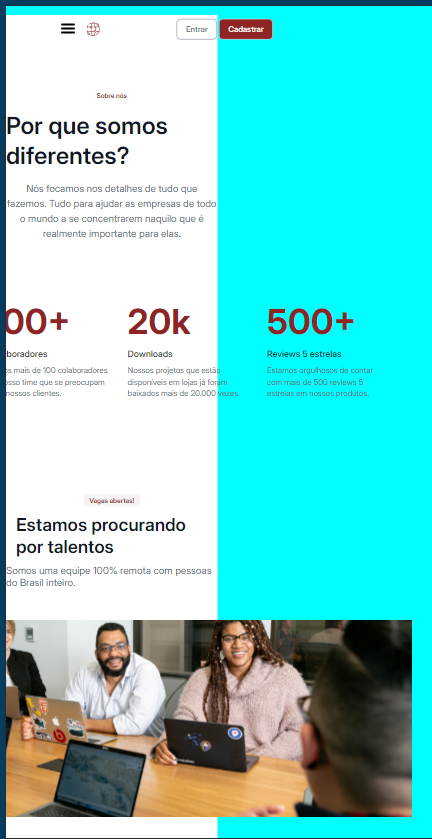
Na linha 33 do arquivo vagas.css, você definiu o padding de .pagina__vagas__inferior como padding: 0 21rem. No entanto, utilizar medidas fixas, causa esse efeito que você demonstrou na imagem, o padding mantém o mesmo valor independente do tamanho da página. Tente utilizar medidas relativas como por exemplo: padding: 0 21% (lembrando de ajustar para a sua página). Algo semelhante acontece na <ul> da classe .pagina__introducao__lista, mas esse por se tratar de uma lista, seria interessante utilizar media queries para mudar o fluxo para coluna ou utilizar a propriedade flex-wrap: wrap;, que dessa forma a linha quebra quando não houver mais espaço para comportar os itens. O mesmo se repete com a margin da classe .pagina__fale-conosco__div.
A imagem da classe .pagina__vagas__superior não tem um tratamento para responsividade. Tente também aplicar um tamanho relativo nela, algo como width:100% (lembrando de testar e adaptar para o seu projeto).
Notei que você usou media queries em algumas propriedades, como no arquivo header.css por exemplo. Mas é preciso tratar os elementos com valores fixos também. Utilizar media queries neles pode ser um bom começo.
Vou deixar uma lista de artigos muito bons que falam melhor sobre responsividade e medidas relativas que podem te ajudar no seu projeto.
Espero ter ajudado!
Siga firme nos seus estudos e conte com o fórum sempre que precisar!
Abraços :)
Caso este post tenha lhe ajudado, por favor, marcar como solucionado
 E conforme eu vou diminuindo o tamanho da página os textos não mudam de tamanho para se adaptar a tela.
Até tentei personalizar o tamanho para telas menores, mas o tamanho continua pequeno e a página continua quebrada.
E conforme eu vou diminuindo o tamanho da página os textos não mudam de tamanho para se adaptar a tela.
Até tentei personalizar o tamanho para telas menores, mas o tamanho continua pequeno e a página continua quebrada.
 Estou em dúvida se fiz algo de errado no html ou no css.
Estou em dúvida se fiz algo de errado no html ou no css.


