Oi Marcos!
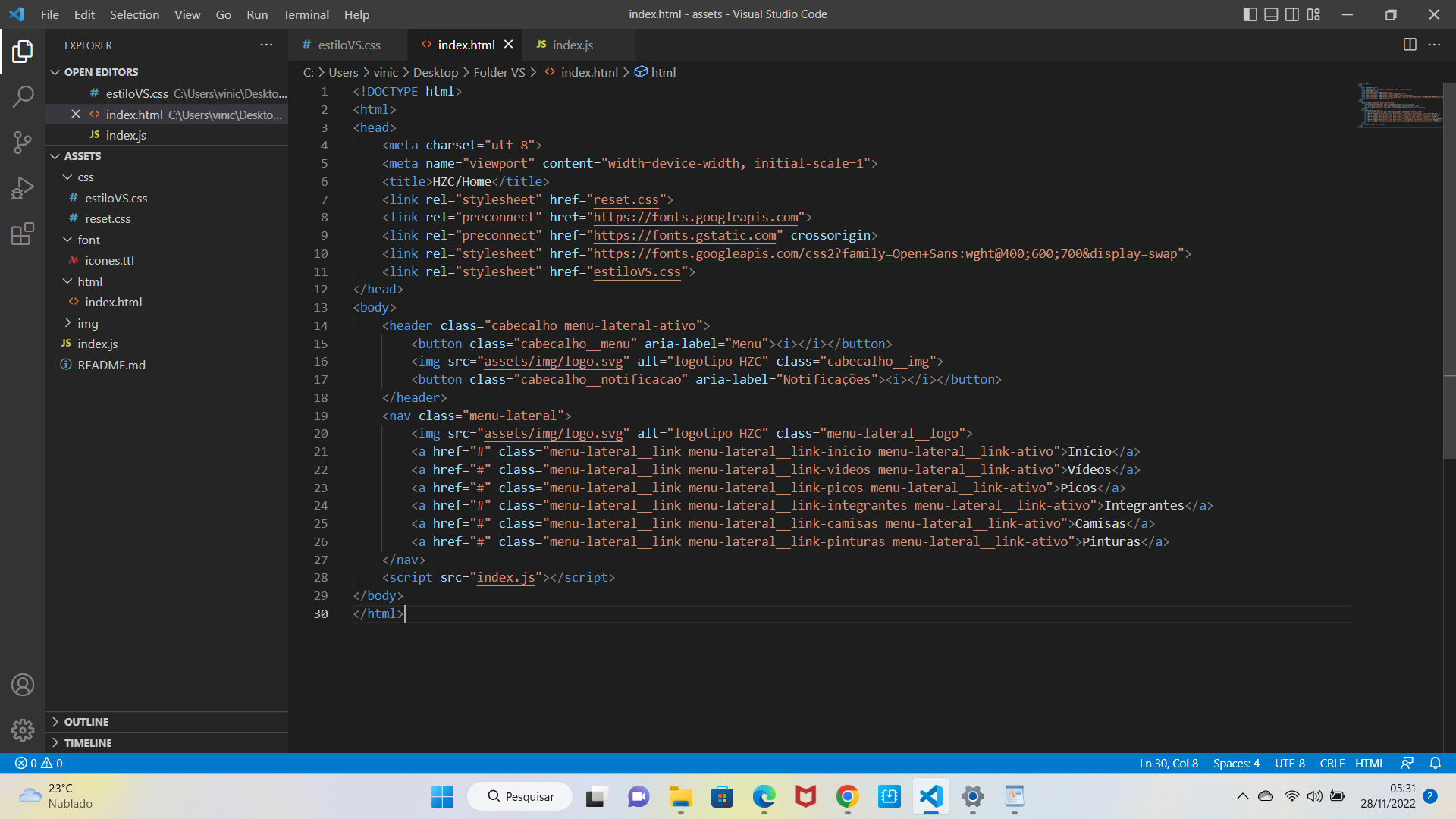
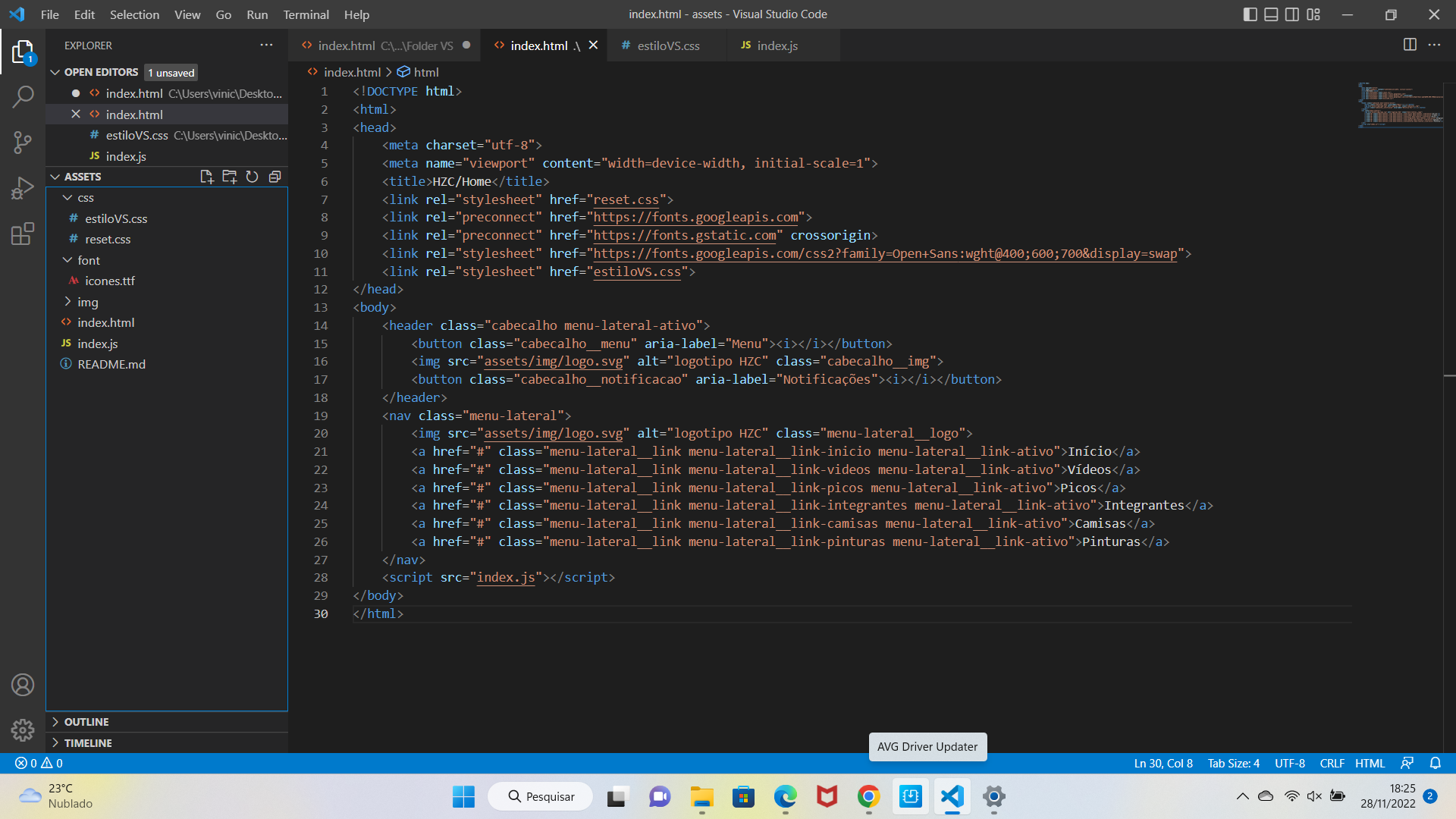
Você pode tirar um print de como está a organização do seu projeto? Pois está me parecendo um erro de caminho.
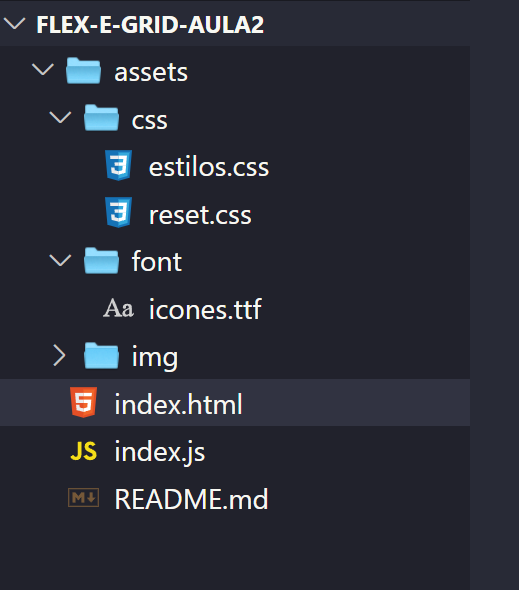
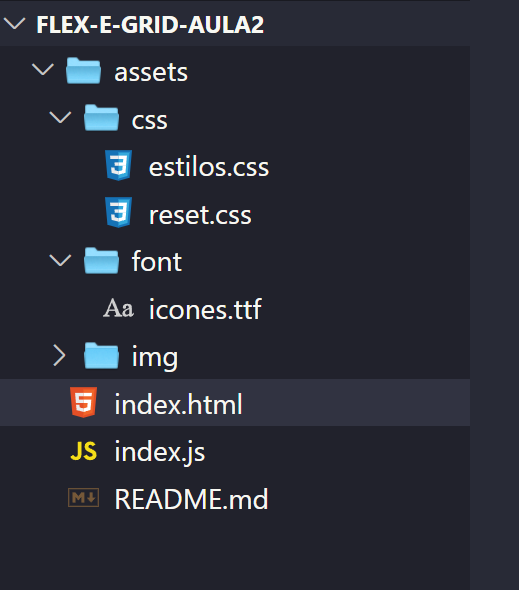
Preciso ver mais ou menos assim:

Na pasta assets precisa conter a pasta deCSS onde vai tá arquivo de estilos.css e reset.css.
Os únicos arquivos que precisam estar na raiz do projeto são o index.html, index.js e o README.md.
Se você estiver com dificuldades de entender a organização dos arquivos, você pode baixar o projeto da aula para ter uma visualização melhor de como ele tem que ficar. Você pode fazer o download por aqui ou visualizar no repositório do GitHub.
Um abraço e bons estudos.